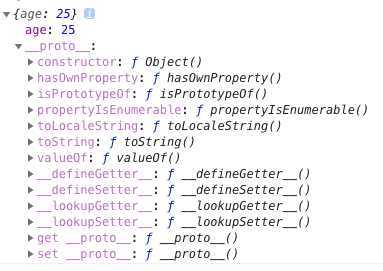
当我们创建一个对象时 let obj = { age: 25 },我们可以发现能使用很多种函数,但是我们明明没有定义过它们。
当我们在浏览器中打印 obj 时你会发现,在 obj 上居然还有一个 __proto__ 属性,那么看来之前的疑问就和这个属性有关系了。
每个js对象都有__proto__ 属性,它指向原型,然而现在不多数时候已经不直接使用__proto__ 属性。

原型也是一个对象,并且这个对象中包含了很多函数,所以我们可以得出一个结论:
对于 obj 来说,可以通过 __proto__ 找到一个原型对象,在该对象中定义了很多函数让我们来使用。
其中constructor属性又有一个prototype属性,所以我们又可以得出一个结论:原型的 constructor 属性指向构造函数,构造函数又通过 prototype 属性指回原型,但是并不是所有函数都具有这个属性,Function.prototype.bind() 就没有这个属性。
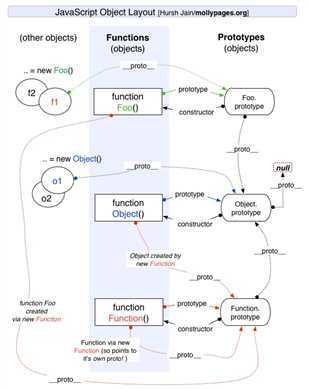
讲到原型链,相信大家都见过这幅图:

其实原型链就是多个对象通过__proto__属性连接起来。obj通过原型链找到了valueOf函数。
对象的__proto__属性指向原型,__proto__将对象和原型连接起来组成了原型链;
函数的prototype是一个对象;
Object是所有对象的原型,所有对象可以通过__proto__找到它;
Function是所有函数的原型,所有函数可以通过__proto__找到它;
原文:https://www.cnblogs.com/lora404/p/12485838.html