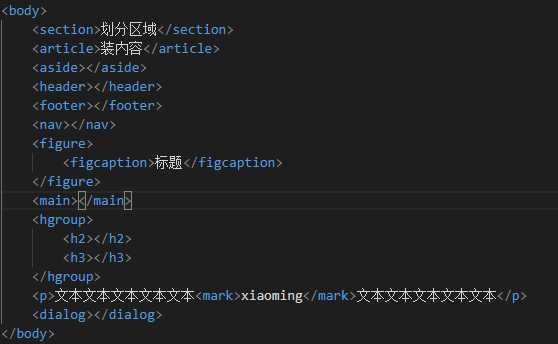
HTML5新增了很多语义化的标签,除了header、footer、nav等常用的标签外,其他的一下还真想不起来,今天整理一下这些标签。
section:
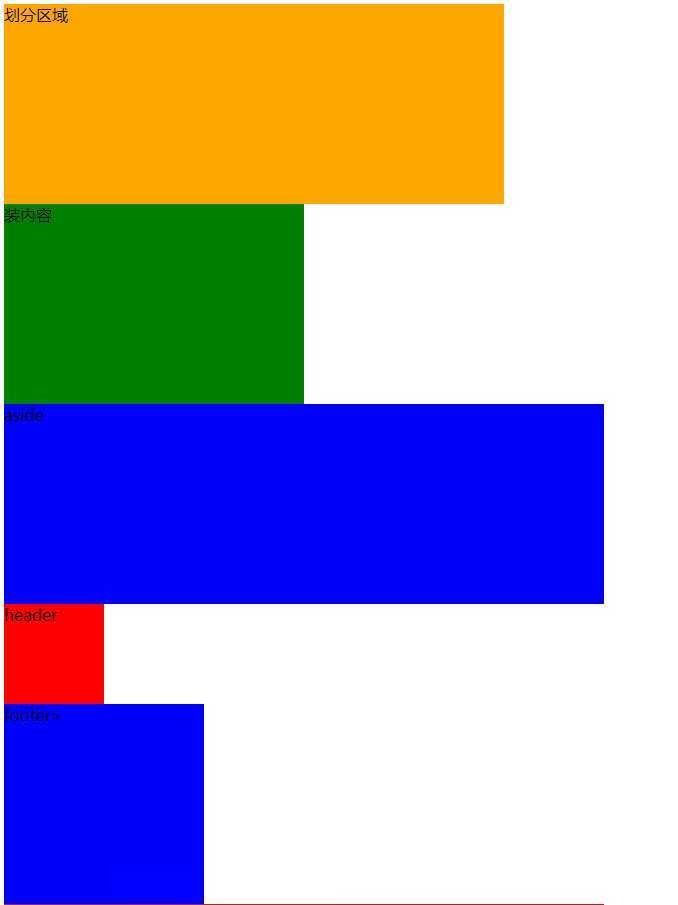
类似于div,section 更偏向划分区域
article:
更偏向于 内容的展示
aside:
在一边的,在一旁的,侧边
header:
表示内容的头部、网页的头部、头部区域
footer:
表示网页的底部、内容的底部、底部区域
nav:
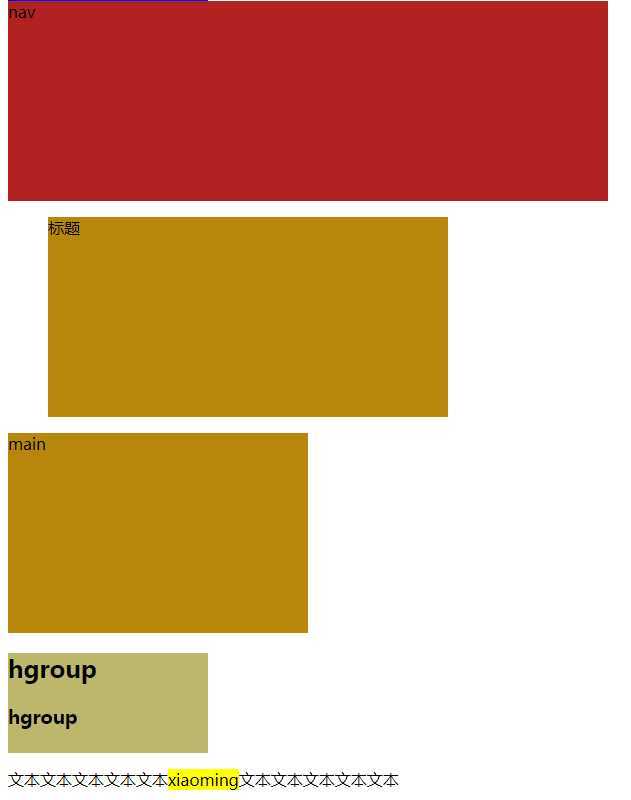
导航连接、导航区域
figure:
表示一块独立的内容
figcaption:
figure的标题(一般放在figure的第一位或者最后一位)
main:
主体内容(IE不兼容)
hgroup:
对标题进行组合
mark:
高亮显示 默认背景为黄色(可以更改背景 内联元素)
time:
放时间的
dialog:
类似于微信的对话框 ( 默认display:none 默认定位 默认边框 )
video:
视频
audio:
音频



还有很多H5语义化的标签就不一一整理出来了。语义化标签在使用上并没有什么特别,但是这些语义化标签给我们省去了命名上的麻烦,使页面能够呈现清晰的结构,更加便利于与人合作,他人通过代码就可以理解标签的意义,便于团队开发和维护,方便其他设备解析。
越努力越轻松,逆战学习,加油!!!
原文:https://www.cnblogs.com/woniu-1/p/12390423.html