之前总结过水平居中的很多方法,但今天在《css世界》这本书里看到margin的一个特性,一行代码就搞定很实用,分享一下
margin: auto能在块级元素设定宽高之后自动填充剩余宽高。margin: auto自动填充触发的前提条件是元素在对应的水平或垂直方向具有自动填充特性,显然默认情况下块级元素的高度是不具备这个条件的。典型应用是块级元素水平局中的实现:
display: block;
width: 200px;
margin: 0 auto;
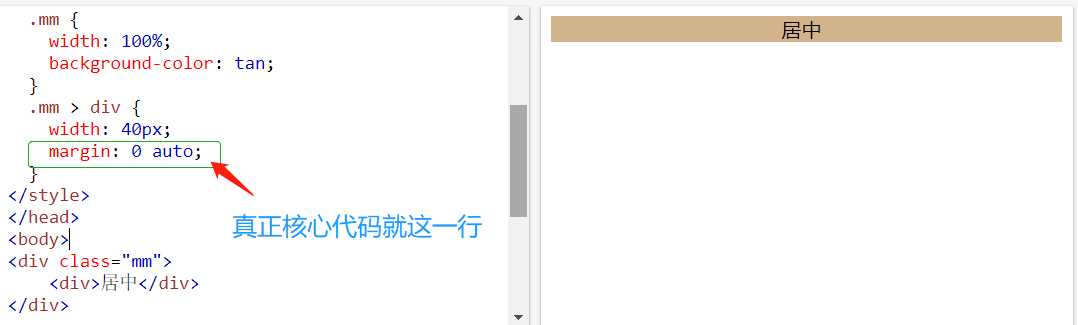
auto的特性是,如果两侧都是auto,则两侧均分剩余宽度;如果一侧margin是固定的,另一侧是auto,则这一侧auto为剩余宽度。例子↓

是不是很方便
当然除了水平方向,垂直方向的margin也能实现垂直居中,但是需要元素在垂直方向具有自动填充特性,而这个特性可以利用position实现:
.mm>div{
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
width: 200px;
height: 200px;
margin: auto;}

原文:https://www.cnblogs.com/bobo1/p/12370160.html