flex布局
两部分:
1. 语法是添加到父容器上的?
display : flex;
flex-direction: row; 布局的排列方向 (主轴排列方向)
row 默认值,显示为行。方向为当前文档水平流方向,默认情况下是从左往右。
row-reverse 显示为行。但方向和row属性值是反的
column 显示为列
column-reverse 显示为列。但方向和column属性值是反的
flex-wrap : nowrap; 是否进行换行处理。
nowrap; 默认值,不换行处理
wrap; 换行处理
wrap-reverse; 反向换行
flex-flow : flex-direction flex-wrap 复合写法 (是有顺序的)。
justify-content ; 属性决定了主轴方向上子项的对齐和分布方式。
flex-start : 子项都去起始位置对齐。
flex-end : 子项都去结束位置对齐。
center : 子项都去中心位置对齐。
space-between : 表现为两端对齐。between是中间的意思,意思是多余的空白间距只在元素中间区域分配。
space-around : around是环绕的意思,意思是每个flex子项两侧都环绕互不干扰的等宽的空白间距,最终视觉上边缘两侧的空白只有中间空白宽度一半。
space-evenly : evenly是匀称、平等的意思。也就是视觉上,每个flex子项两侧空白间距完全相等。
align-items : 每一行中的子元素上下对齐方式。
flex-start;
center;
flex-end;
align-content : 跟justify-content相反的操作。侧轴的对齐方式。(最少需要两行才能看出效果,因为他是多行的一个上下对齐方式)
默认:多行下,有几行就会把容器划分为几部分,默认就是stretch拉伸的。
值跟justify-content取值是相同的。
2. 语法是添加到子容器上的?
order : 排序
flex-grow : 扩展 ( 想看到扩展的效果,必须有空隙 )
0 : 默认值 , 不去扩展
1 : 去扩展 , 会把空白区域全部沾满
子元素会按照设置的比例值来分配空隙,如果比例值总和小于1,那么会有空隙,如果比例值总和大于等于1,那么就没有空隙。
flex-shrink : 收缩
正常默认值是1
0表示不收缩,.5收缩小一些,2收缩大一些。(大小是跟正常缩放1进行比较的)
flex-basis : 跟flex-shrink/flex-grow很像。
flex-shrink/flex-grow是设置一个比例值,flex-basis是设置一个具体值。
flex : 一种复合写法
flex-grow flex-shrink flex-basis
flex:1;
flex : 1 1 0
flex:0;
flex : 0 1 0
algin-self: 跟align-items操作很像,区别就是只是针对某一个子项。
注:默认情况下,在弹性盒子中的子元素的左右排列的。
注:
水平是主轴的时候:默认情况下,当宽高不写的时候,宽度由内容决定,高度由父容器决定。
垂直是主轴的时候:默认情况下,当宽高不写的时候,宽度由父容器决定,高度由内容决定。
注:当子项的总宽度大于父容器的时候,会自动收缩的(弹性的优先级是大于自身固定大小的)
注:当子项的内容已经达到了父容器最小宽高的时候,就会出现溢出的现象。
注:弹性布局中用的频率比较多的语法:
display : flex;
flex-direction;
justify-content;
align-items;
flex;
注:弹性布局的优势是做一维布局,网格布局的优势是做二维布局。(逆战班)
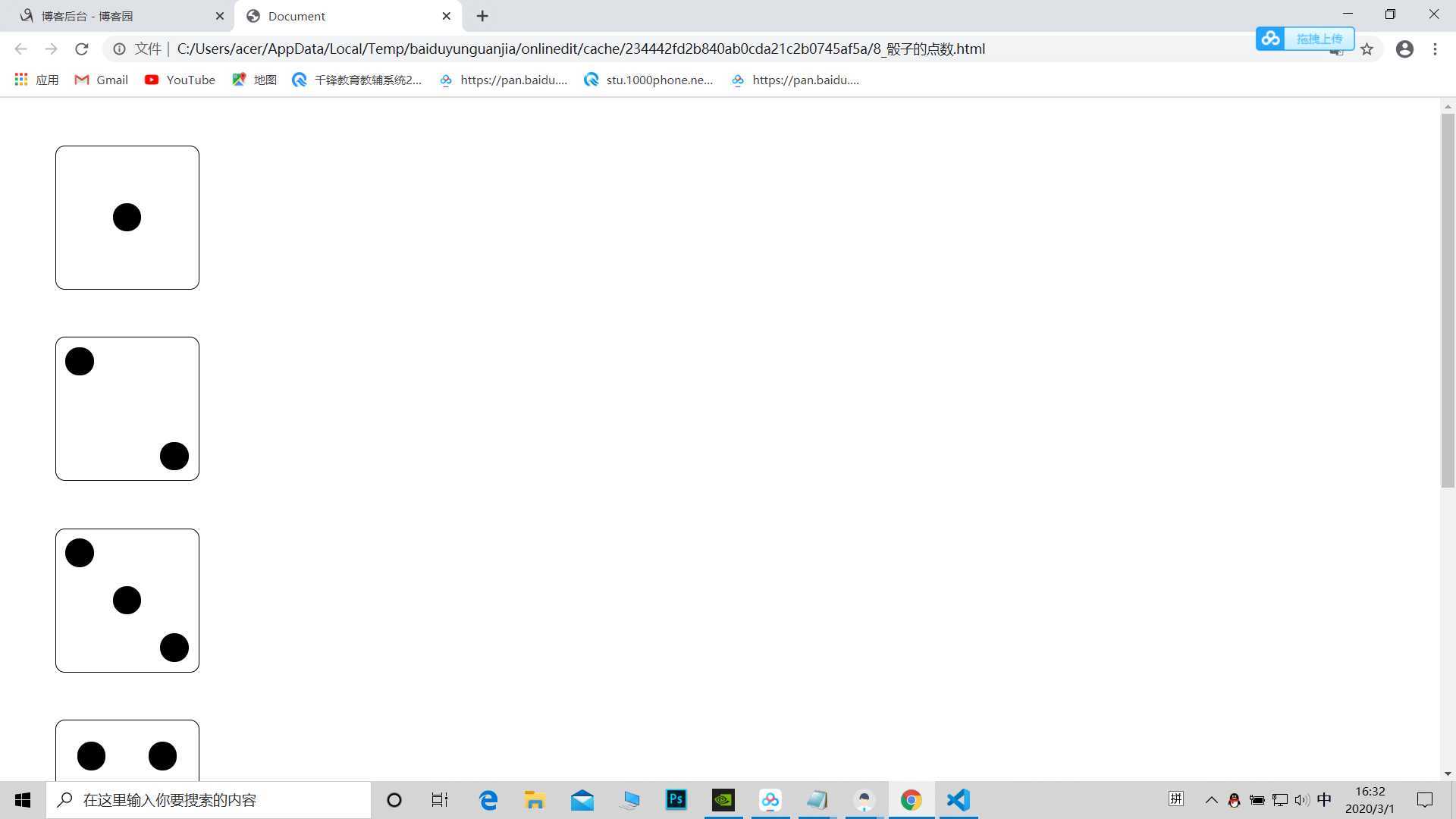
下面做一个关于弹性布局的一个简单实例:利用弹性制作骰子

制作点数为1的时候,用一个盒子套上一个小盒子,小盒子作为点数,利用 border-radius:50%;让
盒子的形状变成圆形,在设置合理的宽高,在父容器上利用display:flex;进行弹性布局,然后在父容器上
