逆战班全新的一周结束了,今天我要总结一下px to rem的使用
首先我要先解释一下这两个单位:
px :pixel的缩写,像素的意思
rem : 是一个相对单位,1rem等于根元素的font-size值
其次,为什么要实现px to rem?
移动端布局有两种:流式布局和rem布局
其中,rem布局的原理就是页面中的元素采用rem作为尺寸或者间距的单位,由于我们平时都是以px(像素)为单位,所以我们就得px转rem
那么问题来了,如何实现px to rem?
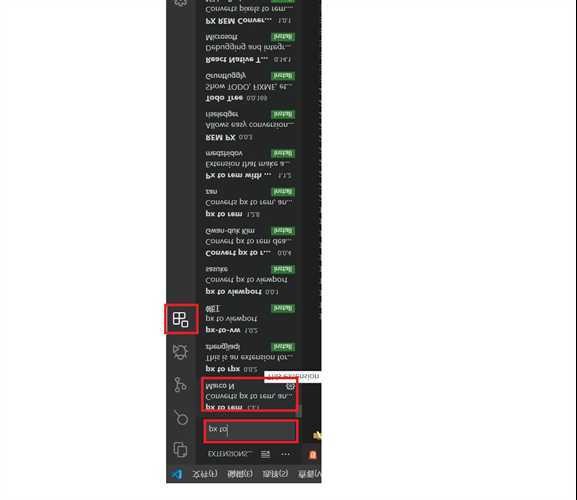
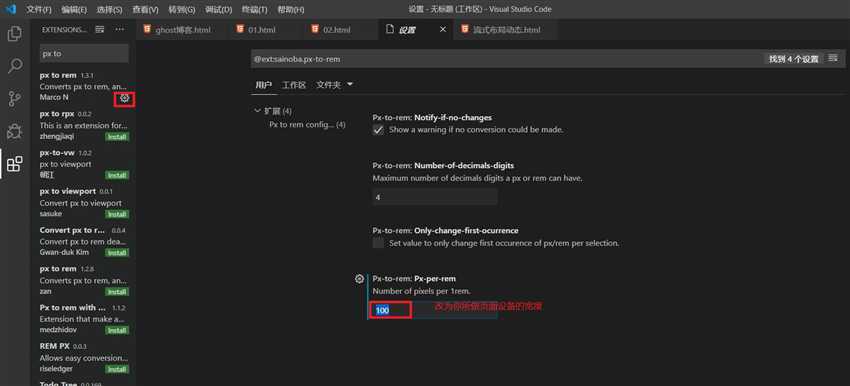
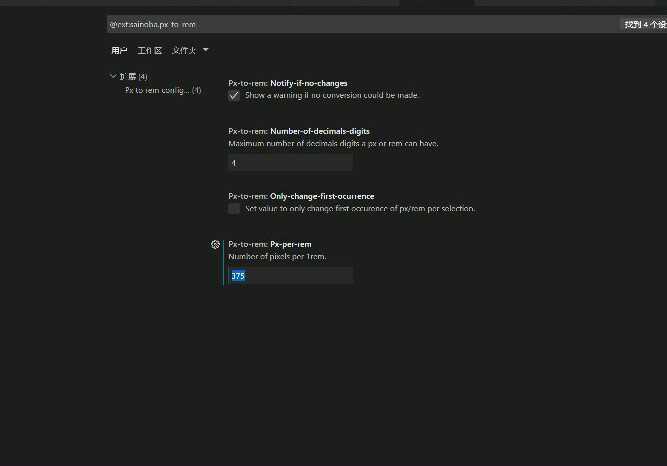
(1)vsCode中去下载一个插件 -> px to rem -> 在设置把对应的font-size设置下-> alt + z进行px转rem的操作


