1. 安装 html 插件
yarn add html-webpack-plugin -D

2. 在 webpack.config.js 引入
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘) plugins: [ new HtmlWebpackPlugin() ]
3.配置属性
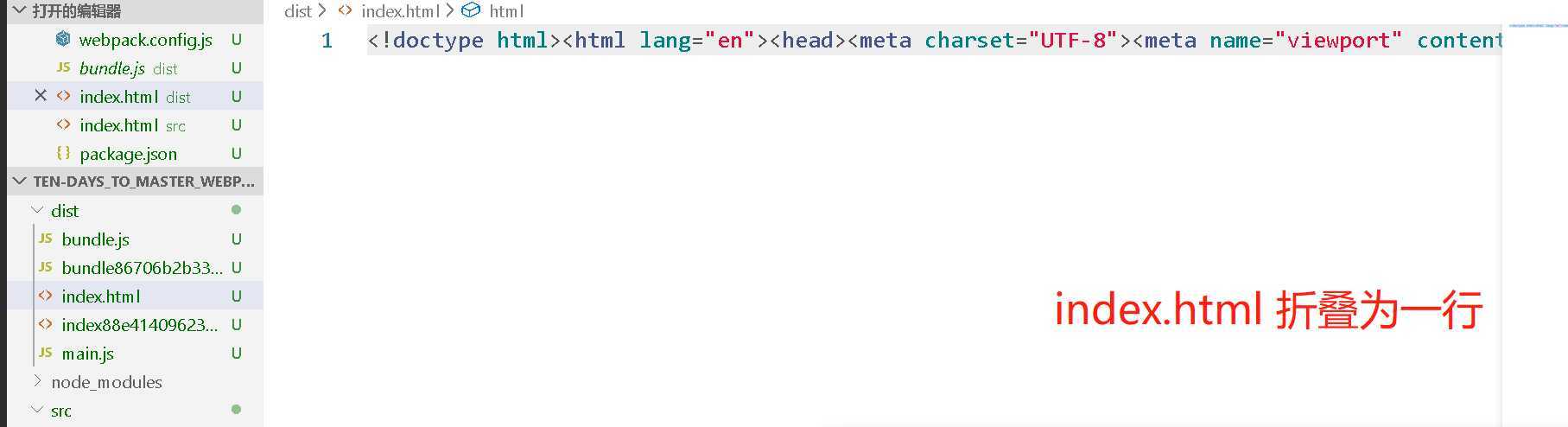
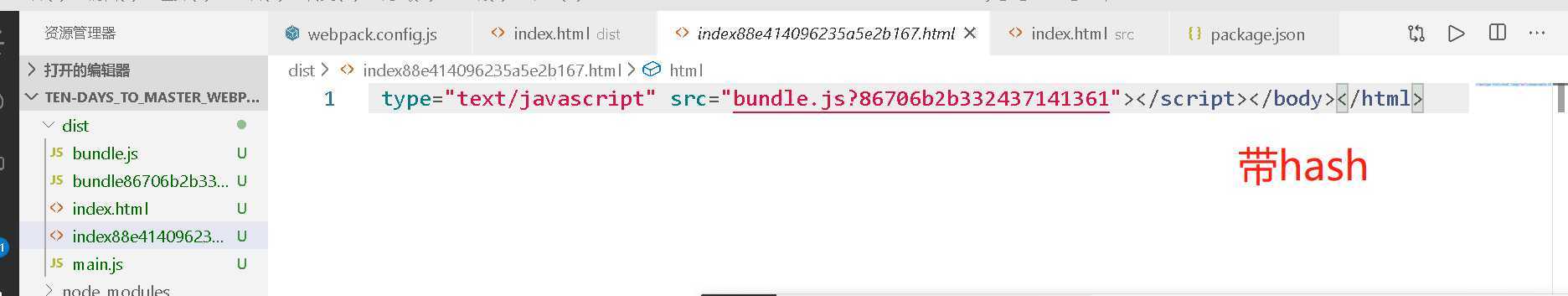
plugins: [ new HtmlWebpackPlugin({ title: ‘My App‘, filename: ‘index.html‘, template: ‘./src/index.html‘, // when webpack‘s mode is ‘production‘ minify: { // 将index.html 折叠为一行 collapseWhitespace: true, useShortDoctype: true }, // 带hash bundle.js?86706b2b332437141361 hash: true }) ]
4.输出:


原文:https://www.cnblogs.com/guangzhou11/p/12459264.html