H5新特性之语义化标签
一、什么是语义化
标签有了自己的含义,通过标签就能判断内容语义。
二、语义化的好处
1、html结构清晰,代码可读性较好,便于团队维护和开发
2、更有利于搜索引擎或辅助设备理解html页面内容,搜索引擎可以根据标签语言确定上下文和权重关系
三、H5常用的语义化标签
<section>用于对网站和页面内容分块,划分单独的模块区域
<article>独立的文章展示
<aside>页面中的附属侧边信息
<header>:定义页面或内容的头部区域
<footer>:定义页面或内容的底部区域
<nav>:定义页面导航
<figure>表示一个独立的内容
<figurecaption>表示<figure>的标题(必须写在<figure>的内部,一般放在<figure>的第一位或者最后一位,最多只有一个)
<main>表示页面的主体内容(一个页面只能使用一次)
<hgroup>表示对网页或区段的标题进行组合,通常对h1~h6进行分组
<time>:定义日期和时间
<mark>用来突出显示文本,默认情况下背景为黄色
<dialog>类似于微信对化框(默认display:none 加open才显示 ,有默认定位和默认边框)
<embed>标记定义外部的可交互的内容和插件
<progress></progress>代表一个任务完成的进度
属性值:max定义完成的值
value表示进程当前的值
(value和max的值必须都大于0;但value的值要小于或等于max的值)

<source>定义媒介资源,规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
type属性:
视频:video/ogg video/mp4 video/webm
音频:audio/ogg audio/mpeg
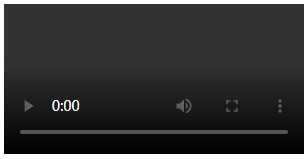
<video>表示一段视频并提供播放的用户界面,属性值为:
.src:资源路径 .contorls:如果出现该属性,则向用户显示控件
.autoplay如果出现该属性,则视频在就绪后立刻播放
.loop:重复播放属性 .muted:静音属性 .poster规定视频正在下载时显示的图像,直到用户点击播放按钮


<audio>表示音频


H5增加的表单标签
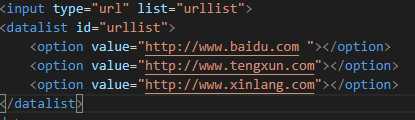
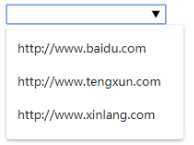
<datalist>选项列表,给绑定id的list属性的元素用来做提示信息


<output>计算结果的输出,脚本的输出
原文:https://www.cnblogs.com/dzh-123/p/12388430.html