- ele.offerWidth|offerHeight: 元素总的宽高(包括滚动距离)
- body.clientWidth|clientHeight: 一般用来描述文旦视口的大小
二、offsetHeight & offsetWidth
1.offsetHeight & offsetWidth
- 只读属性,只有数字值没有单位,包含content+padding+margin
- display:none时,值为0
- 包含进度条和边框
2.offsetleft/top/rihgt/bottom 偏移距离

确定偏移参考元素offsetParent是关键,规则如下:
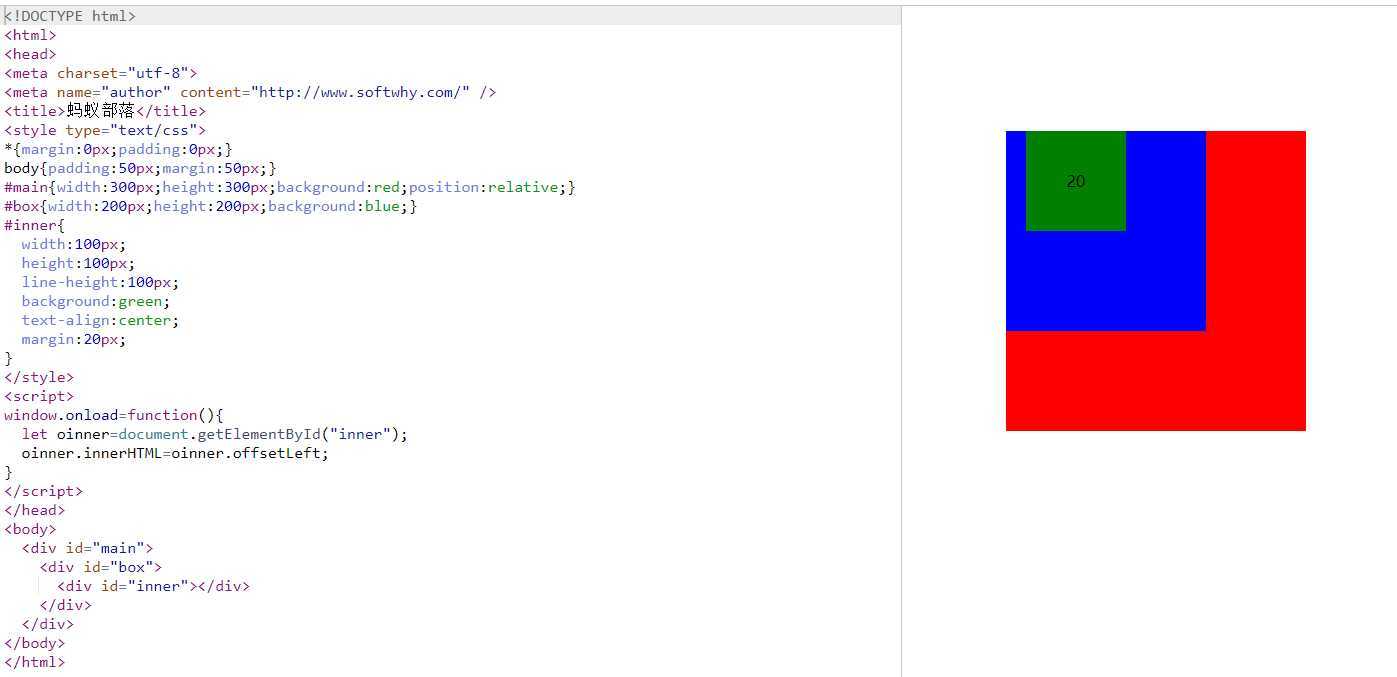
(1).如果当前元素具有定父元素,那么offsetParent返回值是第一个定位元素。
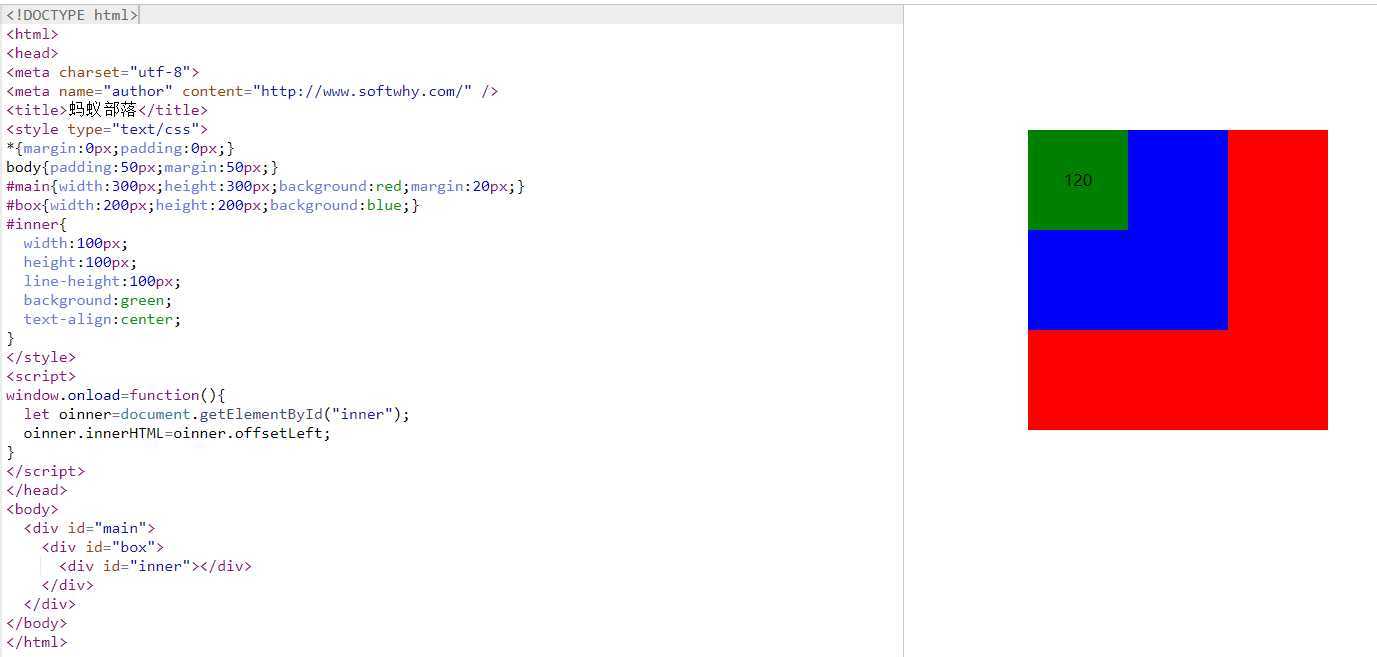
(2).如果当前没有定位父元素,那么offsetParent返回值是body。
情况1

情况2

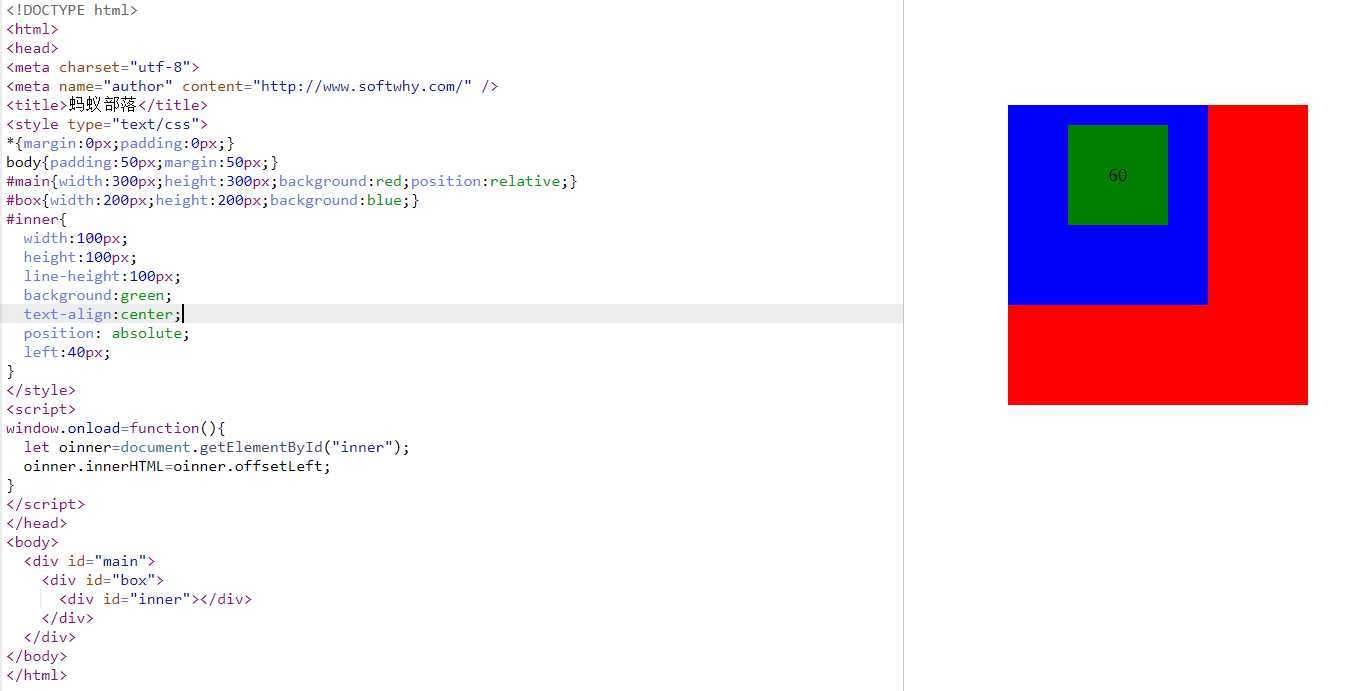
情况3:当前元素为postion:absolute

三、clientHeight & clientWidth
1.clientHeight & clientWidth
