wxml文件
<!--pages/test1/test1.wxml-->
<view bindtap="click1">我是事件1</view>
<button bind:tap="click1" data-name="{{name}}" data-age="18" id="btn">我是按钮</button>
js文件
Page({
//页面的初始数据
data: {
name:"owen"
},
//e是事件对象,事件所有产生的数据都是在e里面
click1:function(e){
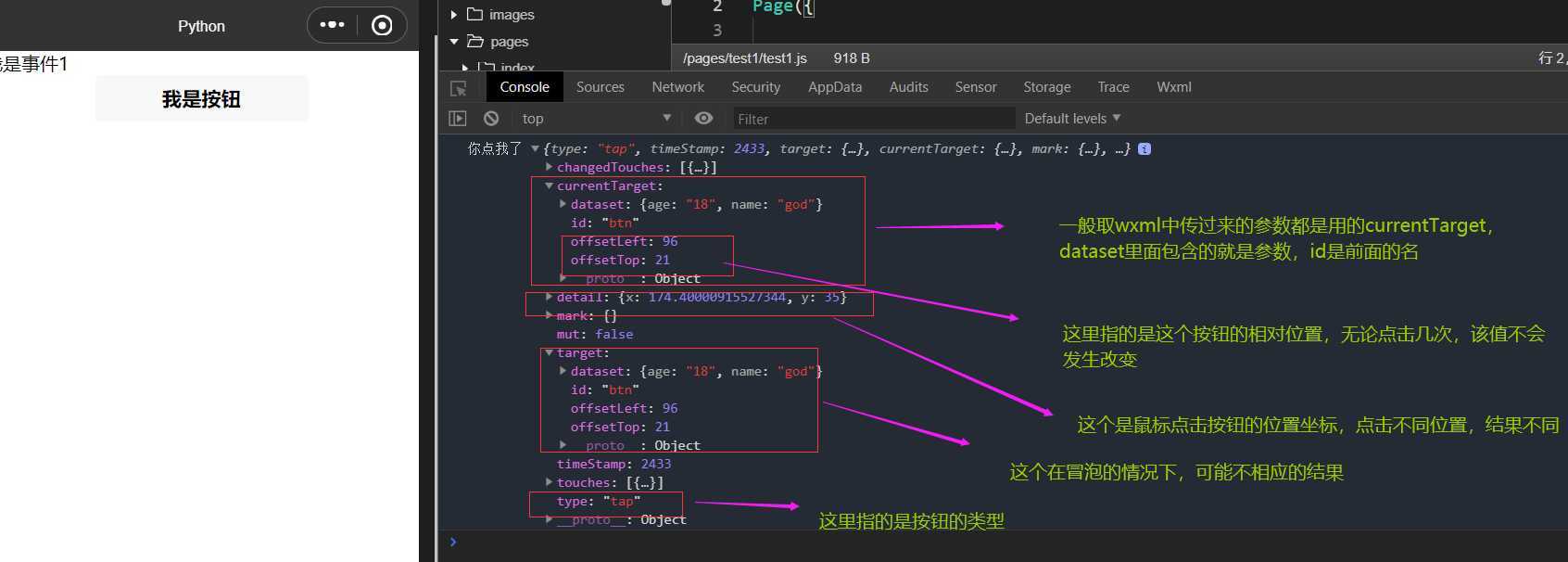
console.log("你点我了",e)
//在这里如果显示前面传的参数,用的是e.currentTarget.dataset
},
})1.事件响应的函数直接写在page对象中即可,不需要和vue一样写在methods里面
2.
