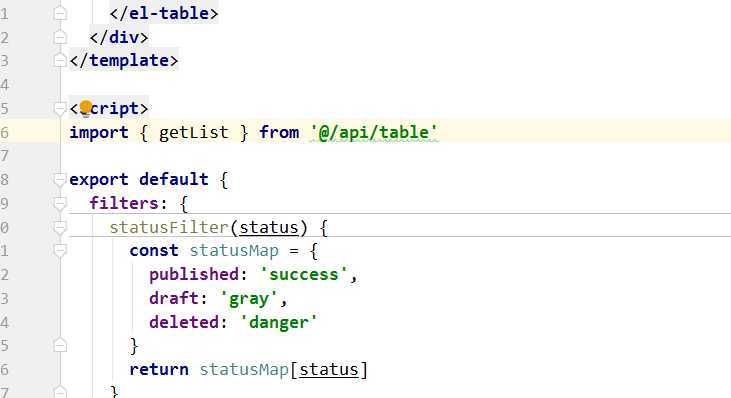
如图,在vue项目中import自己定义的组件时,‘@api/table’出现下划线,ctrl+右键点击不会跳转到对应组件。鼠标移上去显示Module is not installed,多方查询后终于弄清楚了原因。
图中路径中有个@符号,这个符号是在build目录下的webpack.base.conf.js文件中定义的,代表当前项目的src目录。

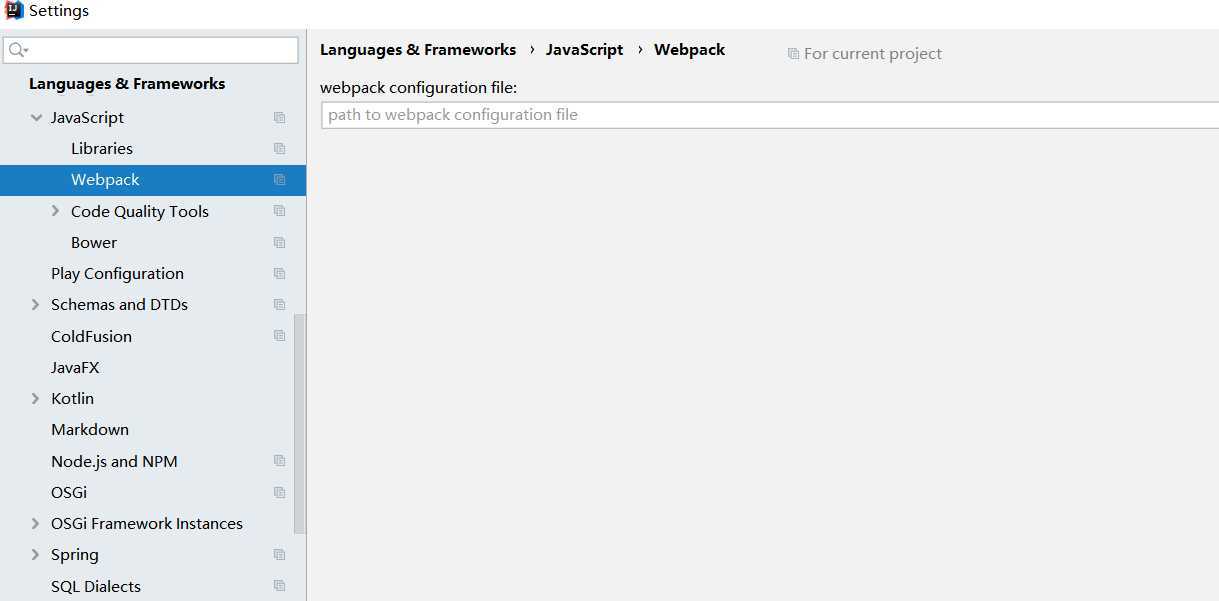
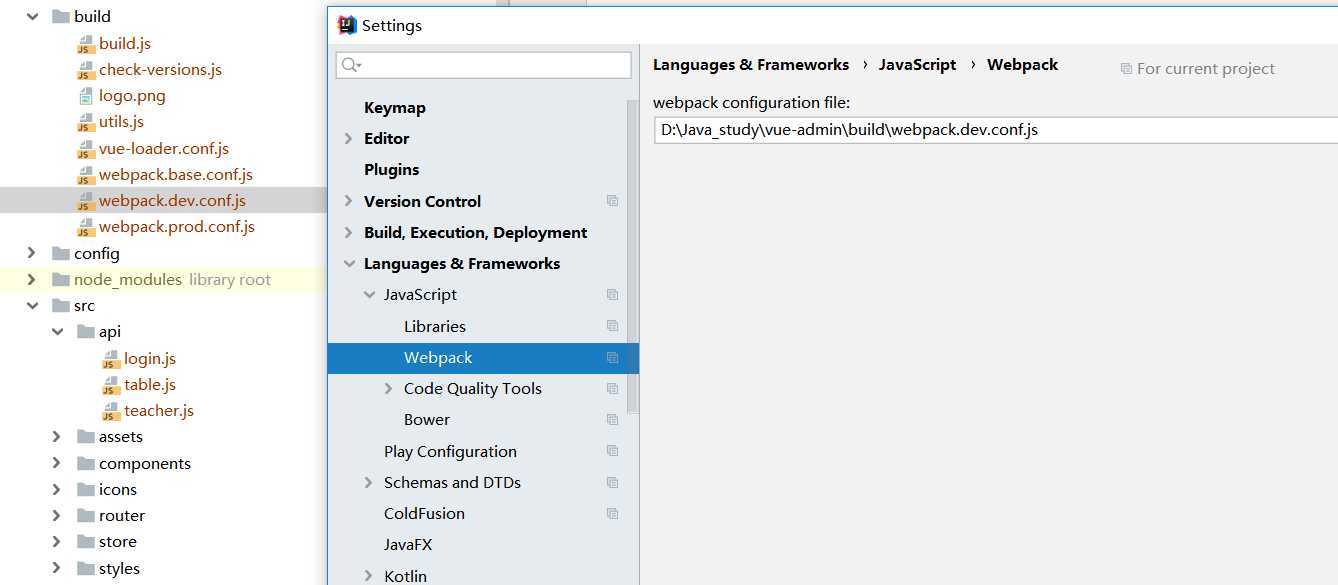
之所以出现上述问题是因为在下图中的webpack中没有指定webpack 的配置文件,或者配置文件指定得不对。找到原因后解决方案就简单了,只需要将该配置文件路径正确配置即可,由于是开发环境,因此配置文件选择webpack.dev.conf.js,至此问题解决。


解决vue项目中引入组件时出现的Module is not installed问题
原文:https://www.cnblogs.com/wangxiaoqian/p/12391362.html