一、父组件像子组件传递参数

好了,上面的图片显而易见,:movies就是动态绑定的属性,它是向组件xsMovies中传递参数,值是item,那么我们怎么在xsMovies这个组件中去接收呢?

就这样就可以用props属性来接收参数了,不需要再在data里面来定义,不然就会报错的,现在只需要把movies对象里面值在页面渲染即可。
二、props的书写方式

上面就是直接传参的形式

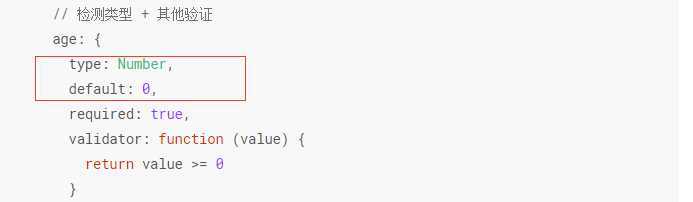
这个就是检验传入参数的类型

我们一般只是使用到上面所圈出的类型,一下的不是必须的参数,实在用不到的话是可以进行省略的。
三、子组件像父组件专递参数
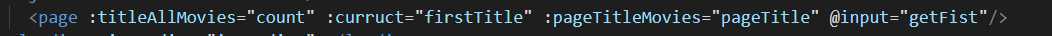
首先的是组件的引入,这个我不在赘余。

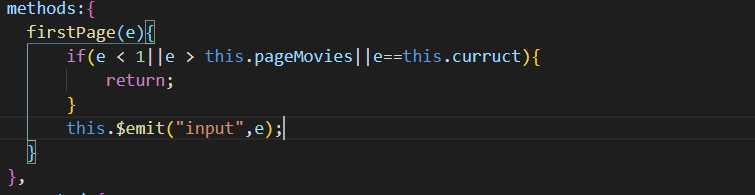
向父组件中注册一个input事件,传递参数e

这个我们就只需要在 methods:{} 里面触发 etFist(value){} 方法即可,其中 value 就是我们传递过来的 e
注:这里特别强调下,我们的子组件是不能够更改父组件所传递过来的参数的,那么我们只能够将值返回给福父组件即可,在父组件里面来进行操作
四、兄弟组件的传参
这个我得强调下不是很常用,我们也可以使用VUEX来解决这个问题
还是来看看下面的问题吧

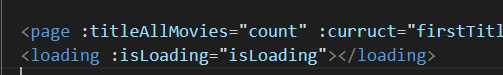
上面的page和loading是同级的组件,那么我们怎么来操作呢?
好了我们接下来创建一个空的js文件,里面来进行书写

接下来我们在两个组件中都引入它

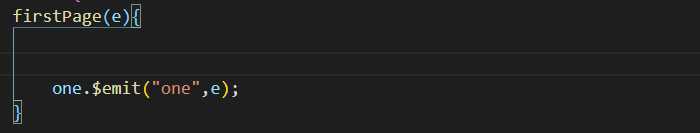
再点击事件中我们来进行操作

这是其中的一个组件的书写方式,他将e给抛出来
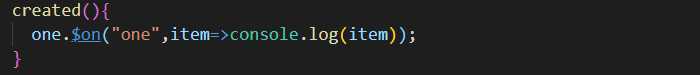
另一个接收的组件书写如下

好了,这就是我们兄弟组件的传递方式,当然还有其它的方法,我这里就不在过多的介绍了。
还是简单的说下第二种方式吧
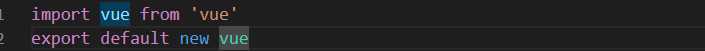
可以在main.js中输入
·· 
接下来的传参,我们已经创建了一个全局的了,因此就不需要其它的了

接收参数的兄弟组件是一样的道理了哈,就不在书写。
原文:https://www.cnblogs.com/dy105525/p/12398514.html