position定位属性,检索或设置对象的定位方式
CSS的定位属性有分为静态定位、绝对定位、相对定位、固定定位、黏性定位。
position:static; <!-- 静态定位 -->
position:absolute; <!-- 绝对定位 -->
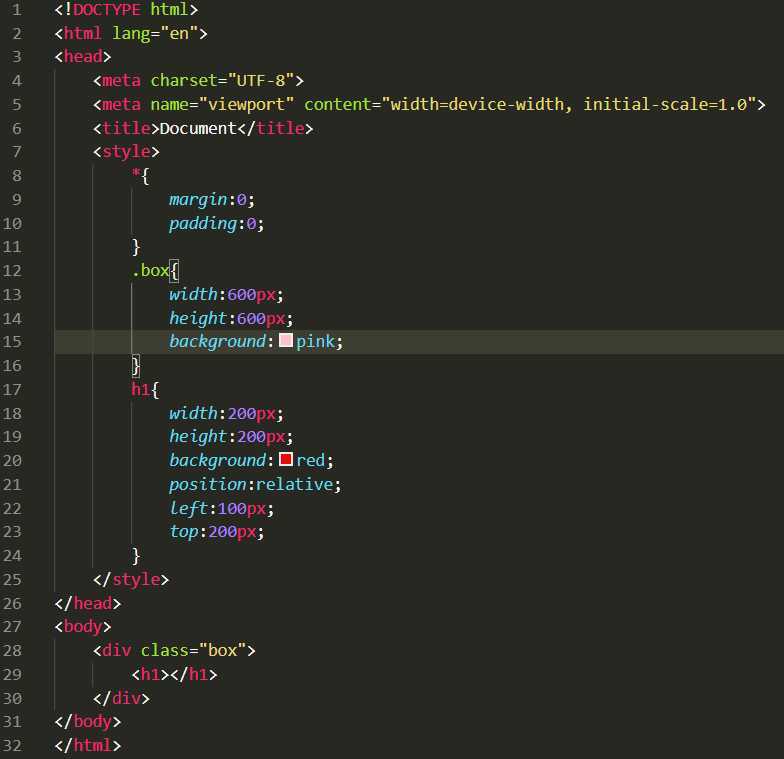
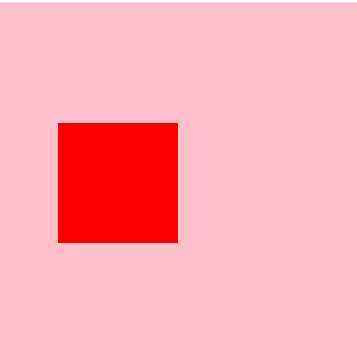
position:relative; <!-- 相对定位 -->
position:fixed; <!-- 固定定位 -->
position:sticky; <!-- 黏性定位 -->


