前些天看了很多app都有toolbar随滑动隐藏或显示,比如酷安。

效果挺棒的,想到了我之前的ListView Demo ,添加一个这样的toolbar会是什么效果呢? 【之前的Demo_ListView】
为了增加点东西,在listview的基础上嵌套一个PagerView在外部。
开始来添加toolbar,AppBar包裹的toolbar,这里用的包是androidx,如果你想用support,应使用android.support.v7.widget.Toolbar 和 android.support.design.widget.AppBarLayout ,
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="?attr/colorPrimary"
android:minHeight="40dp"
app:layout_scrollFlags="scroll|enterAlways"
app:maxButtonHeight="25dp"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/nscroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.viewpager.widget.ViewPager
android:id="@+id/activityViewPager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:descendantFocusability="blocksDescendants" />
</androidx.core.widget.NestedScrollView>
<include layout="@layout/ite_tool_bar" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
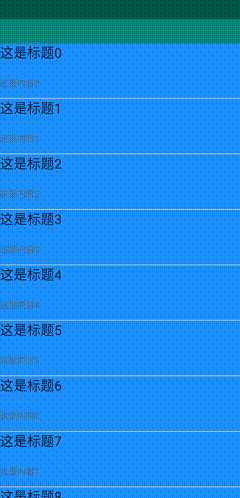
**NestedScrollView** 设置 **android:fillViewport="true"** **NestedScrollView** 设置了 **app:layout_behavior="@string/appbar_scrolling_view_behavior"** toolbar就不会把ViewPager遮挡住。修改好main_activity.xml之后效果是这样的:


滑动ListView时出现了很影响体验的问题,查找了许多文章,最后再这里找到了解决办法【Android CoordinatorLayout实战案例学习《一》】
listView.setNestedScrollingEnabled(true);文章的博主也说了另外一种方法是弃用ListView改为RecyclerView
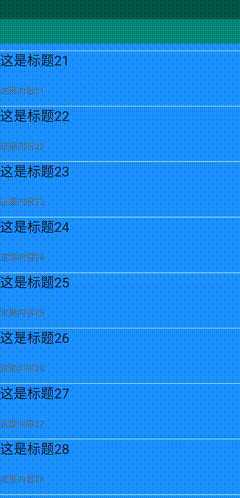
完成后效果:

Material Design系列教程(5) - NestedScrollView
Android CoordinatorLayout实战案例学习《一》
Android 详细分析AppBarLayout的五种ScrollFlags
Toolbar+TabLayout+ViewPager达成Android最优导航栏
原文:https://www.cnblogs.com/zzerx/p/12465168.html