<style> #box1{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; justify-content: center; align-items: center; } #box1 div{ width:30px; height:30px; background:black; border-radius: 50%;} #box2{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; justify-content: space-between; } #box2 div{ width:30px; height:30px; background:black; border-radius: 50%; margin:10px;} #box2 div:nth-of-type(2){ align-self: flex-end;} #box3{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; justify-content: space-between; } #box3 div{ width:30px; height:30px; background:black; border-radius: 50%; margin:10px;} #box3 div:nth-of-type(2){ align-self: center;} #box3 div:nth-of-type(3){ align-self: flex-end;} #box4{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; flex-direction: column; } #box4 div{ height:50%; display: flex; justify-content: space-around; align-items: center; } #box4 i{ width:30px; height:30px; display: block; background:black; border-radius: 50%;} #box5{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; flex-direction: column; } #box5 div{ /* height:33.3%; */ display: flex; justify-content: space-around; align-items: center; } #box5 i{ width:30px; height:30px; display: block; background:black; border-radius: 50%;} #box6{ width:150px; height: 150px; border:1px black solid; border-radius: 10px; margin:50px; display: flex; flex-direction: column; } #box6 div{ height:33.3%; display: flex; justify-content: space-around; align-items: center; } #box6 i{ width:30px; height:30px; display: block; background:black; border-radius: 50%;} </style>
html布局如下:
<div id="box1"> <div></div> </div> <div id="box2"> <div></div> <div></div> </div> <div id="box3"> <div></div> <div></div> <div></div> </div> <div id="box4"> <div> <i></i><i></i> </div> <div> <i></i><i></i> </div> </div> <div id="box5"> <div> <i></i><i></i> </div> <div> <i></i> </div> <div> <i></i><i></i> </div> </div> <div id="box6"> <div> <i></i><i></i> </div> <div> <i></i><i></i> </div> <div> <i></i><i></i> </div> </div>
原文:https://www.cnblogs.com/slslsl/p/12390738.html