Web前端很多问题主要来源于浏览器兼容性问题和某些前端技术自身存在的Bug问题,本文总结了工作中遇到的问题及解决方法。
先介绍Easy UI 的使用
6、Easy UI代码调试:在需要断点出添加"debugger;",使用Google浏览调试时按f12当运行到对应代码时会命中源码中的debugger。
debugger;
Easy UI 问题
1、Diaolog缓存引起Dialog内容重复的问题
今天做项目时,遇到Easy UI Dialog缓存引起弹窗中的form使用ajax无法保存的问题。发现在定义Dialog的Tab页中打开Dialog后,关闭Tab页,再打开弹窗保存失败。
出错代码:
<div id="dialog-staff" class="easyui-dialog" data-options="closed:true,iconCls:‘icon-save‘" style="width: 400px; padding: 10px;"> <form id="form-staff"> <table>...</table> </form> </div>
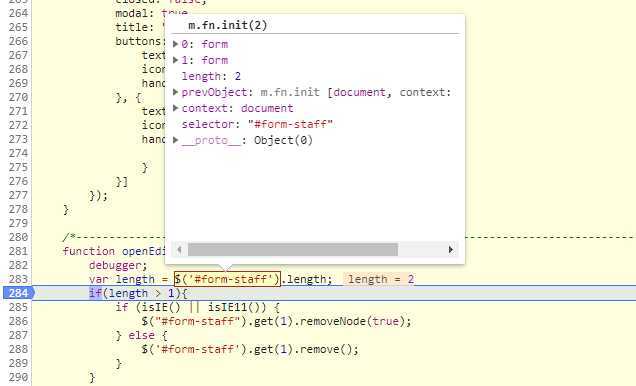
经调试代码,发现关闭Tab页之后再打开Dialog,Dialog中的form按id获取时增加了1个,每关闭打开一次增加一个。
跟踪代码执行情况:

解决方法:在使用ajax给form加载数据前,判定form是否冗余,如存在,则删除冗余form。
var length = $(‘#form-staff‘).length; if(length > 1){ if (isIE() || isIE11()) { $("#form-staff").get(1).removeNode(true); } else { $(‘#form-staff‘).get(1).remove(); } } $(‘#form-staff‘).form(‘clear‘);
2、Easy UI 不同选项卡冲突,参考链接:https://blog.csdn.net/yutian1993/article/details/39640463
今天项目中发先同时打开两个Tab页并切换查询时,提示排序用字段未定义。查询博客,发现Easy UI不同Tab页中的Id、函数名不能相同,否则容易出现错误。
3、 easyui combobox添加清除选项按钮,参考链接:https://blog.csdn.net/wsongjun/article/details/60962415
<input class="easyui-combobox" name="appType" data-options=" icons:[{ iconCls:‘icon-clear‘, handler: function(e){ $(e.data.target).combobox(‘clear‘); } }], value:‘‘, valueField:‘appId‘, textField:‘appName‘, panelHeight:‘auto‘ url:‘getAppTypeList.do‘"/>
Echarts问题
2、Echarts柱状图tooltip超出外层div部分被挡住
4、基于echarts异步加载数据之多个series加载实例
IE浏览器兼容性问题
1、IE不支持remove()方法
今天做项目的过程中遇到remove在IE浏览器不支持,通过查询资料,发现IE浏览器只支持removeNode方法。
出错代码:
$(‘#form-staff‘).get(1).remove();
IE浏览器控制器错误提示:对象不支持“remove”属性或方法

解决方法:
定义判断浏览器方法,转载自:https://blog.csdn.net/qq_22067469/article/details/86133011
/** * 判断是否是IE * @returns boolean */ function isIE() { if (!!window.ActiveXobject || "ActiveXObject" in window) { return true; } else { return false; } } /** * 判断是否是IE11 * @returns boolean */ function isIE11(){ if((/Trident\/7\./).test(navigator.userAgent)) { return true; } else { return false; } }
在使用remove方法的地方先判断浏览器是否为IE。
if(length > 1){ if (isIE() || isIE11()) { $("#form-staff").get(1).removeNode(true); } else { $(‘#form-staff‘).get(1).remove(); } }
2、IE浏览器ajax get请求只执行一次的问题
做项目是发现网页上一个收到websocket消息后需要刷新内容的地方,在IE浏览器上只在登录时刷新一次。经查询博客,问题定位为ajax的get请求在IE浏览器中会被缓存,从第二次请求开始,一直都是请求缓存。
参考博客:https://blog.csdn.net/HaHa_Sir/article/details/81019164
解决方法:
1、禁用ajax缓存,cache=false 。(默认 true,开启缓存)
2、变更请求方式为post,即: type=‘post‘
$.ajax({ url:‘/echarts/jsonData‘, type:‘get‘, dataType:‘json‘, cache:false, success:function(data){ dosomething ... } });
3、请求url后面增加时间戳
var _v=new Date().getTime(); $.ajax({ url:‘/echarts/jsonData?v=‘+_v, type:‘get‘, dataType:‘json‘, success:function(data){ dosomething ... } });
原文:https://www.cnblogs.com/cheng2015/p/12449935.html