每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
1 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。
块级元素的特点:
总是从新行开始
高度,行高、外边距以及内边距都可以控制。
宽度默认是容器的100%
可以容纳行内元素和其他块元素。
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
1 常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。
行内元素的特点:
和相邻行内元素在一行上。
高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或则其他行内元素。(a特殊 a里面可以放块级元素 )
注意:
只有 文字才 能组成段落 因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
链接里面不能再放链接。
a里面可以放块级元素。
块级元素:
总是从新行开始。
高度,行高、外边距以及内边距都可以控制。
宽度默认是容器的100%。
可以容纳内联元素和其他块元素。
行内元素:
和相邻行内元素在一行上。
高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效。
默认宽度就是它本身内容的宽度。
行内元素只能容纳文本或则其他行内元素。
1 在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
和相邻行内元素(行内块)在一行上。
默认宽度就是它本身内容的宽度。
高度,行高、外边距以及内边距都可以控制。
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
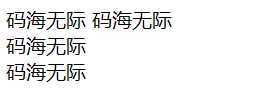
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div { 8 display: inline; 9 } 10 span { 11 display: block; 12 } 13 </style> 14 </head> 15 <body> 16 <div>码海无际</div> 17 <div>码海无际</div> 18 <span>码海无际</span> 19 <span>码海无际</span> 20 </body> 21 </html>

原文:https://www.cnblogs.com/mahaiwuji/p/12458294.html