

<template> <div class=login_container> 登陆组件 </div> </template> <script> export default { } </script> <style> </style>

import Vue from ‘vue‘
import VueRouter from ‘vue-router‘
// 导入login路劲
import login from ‘@/components/login‘
Vue.use(VueRouter)
export default new VueRouter({
/* 设置路由 */
routes:[
{ path: ‘/‘,redirect:‘/login‘},
{ path: ‘/login‘,component: login}
]
})

<template> <div id="app"> // ********* <router-view></router-view> </div> </template> <script> export default { name: ‘app‘, components:{ } } </script> <style> </style>
在assets新建一个global.css

html,body,#app{
height: 100%;
margin: 0;
padding: 0;
}
在main.js导入

import ‘./assets/css/global.css‘

<template> <div class=login_container> 登陆组件 <div class="login_box"></div> </div> </template> <script> export default { } </script> <style> .login_container{ height: 100%; background-color: #2b4b6b; } .login_box{ width: 450px; height: 300px; background-color: #fff; border-radius: 3px; position: absolute; left: 50%; top:50%; transform: translate(-50%,-50%); } </style>


<template> <div class=login_container> 登陆组件 <div class="login_box"> <!-- 头像 --> <div class="avatar_box"> <img src="../assets/logo.png" alt=""> </div> </div> </div> </template> <script> export default { } </script> <style> .login_container{ height: 100%; background-color: #2b4b6b; } .login_box{ width: 450px; height: 300px; background-color: #fff; border-radius: 3px; position: absolute; left: 50%; top:50%; transform: translate(-50%,-50%); } /* 头像样式开始 */ .avatar_box{ height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; box-shadow: 0 0 10px #ddd; position: absolute; left:50%; transform: translate(-50%,-50%); background-color: #fff; } .avatar_box img{ width: 100%; height: 100%; border-radius: 50%; background-color: #eee; } /* 头像样式结束 */ </style>

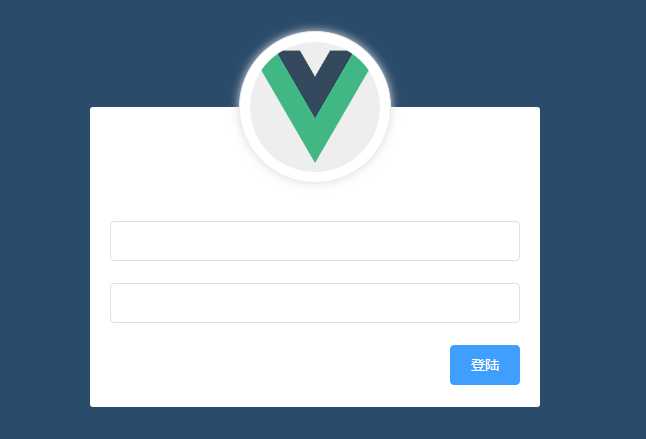
其实要实现上面的样子 我们就用到了 element-ui 组件
有Button Input Form FormItem 组件
我们是按需要导入
我们在plugins文件下的element.js

import Vue from ‘vue‘
import { Button } from ‘element-ui‘
import { Input } from ‘element-ui‘
import { Form, FormItem } from ‘element-ui‘
Vue.use(Button)
Vue.use(Input)
Vue.use(Form)
Vue.use(FormItem)
在回到 login.vue

<template> <div class=login_container> 登陆组件 <div class="login_box"> <!-- 头像 --> <div class="avatar_box"> <img src="../assets/logo.png" alt=""> </div> <!-- 表单 --> <el-form class="login_form"> <!-- 用户名 --> <el-form-item> <el-input></el-input> </el-form-item> <!-- 密码 --> <el-form-item> <el-input></el-input> </el-form-item> <!-- 按钮 --> <el-form-item class="btns"> <el-button type="primary">登陆</el-button> </el-form-item> </el-form> </div> </div> </template> <script> export default { } </script> <style> .login_container{ height: 100%; background-color: #2b4b6b; } .login_box{ width: 450px; height: 300px; background-color: #fff; border-radius: 3px; position: absolute; left: 50%; top:50%; transform: translate(-50%,-50%); } /* 头像样式开始 */ .avatar_box{ height: 130px; width: 130px; border: 1px solid #eee; border-radius: 50%; padding: 10px; box-shadow: 0 0 10px #ddd; position: absolute; left:50%; transform: translate(-50%,-50%); background-color: #fff; } .avatar_box img{ width: 100%; height: 100%; border-radius: 50%; background-color: #eee; } /* 头像样式结束 */ .btns{ /* position: absolute; right: 0; */ display: flex; justify-content: flex-end; } .login_form{ position: absolute; bottom: 0; /* 占满全屏 */ width: 100%; /* 边距会超出 用后面那句 box-sizing: border-box; */ padding: 0 20px; box-sizing: border-box; } </style>
原文:https://www.cnblogs.com/a438842265/p/12187860.html