下载安装 python 3.6, 并将python加到环境变量中。
备注:安装了python2.7 也同样适用
下载IDE,可以从官网直接下载,根据自己的平台,我下载的是windows平台的。
官网地址: http://airtest.netease.com/
安装大小20M左右,很快就安装好了,然后就可以使用AirTest IDE来进行简单测试了。
可以不登陆使用,点击skip。
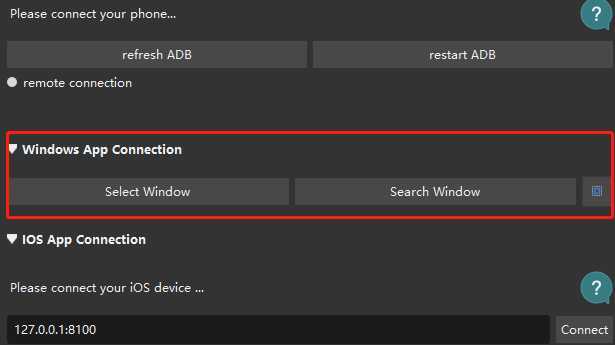
IDE的右侧可以连接你想要的App,点击select window (或者search window),选择你想要的window,我测试使用的是Chrome。
选择结束后,App会嵌入到AirtTest IDE之中,模式还有其他的几种,可以去官网查询,就不叙述了。

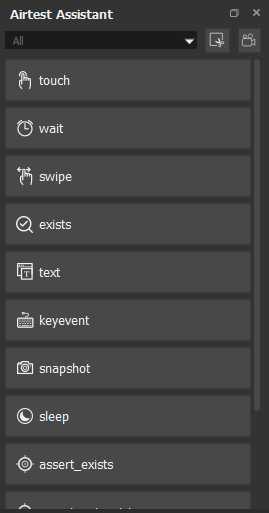
IDE的左侧有简单的行为操作和断言,可以供大家选择使用,具体怎么使用请自己查询。

简单操作左边的行为,可以在IDE中生成相应的代码,然后就可以运行测试了。

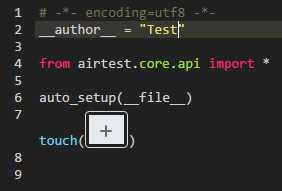
从AirTest IDE中保存,代码会自动生成
可以使用其他IDE,我是用的是VS code, 可以直接导入airtest包来使用
备注: 由于在AirTest IDE中是直接attach window来进行操作的,直接保存出来以后,是不能直接使用其他IDE或python来运行的,可以通过connect_device来attach你想要的window,下面只是其中的一种形式,大家可以自行研究
1 from airtest.core.api import Template, touch, auto_setup, connect_device 2 3 auto_setup(__file__) 4 connect_device("Windows:///?title_re=.*Google Chrome.*") 5 touch(Template("./addPage.png"))
第一次随笔就在这奉献了,刚开始使用AirTest,欢迎来喷。
原文:https://www.cnblogs.com/alvinlong/p/12449603.html