layUI列表中,操作栏按钮过多时会自动隐藏,点击弹出隐藏按钮后,按钮本身绑定得监听事件失效.(原文链接)
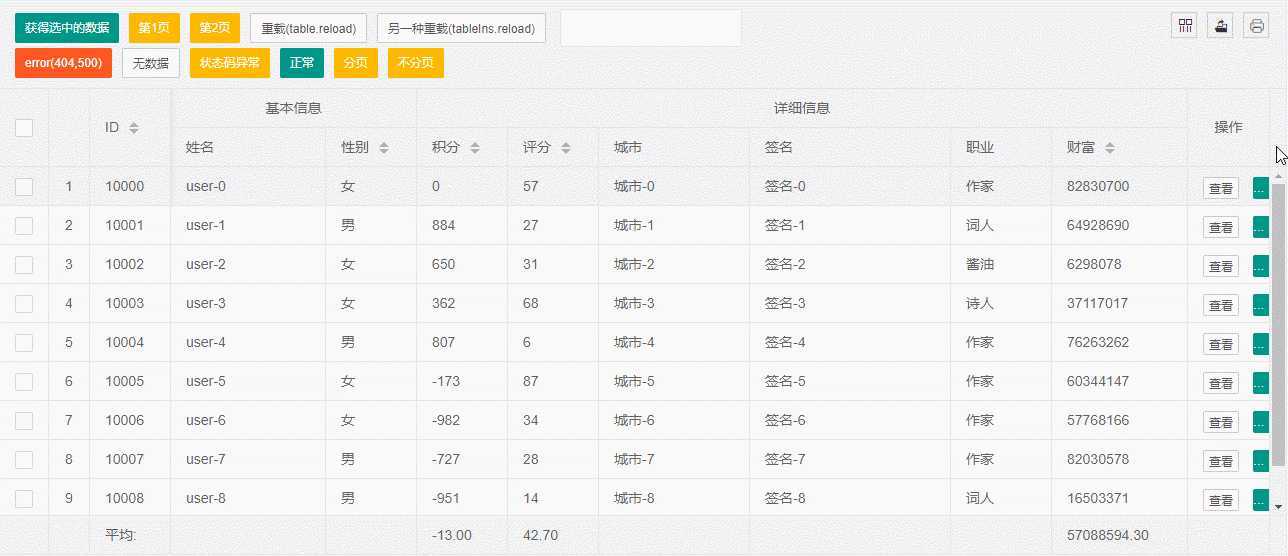
效果图:

//将以下代码粘入相关页面中 $(document).off(‘mousedown‘,‘.layui-table-grid-down‘). on(‘mousedown‘,‘.layui-table-grid-down‘,function (event) { table._tableTrCurrr = $(this).closest(‘td‘); }); $(document).off(‘click‘,‘.layui-table-tips-main [lay-event]‘). on(‘click‘,‘.layui-table-tips-main [lay-event]‘,function (event) { var elem = $(this); var tableTrCurrr = table._tableTrCurrr; if(!tableTrCurrr){ return; } var layerIndex = elem.closest(‘.layui-table-tips‘).attr(‘times‘); console.log(layerIndex); layer.close(layerIndex); table._tableTrCurrr.find(‘[lay-event="‘ + elem.attr(‘lay-event‘) + ‘"]‘).children("i").first().click(); }); //############################按钮监听方法########################################### //监听按钮事件方法 注意tool(test)中的test应和table中lay-filter对应 table.on(‘tool(test)‘,function(obj){ var d = obj.data; if(obj.event === ‘‘){//event对应按钮中的lay-event //业务操作 }
————————————————
版权声明:本文为CSDN博主「刘大壮的快乐生活」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/hukechui5880/article/details/90268361
layUI 列表 操作按钮过多自动隐藏后 按钮监听事件失效问题
原文:https://www.cnblogs.com/L237/p/12425409.html