- 同offsetHeight,包含content+padding+margin
- 区别在不包含滚动条和边框
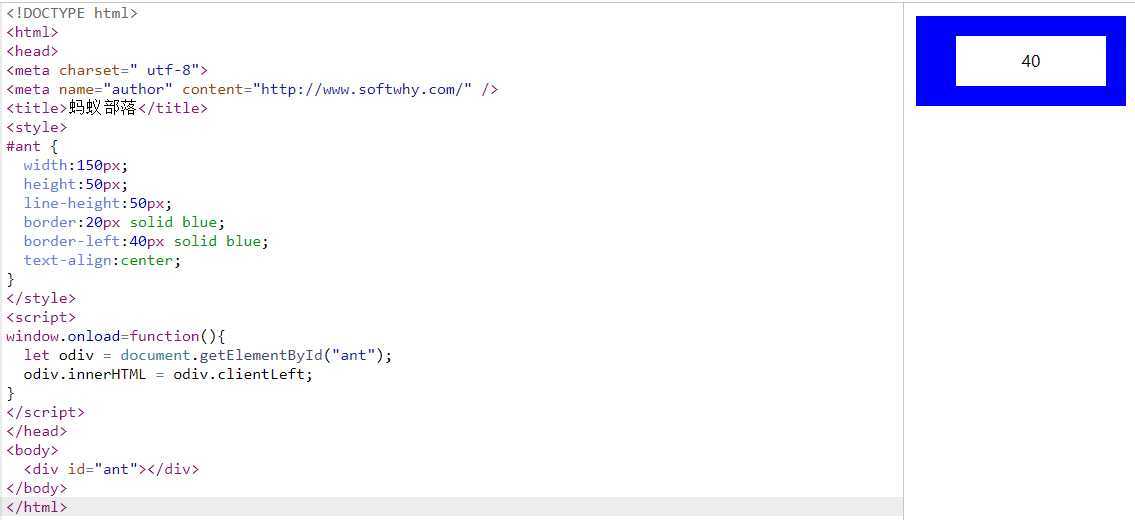
2.clientleft/top/rihgt/bottom


四、scrollHeight & scrollWidth
1.scrollHeight & scrollWidth
最大区别包含由于出现滚动条而导致溢出不可见的部分
情况1:垂直方位没有出现滚动条,那么scrollHeight值与clientHeight值相同
