vue中的data用return返回
-
为什么在大型项目中data需要使用return返回数据呢?
-
答:不使用return包裹的数据会在项目的全局可见,会造成变量污染;使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。
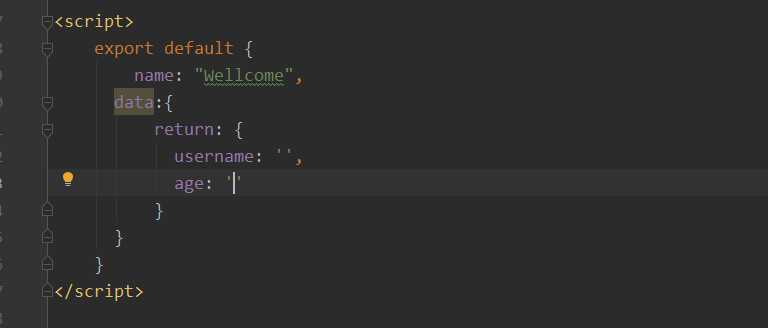
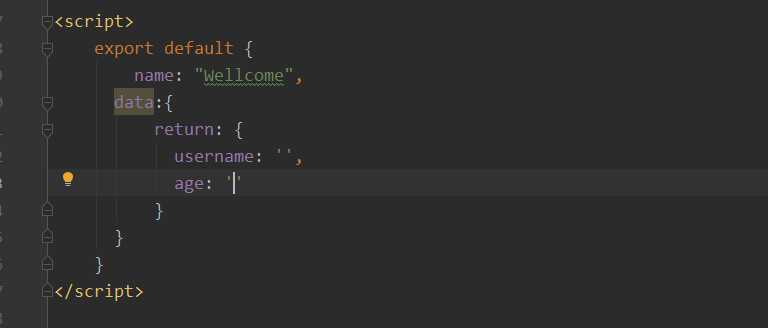
1、在简单的vue实例中看到的Vue实例中data属性,如下所示

为什么在大型项目中data需要使用return返回数据呢?
答:不使用return包裹的数据会在项目的全局可见,会造成变量污染;使用return包裹后数据中变量只在当前组件中生效,不会影响其他组件。

原文:https://www.cnblogs.com/caomusheng/p/12382667.html