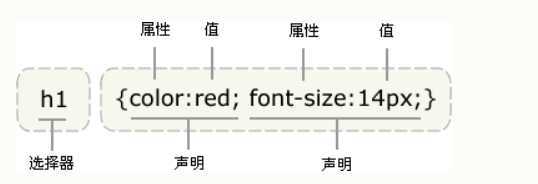
1 h1 {color:red; font-size:14px;}

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 h1{ 8 color: red; 9 font-size: 14px; 10 } 11 </style> 12 </head> 13 <body> 14 <h1>码海无际</h1> 15 </body> 16 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 /*h1{*/ 8 /* color: red;*/ 9 /* font-size: 14px;*/ 10 /*}*/ 11 h1{ 12 /*color: red;*/ 13 font-size: 14px; 14 } 15 </style> 16 </head> 17 <body> 18 <h1>码海无际</h1> 19 </body> 20 </html>

原文:https://www.cnblogs.com/mahaiwuji/p/12397710.html