父容器flex布局,子控件absult布局,会影响父容器的宽度
应该是这样的:

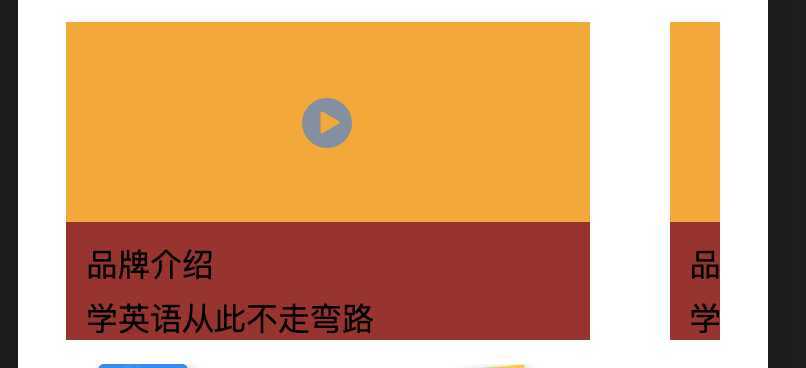
实际是这样的:

父容器的宽度不是预想的宽度,变小了
原来的错误代码:
.kVideoCarrier { display: flex; flex-direction: column; width: 80%; /* flex-grow:0; flex-shrink:0; */ margin-right: 80rpx; background-color: brown; } .kvImageView { width: 100%; height: 200rpx; background-color: orange; position: relative; } .kvPlayIcon { position: absolute; width: 50rpx; height: 50rpx; top: 0; left: 0; right: 0; bottom: 0; margin: auto; }
正确代码:
.kVideoCarrier { display: flex; flex-direction: column; width: 80%; flex-grow:0; flex-shrink:0; margin-right: 80rpx; background-color: brown; } .kvImageView { width: 100%; height: 200rpx; background-color: orange; position: relative; } .kvPlayIcon { position: absolute; width: 50rpx; height: 50rpx; top: 0; left: 0; right: 0; bottom: 0; margin: auto; }
解释:
0 = don‘t grow (shorthand for flex-grow) 不允许增长0 = don‘t shrink (shorthand for flex-shrink) 不允许收缩父容器flex布局,子控件absult布局,会影响父容器的宽度
原文:https://www.cnblogs.com/tufei7/p/12388345.html