情况2:垂直方位出现滚动条,那么scrollHeight值则等于当前元素content+padding+ border +margin+父元素的padding 即滚动到父元素的padding-bottom底部距离

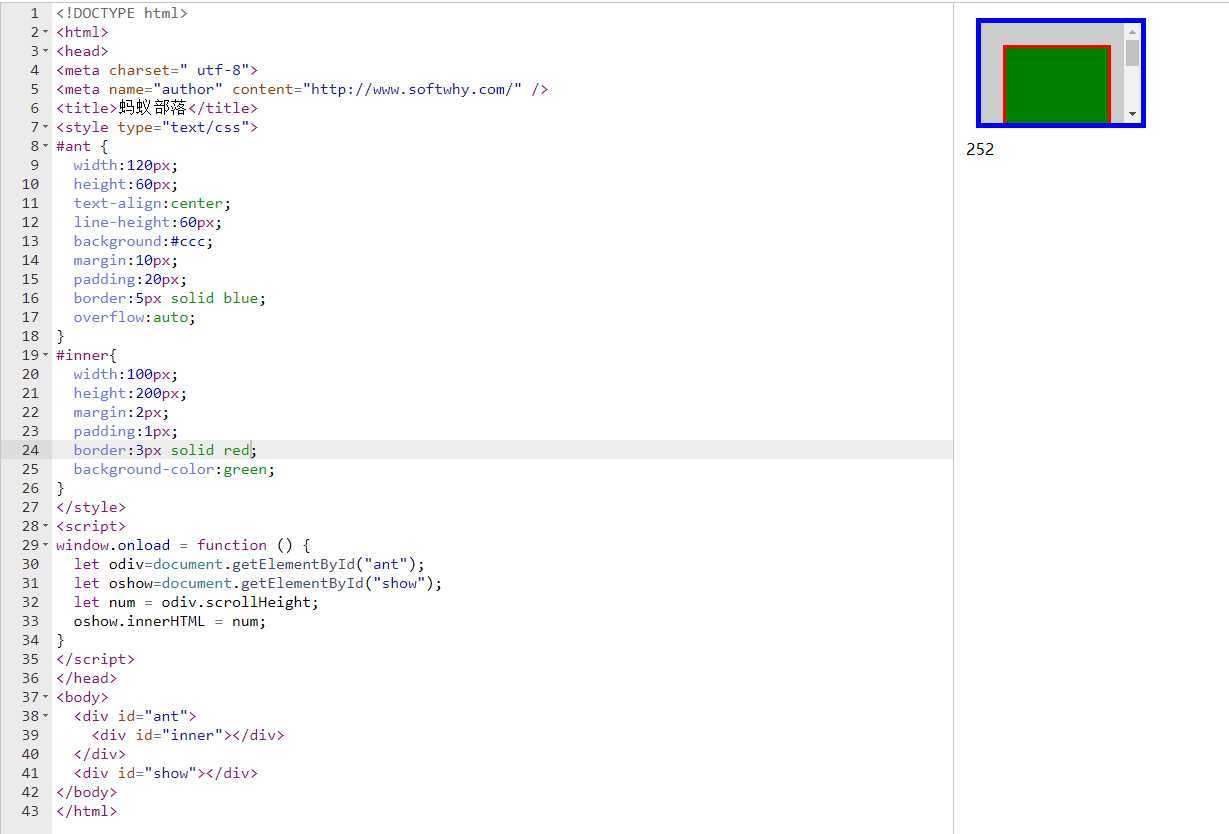
scrollHeight = inner(hegiht:200 + paddingx2: 2 + borderx2: 6 marginx2: 4 ) + ant(paddingx2: 40 ) = 252
2.scrollleft/top/rihgt/bottom
scrollLeft属性可以返回或者设置元素内容向左滚动的尺寸。