3.获取2中传过来的值,用的是e.currentTarget.dataset,而非e.target.dataset
图片展示:

js文件
click4:function(e){
console.log("捕获外")
},
click5: function (e) {
console.log("捕获中")
},
click6: function (e) {
console.log("捕获里")
},
click7: function (e) {
console.log("冒泡外")
},
click8: function (e) {
console.log("冒泡中")
},
click9: function (e) {
console.log("冒泡里")
},wxml文件
<!-- capture-bind:tap 事件的捕获 ,是从外到里-->
<!-- bind:tap就是事件的冒泡,从里面到外面传递-->
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-bind:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" bind:tap="click9" data-c="2">里面
</view>
</view>
</view>
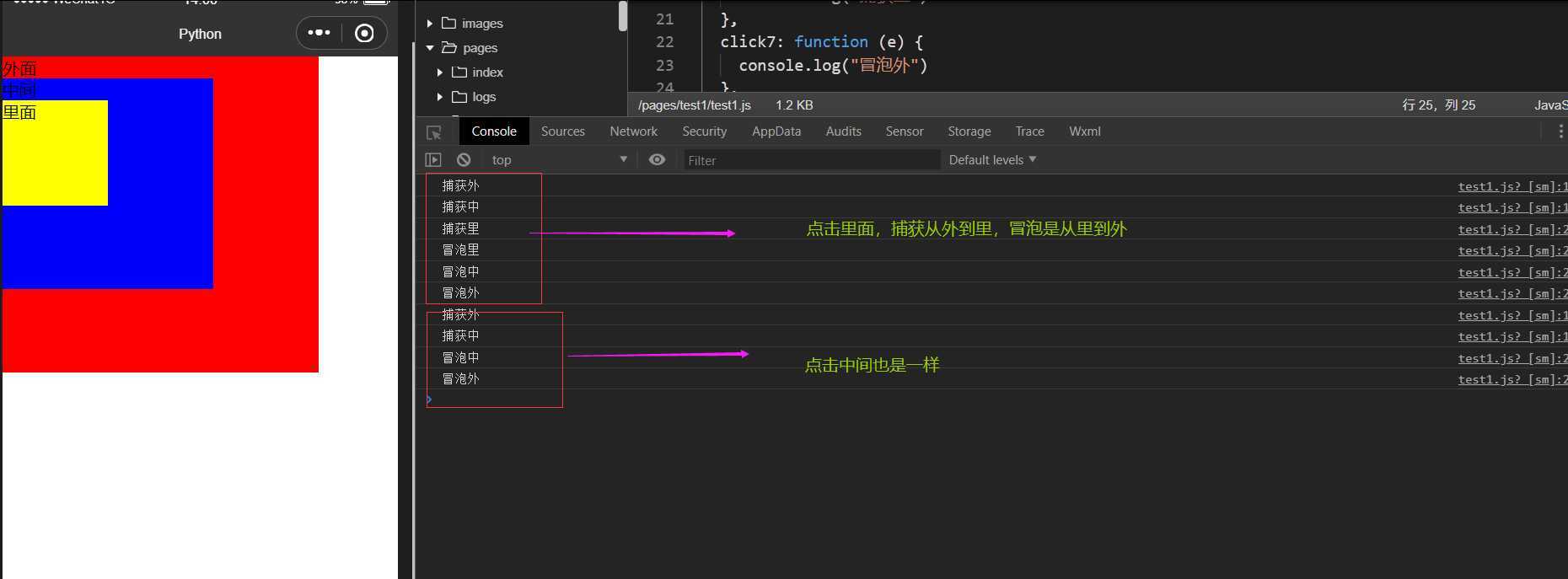
图片解释事件捕获与冒泡的顺序问题:

wxss文件
/* pages/test1/test1.wxss */
.outter{
width: 600rpx;
height: 600rpx;
background-color: red;
}
.middle{
width: 400rpx;
height: 400rpx;
background-color: blue;
}
.inner{
width: 200rpx;
height: 200rpx;
background-color: yellow;
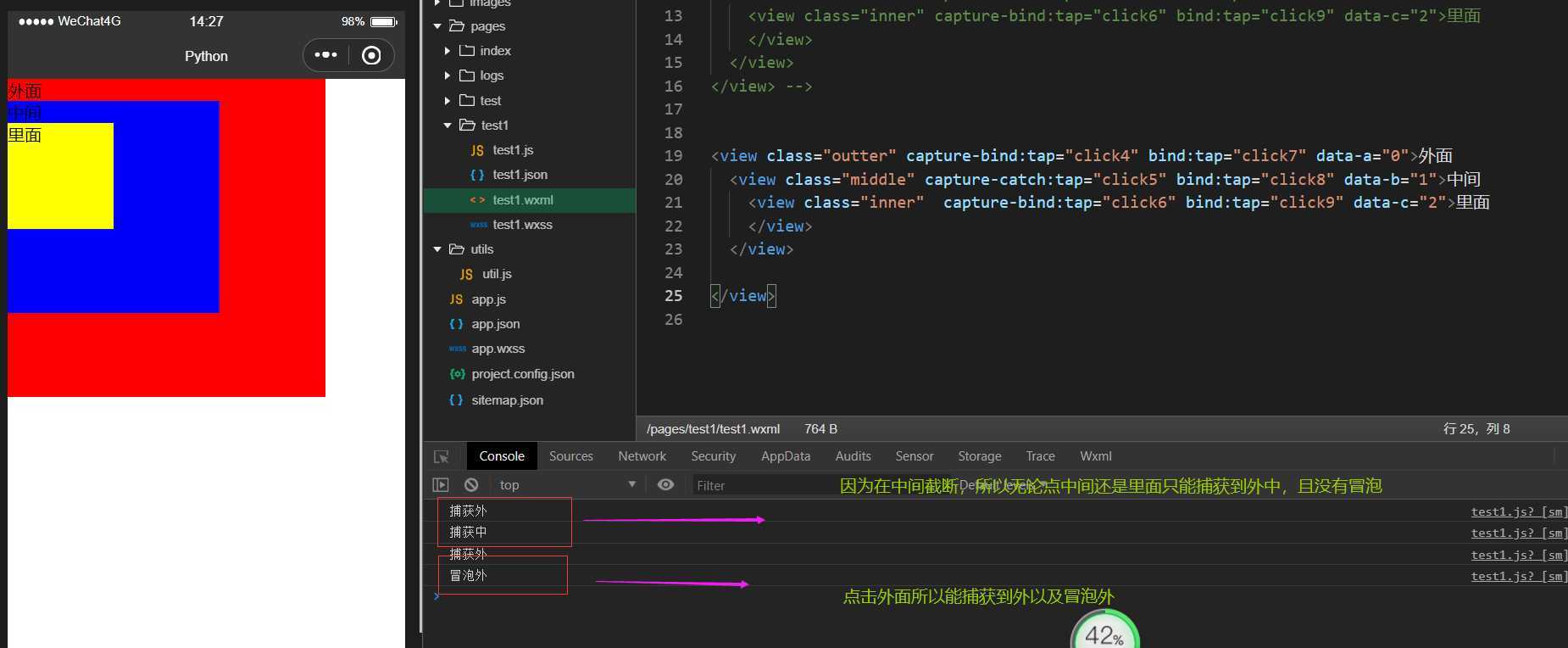
}如何阻止事件捕获?
