ios13.
ios中,input唤醒软键盘后,body整体会向上滚动,如果input框输入完成确定后,如果页面在最底部则不回弹,导致fixed布局实际效果上移,fixed布局内按钮点不到。
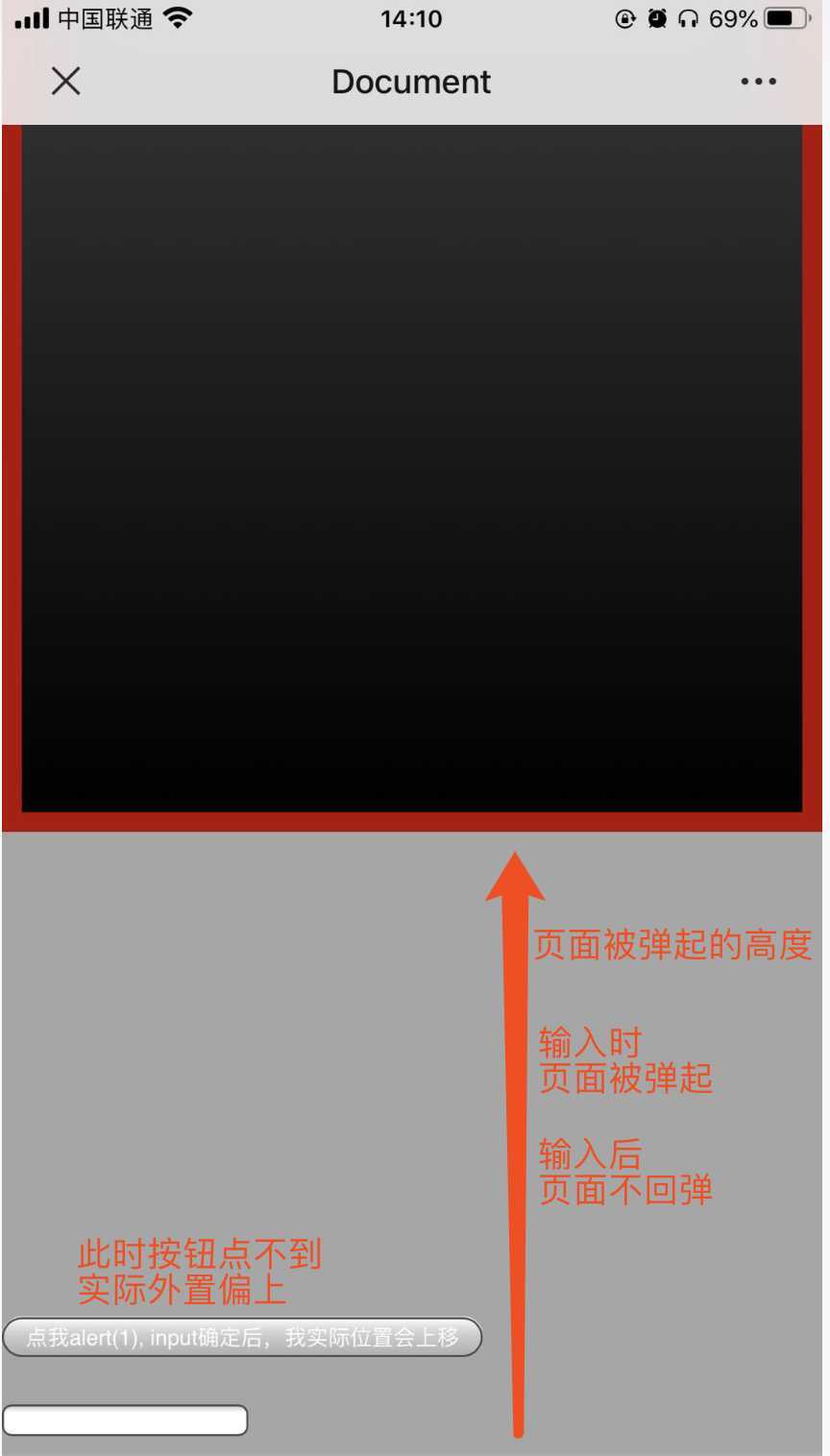
如图

不使用fixed,改为absolute。
如果是吸底input
滚动时候,动态设置 absolute top 值。
如果是弹出框内input
动态记录滚动高度,弹出时候外层 overflow: hidden,弹出框在当前滚动高度用absolute弹出。
或者直接回到顶部,不用记录滚动高度。
如果滚到顶部有问题,可以参考文章 [BUG]document.body.scrollTop=0不生效(回到顶部)
原文:https://www.cnblogs.com/whosMeya/p/12426523.html