Rem布局?什么东西???Rem布局又称等比缩放布局,是移动端布局中常用的一种布局方式。Rem布局可以通过两种方式实现,一种通过JavaScript实现;还有一种通过vw实现。在这里小编主要讲述第二种方式。
下面小编先简单的说一下rem布局的优缺点:
优点:在不同的设备下看起来比较协调,内容会随着设备屏幕的大小进行等比缩放。
缺点: 随着屏幕的变大或缩小不会展现更多的内容。
它的优缺点小编就说的这里,下面进入重点rem布局原理:
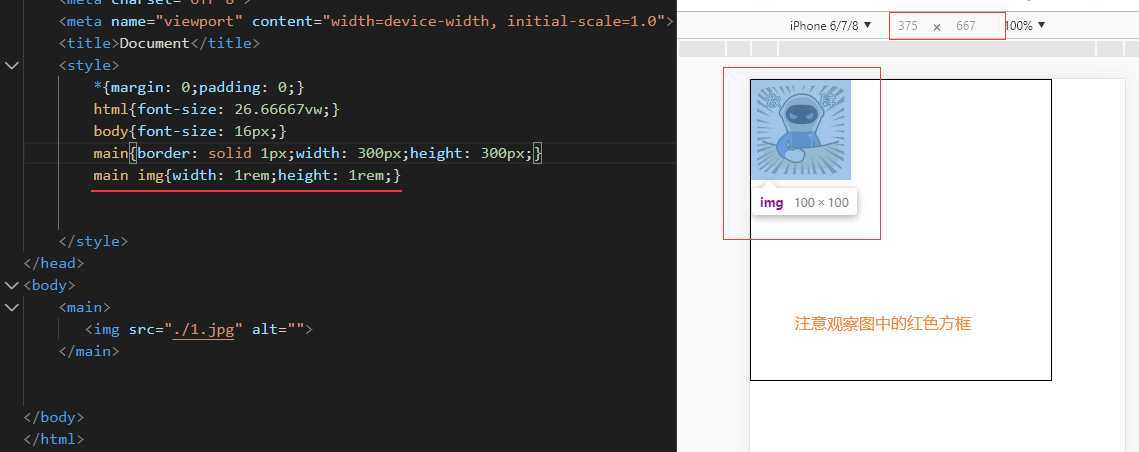
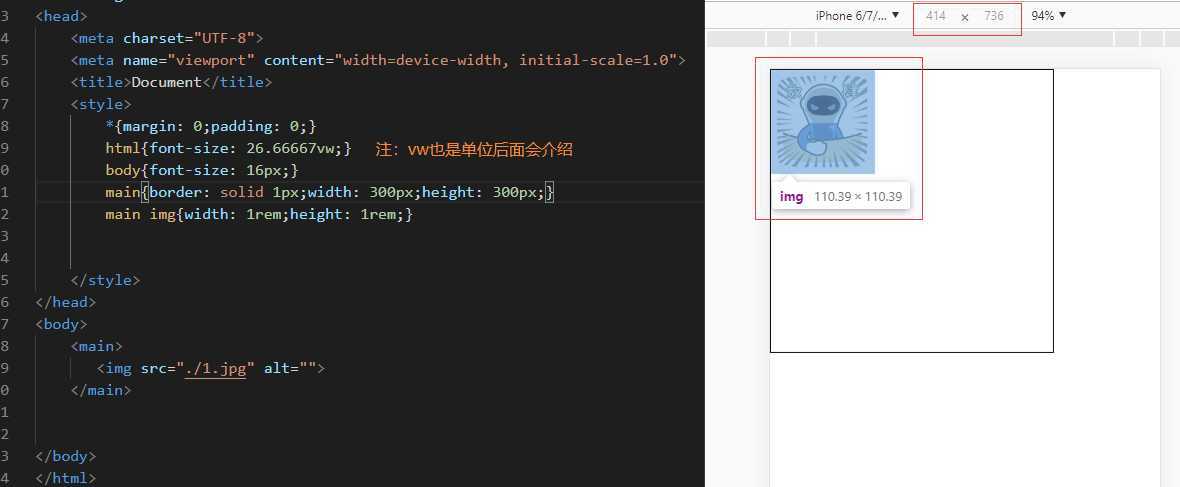
正所谓敌不动我不动,rem布局就是采用这样的战术手法。使页面元素动态化,在不同的设备上显示的元素比例也是一样的。就比如,现在拥有一台横向屏幕分辨率为375px的设备,在其中放上一张100*100px的图片,使用Rem布局过后,在另外一台横向屏幕分辨率为414px的设备,这张照片的大小就变成了110px*110px。这样就可以适配在不同的设备中进行等比缩放。
小编说了那么多还不如实例来的痛快,下面进入编程状态:


