3D转换我们工作中最常用的是3D位移和3D旋转
translate3d(x,y,z)rotate3d(x,y,z)perspectivetransfrom-styletranslate3d(x,y,z)translateX(x,y,z)仅仅在X轴上移动translateY(x,y,z)仅仅在Y轴上移动translateZ(x,y,z)仅仅是在Z轴上移动
translateZ一般用px单位translate3d(x,y,z)其中x,y,z分别指要移动的轴的方向和距离
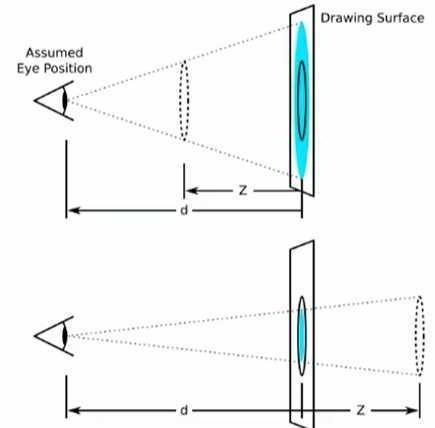
perspective
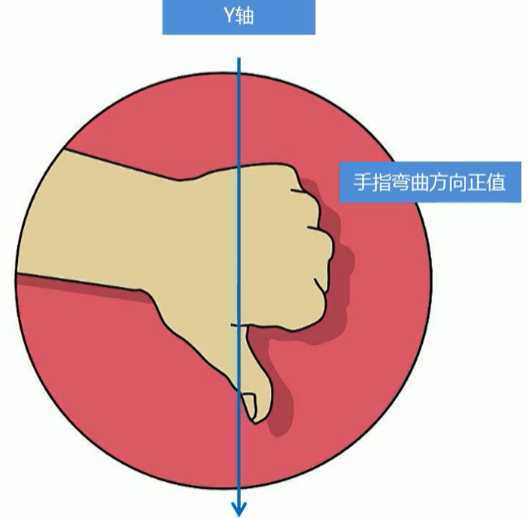
rotate3d(x,y,z)3D旋转指可以让元素在三维平面内沿着x轴,y轴,z轴或者自定义轴进行旋转
transform:rotateX(45deg)沿着X轴正方向旋转45deg(度)transform:rotateY(45deg)沿着Y轴正方向旋转45deg(度)transform:rotateZ(45deg)沿着Z轴正方向旋转45deg(度)transform:rotate3d(x,y,z,deg)沿着自定义轴旋转deg为角度(了解即可)
transform:rotate3d(1,0,0,45deg)就是沿着X轴旋转45degtransform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg

transfrom-styletransfrom-style:flat子元素不开启3d立体空间,默认的transfrom-style:preserve-3d子元素开启立体空间原文:https://www.cnblogs.com/landuo629/p/12458283.html