4.fixed 固定定位:以浏览器窗口为参照物,脱离整个文本流,不占据空间。元素在页面中固定位置,不随滚动条拖拽而移动。
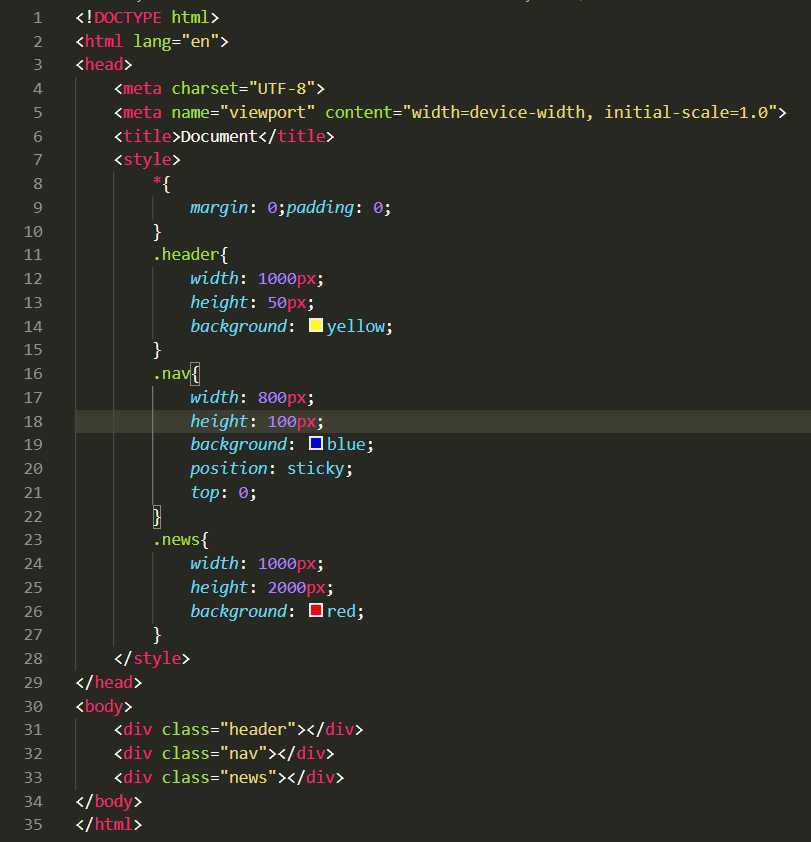
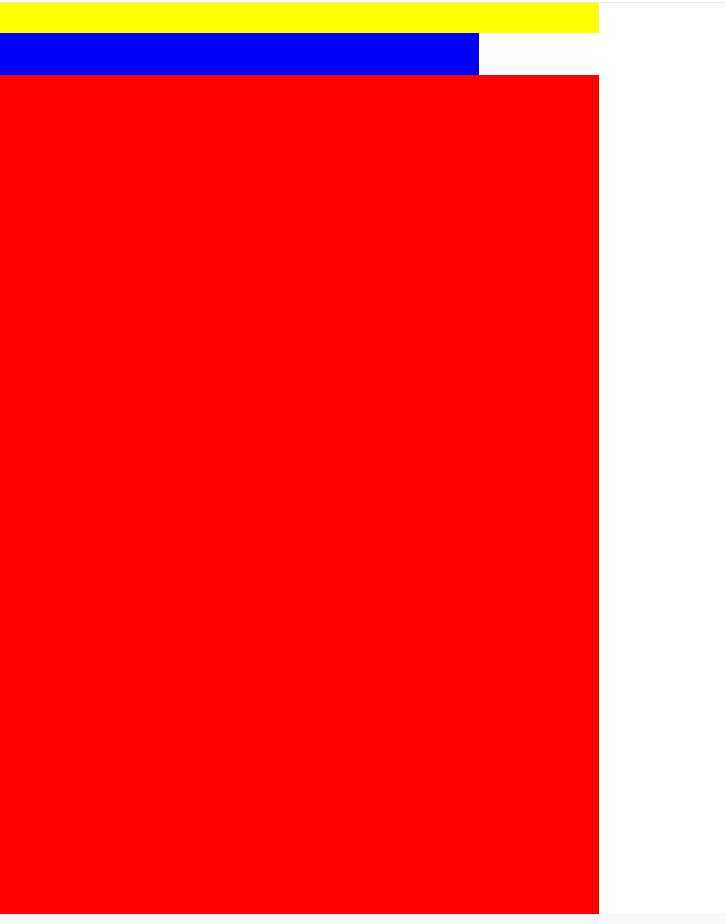
5.sticky 黏性定位: position:relative 和 position:fixed的结合,如果页面没超出窗口范围,按照relative 执行; 如果内容超出窗口位置,按照fixed执行。
例:代码:

效果图1: 移动页面上下滚动条前 效果图2:移动页面上下滚动条后


原文:https://www.cnblogs.com/jizebin/p/12394909.html