小伙伴们是否会对图中的vw、rem这些单位疑惑,小编将细解这些单位:
Rem:是一个相对单位,1rem等于根元素的font-size值,1rem == 1个根元素的font-size大小 就是 1个html标签的font-size大小。
vw: view width,也是一个相对单位。但是它表示为把屏幕自动分成了100vw宽。
vh : view height,表示为把屏幕自动分成了100vh高。
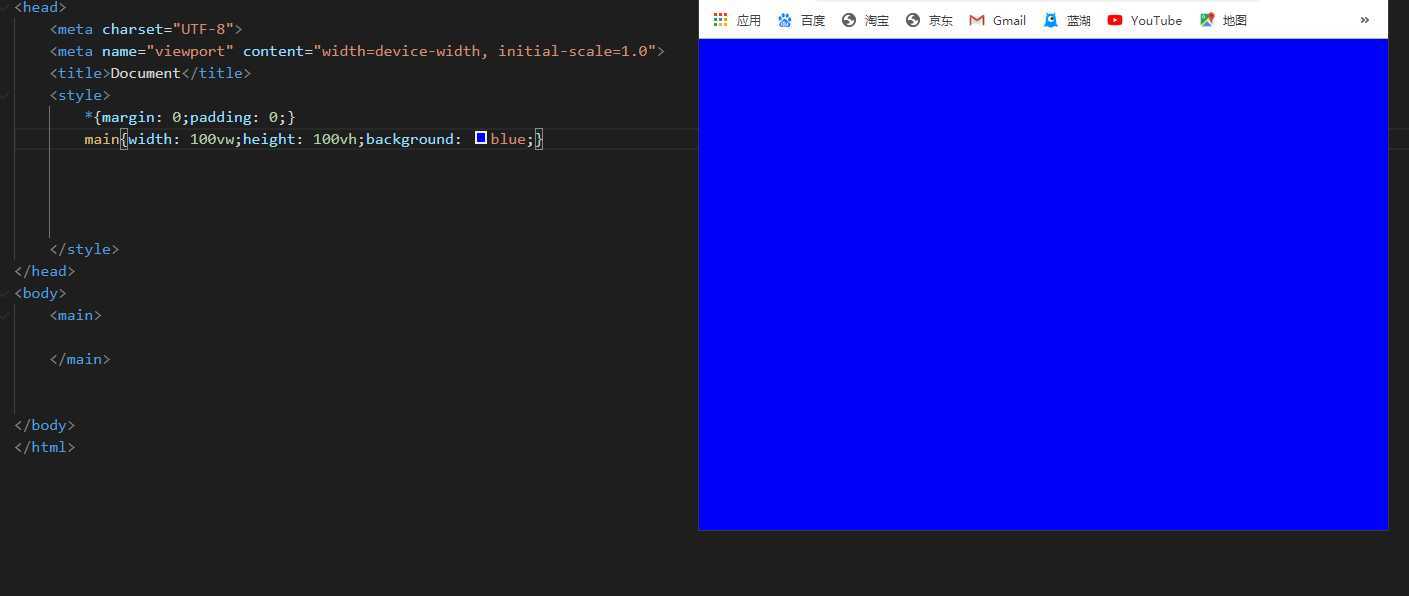
100vw就等于屏幕宽的100%,如图:

那么1vw就等于屏幕宽的1%。
假设屏幕是375px那么就等于100vw 所以 1vw == 3.75px。那么100px==26.66667vw。图1中1rem==26.66667vw==100px。
假设屏幕是414px那么就等于100vw 所以 1vw == 4.14px。那么110px==26.66667vw(100px==24.154589)。图2中1rem==26.66667vw==110px。
小编今天的分享就结束了。逆战班加油!
原文:https://www.cnblogs.com/ZWTLF/p/12444175.html