一、项目预览
1.在创建项目之前,必须先进入虚拟环境,因为我们的包安装在我们的虚拟环境中,不在我们的中环境中
>>> ./venv/Scripts/activate
2.创建一个项目
>>> django-admin startproject bbs
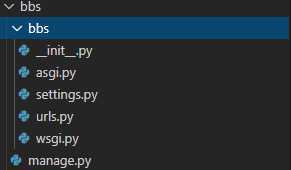
3、项目结构

bbs 项目文件夹
bbs/bbs
bbs/manage.py 项目命令入口,一般我们在项目中执行命令都是python manage.py [+命令]
bbs/bbs/__init__.py 表示内部的bbs是一个python包
bbs/bbs/asgi
bbs/bbs/settings 项目的配置文件
bbs/bbs/urls.py 项目的主路由
bbs/bbs/wsgi.py
4.创建一个App(应用)
应用一般指的是一个网页主页的导航部门,每一个导航可以被称之为一个应用,一般是一个构建一个功能的页面集合体

>>> cd bbs
>>> python manage.py startapp article

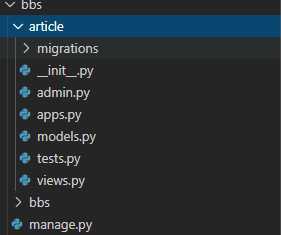
执行完命令后,就会生成上面的一个名为article的包
article/migrations 里面将会存放数据库迁移文件
article/__init__.py 标识是一个包
article/admin.py 注册数据表到django自带的admin后台界面
article/apps.py
article/models.py 该应用的数据表对应的ORM类
article/test.py 测试文件
articel/views.py 视图函数文件
一般会在每个包里都自建一个urls.py,为该包的路由
二、浏览器与django运行项目的交互过程
>>> python manage.py runserver (启动项目)

当我们在浏览器的地址栏输入127.0.0.1:8000时,浏览器就会向本地的8000端口发送一个HTTP请求,而我们的django项目刚好运行在这个端口,就会接受到这个
请求,经过解析后,就会找到urls.py文件中对应的路由,总是先经过与项目名称相同的包下面的urls.py中查找,找到对应的路由后,与之相对应的视图函数就会被调用
返回一个HTTP响应,浏览器接收到后,就会把它渲染到页面上

原文:https://www.cnblogs.com/loveprogramme/p/12392566.html