发布类似触发事件
订阅类似监听事件
使用这种方式的好处是,兄弟组件间通信不必再像使用props那种通过父组件来通信,多层组件之间通信也不必在一层一层的传递, 直接在触发事件的组件中一个发布消息 监听组件中订阅消息即可;
1) 工具库: PubSubJS
2) 下载: npm install pubsub-js --save
3) 使用:
import PubSub from ‘pubsub-js‘ //引入
PubSub.publish(‘delete‘, data) //发布消息
PubSub.subscribe(‘delete‘, function(data){ }); //订阅
示例:
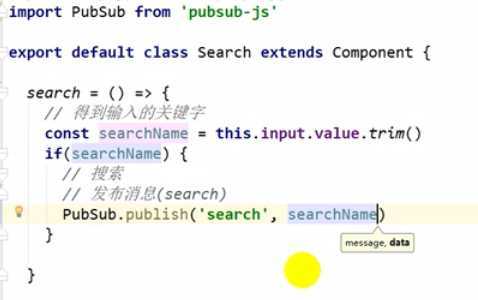
发布消息:
使用export default 默认暴露的好处是引入时不用加{}
publish(消息名,传递的参数)

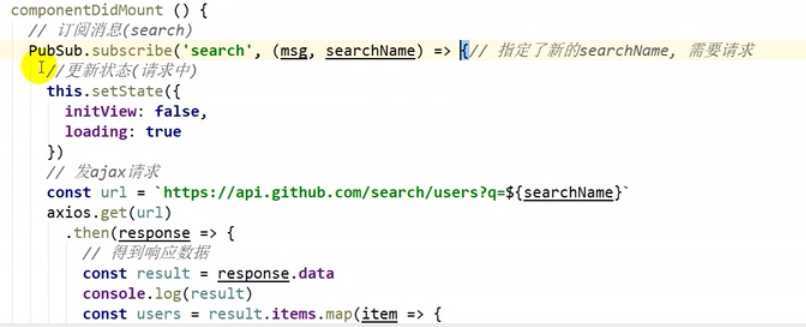
订阅消息如下:
步骤
1.引入 import PubSub from ‘pubsub-js‘ //引入
2.在componentDidMount方法中订阅
subscribe(消息名,(msg,参数名)=>{})这里的msg不用管,其实代表的是消息名,使用箭头函数是为了绑定this

React:消息订阅(subscribe)-发布(publish)机制
原文:https://www.cnblogs.com/GOOGnine/p/12390369.html