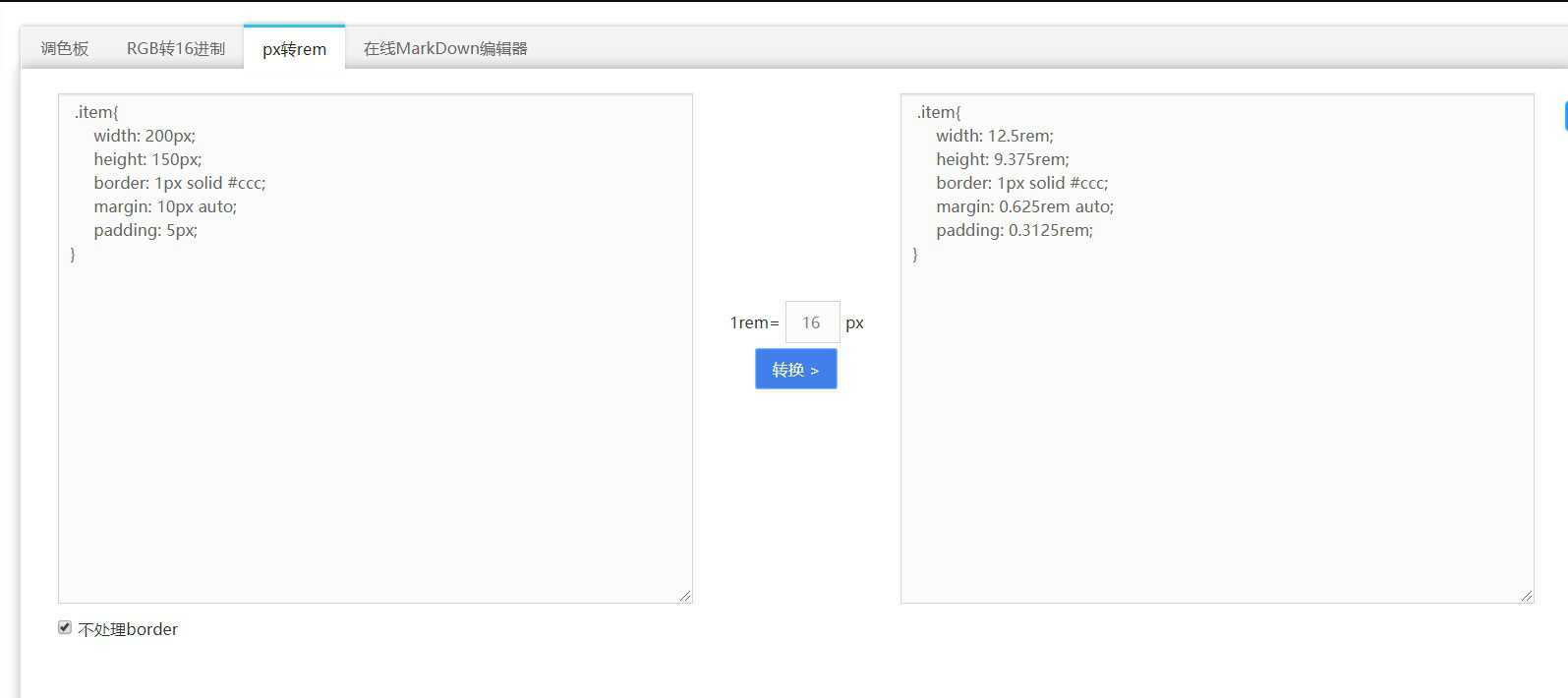
(2)当然也可以浏览器搜索一些在线px转rem的工具

(在线px转rem:http://www.ofmonkey.com/front/rem)
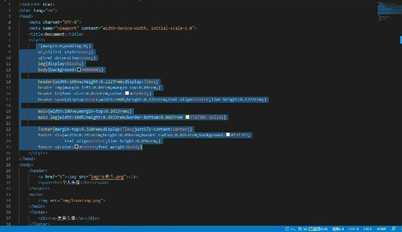
接下来利用一个简单的小案例(实例代码)给大家演示是如何实现转换的?


(实例代码) (选中style区域)


(改宽度) (alt+z转换rem)
(注:也可以直接用rem单位,每写好一个px单位alt+z转rem)
我对px to rem的使用说明到此结束,望大家多多参考并提出意见
原文:https://www.cnblogs.com/gnn0804/p/12391044.html