重点:之前只用redux的话actionCreator中的方法返回的action只能是一个对象,再使用redux-thunk之后就可以返回一个函数了
优点:将异步数据放在action中处理,方便自动化测试
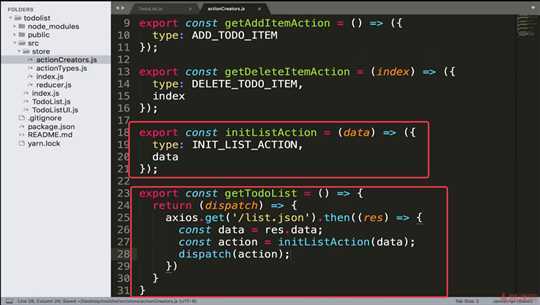
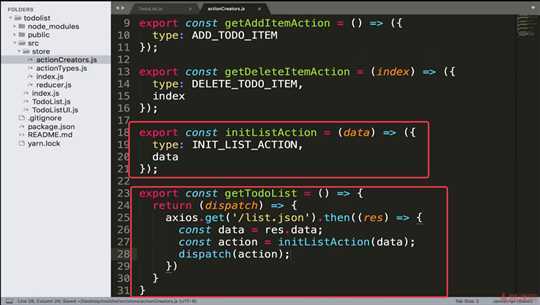
一、redux-thunk将异步请求或非常复杂的逻辑,将它拆分到action中处理

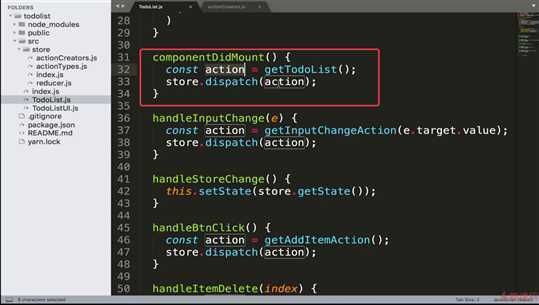
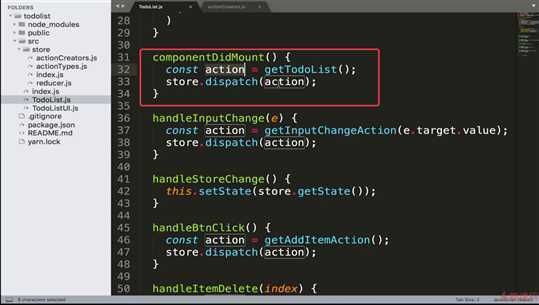
二、通过getTodoLIst返回一个函数给action

三、再通过store.dispatch将返回的函数派发给store
四、store接收到函数之前会自动执行函数,getTodoList返回的函数中会接收一个dispatch参数,并通过函数内部的dispatch将异步获取后的数据action派发给store

五、store再自动转发给reducer
六、reducer通过判断action类型,将数据进行深拷贝后处理,然后再将newState返回给store
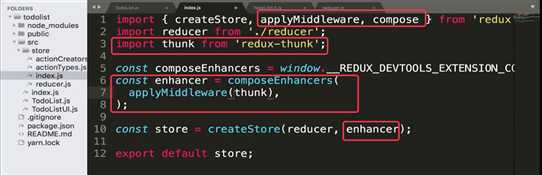
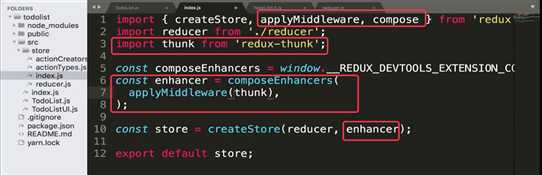
使用Redux-thunk中间件实现ajax数据请求
原文:https://www.cnblogs.com/nayek/p/12388990.html