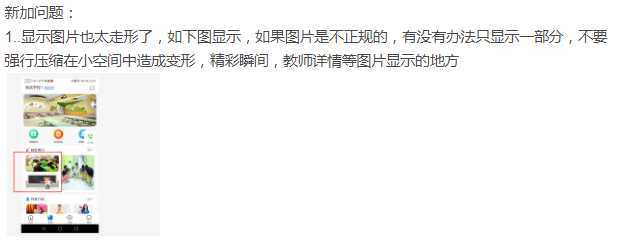
客户反馈问题图片:
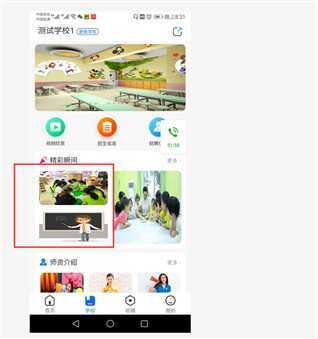
详细图片:
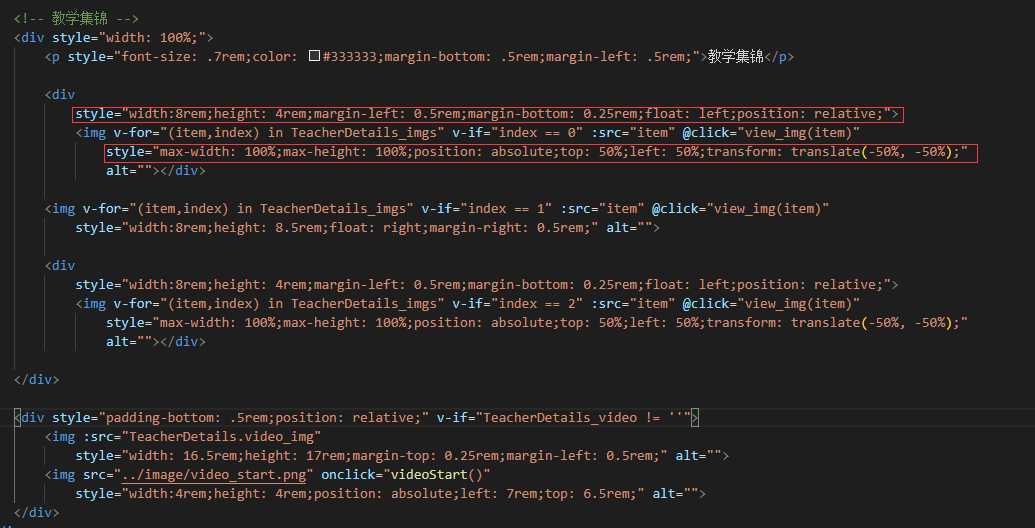
客户要求图片不能被压缩展示,于是我向图片加一个父盒子拥有宽高,内部img标签max宽高100%,同时相对于父盒子定位并使用transform属性

因为我之后的元素也是使用的定位,这就导致出现了浮动塌陷

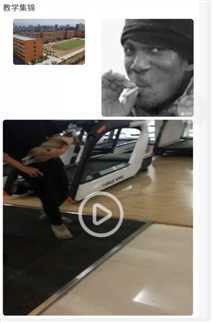
视频播放按钮应该在下面盒子中央的,结果因为塌陷了导致播放按钮相对于上一个盒子做定位
清除浮动的方法有,
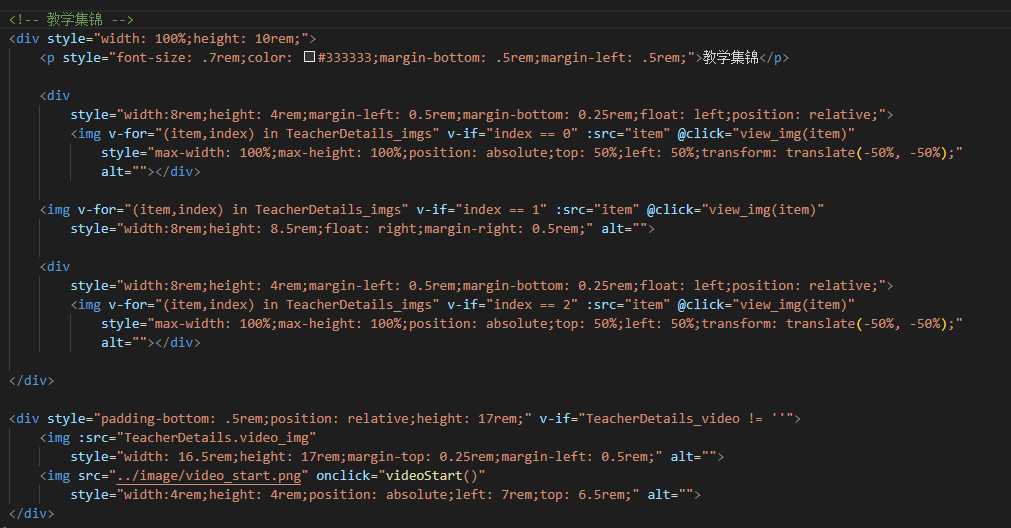
给父盒子添加高度,clear:both,
因为都是定死的高度,我就直接向父盒子添加高度了

最后效果图

原文:https://www.cnblogs.com/mlw1814011067/p/12492240.html