上文说到了在写博客时就实现Dark风格,并说到这不具有通用性。
这里,我们希望通过浏览器打开网页时,进入代码注入,来实现两个功能:
这就相当于要写浏览器插件了。相比之下,在Chrome中写插件比较方便。主要参考了这本书:
balabala,插件总算有效果出来了。
制作过程略过,直接下文件吧。
是个压缩文件chrome_dark.rar,里面有一个目录,目录里有两个文件。下载完毕后,解压缩rar文件,把目录所在的地方记住。
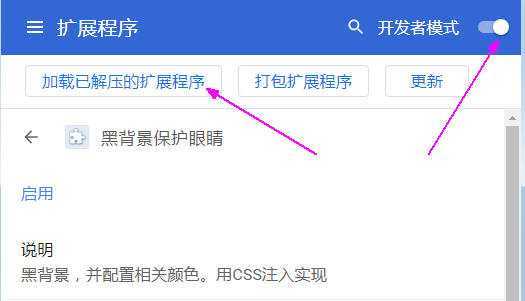
打开Chrome浏览器,进入扩展程序。如图打开开发者模式,左边的加载。。就出现了,点击之。然后就选择刚才解压缩的目录。

加载完毕后,点详细信息。启用否,这个选项不必解释。
下面还有三个选项:
允许此扩展程序读取和更改您在所访问的网站上留存的所有数据:
似乎也不用解释,试一下就行了。
这个插件,做得是很粗糙的,连图标都省了。
连续实现两个功能,可能不是个好主意,分开实现可能较好。但这只是个尝试,哇,有作用了!我的目的就达到了。
如果插件运行时,出现各种不正常,又或者,重新开启Chrome发现插件不见了,请重新加载。如果插件还在,修改了代码想更新,请先卸载,再加载,不必去点更新。
虽然很粗糙,效果还比较令人满意。去杂草的针对对象主要有:
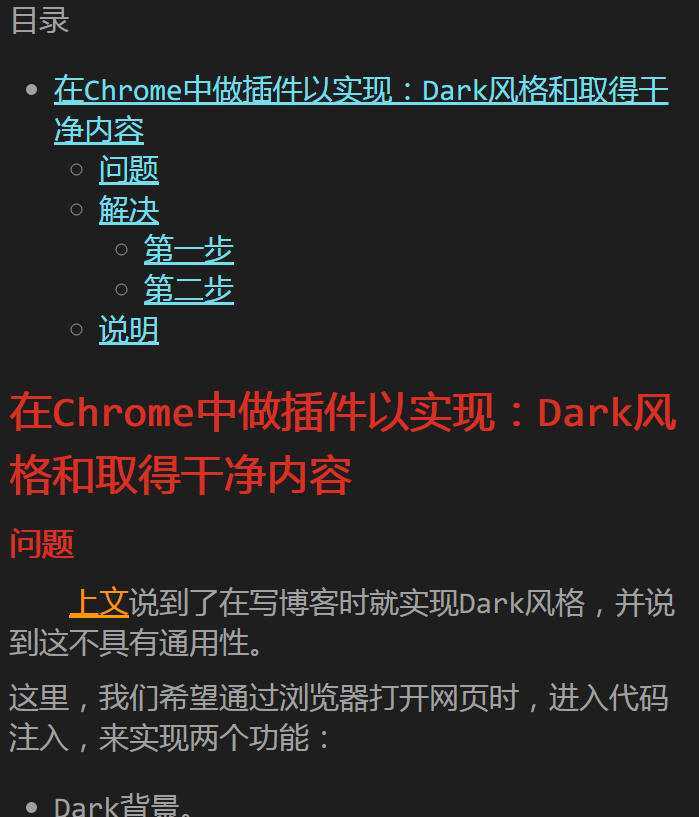
实现的效果,大致是这个样子:

我最终的目的,是要能够看书一样看博客内容,干净而可定制。看来路还很长。不过这个插件很好玩,Enjoy!

Dark本文就是这个效果。深更半夜眼睛累了不妨一试。
20.03.04
原文:https://www.cnblogs.com/xin04/p/12410327.html