将capture-bind:tap改成 capture-catch:tap
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-catch:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" bind:tap="click9" data-c="2">里面
</view>
</view>
</view>

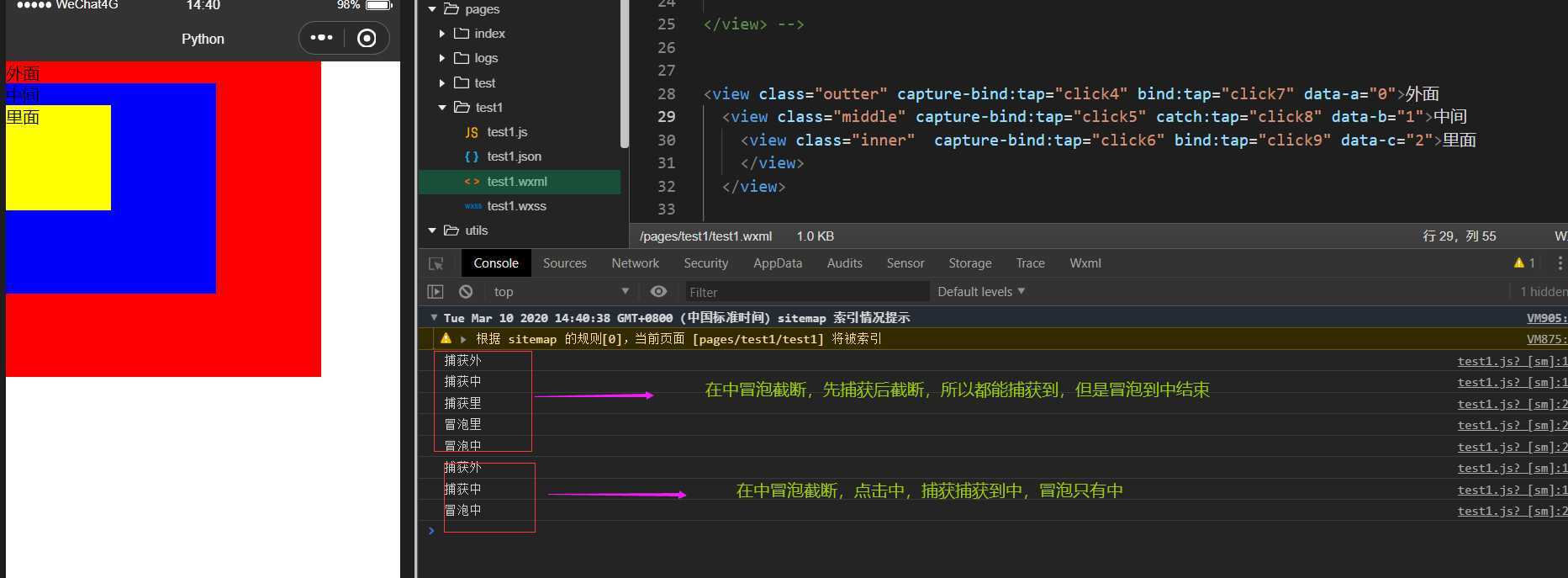
如何阻止事件冒泡?
将bind:tap改成 catch:tap
<view class="outter" capture-bind:tap="click4" bind:tap="click7" data-a="0">外面
<view class="middle" capture-bind:tap="click5" bind:tap="click8" data-b="1">中间
<view class="inner" capture-bind:tap="click6" catch:tap="click9" data-c="2">里面
</view>
</view>
</view>
原文:https://www.cnblogs.com/godlover/p/12455664.html