CSS的列表样式
1. 设置title和列表
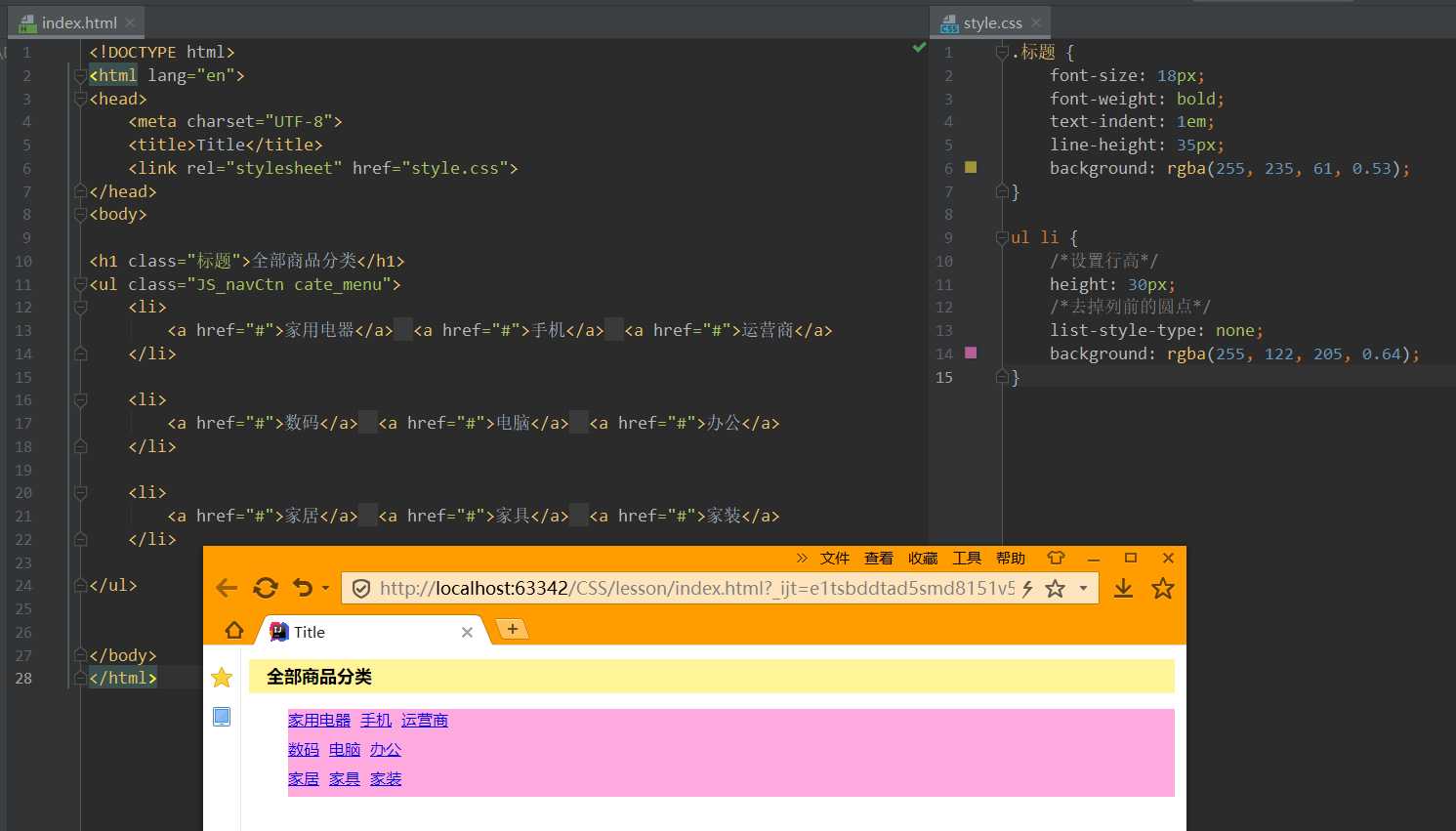
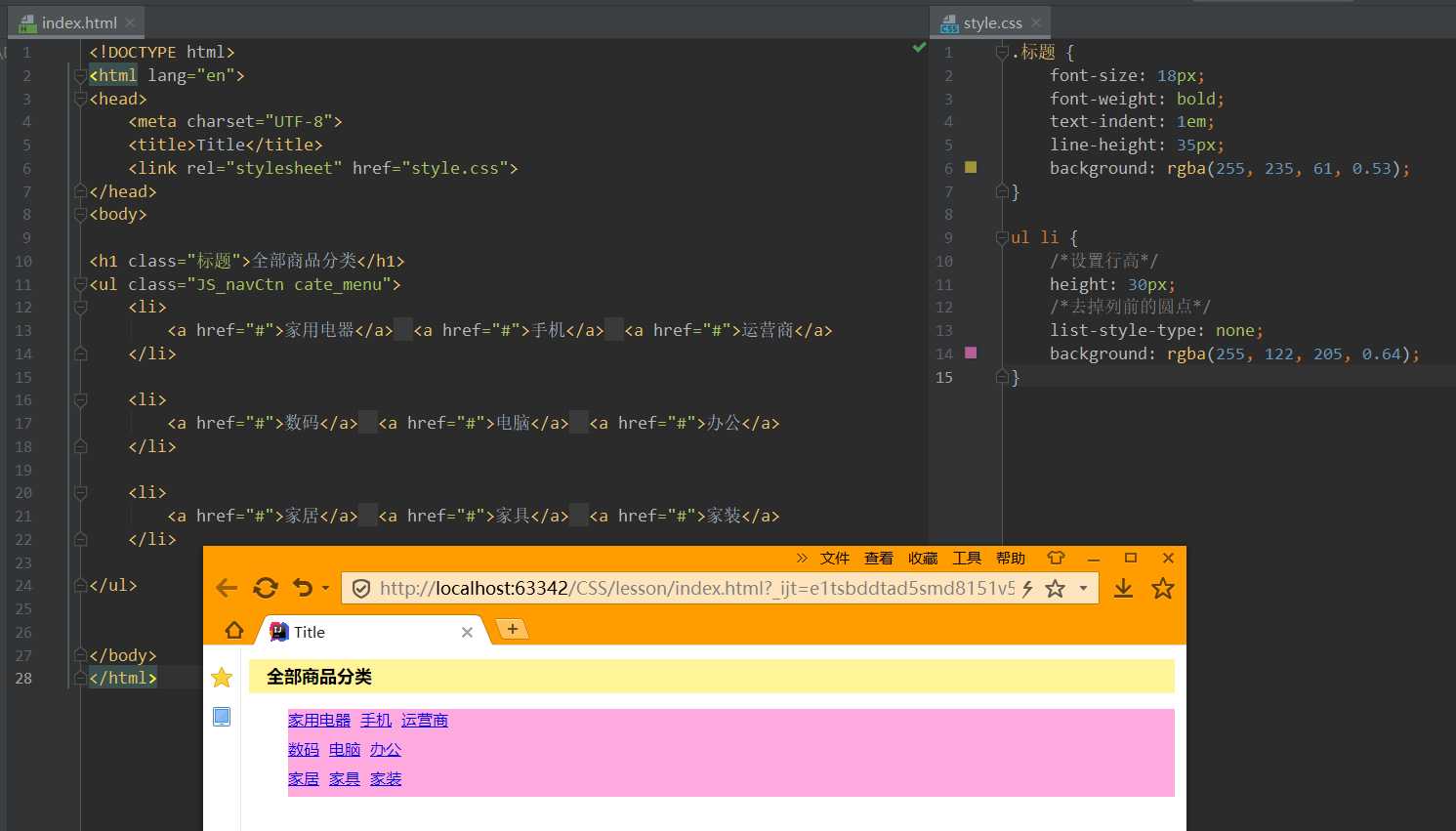
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
?
<h1 class="标题">全部商品分类</h1>
<ul class="JS_navCtn cate_menu">
<li>
<a href="#">家用电器</a> <a href="#">手机</a> <a href="#">运营商</a>
</li>
?
<li>
<a href="#">数码</a> <a href="#">电脑</a> <a href="#">办公</a>
</li>
?
<li>
<a href="#">家居</a> <a href="#">家具</a> <a href="#">家装</a>
</li>
?
</ul>
?
?
</body>
</html>
CSS:
.标题 {
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: rgba(255, 235, 61, 0.53);
}
?
ul li {
效果:

2. div标签
<div> 标签定义HTML文档中的一个分隔区块或者一个区域部分。
div本身没大小,需要设置个大小。
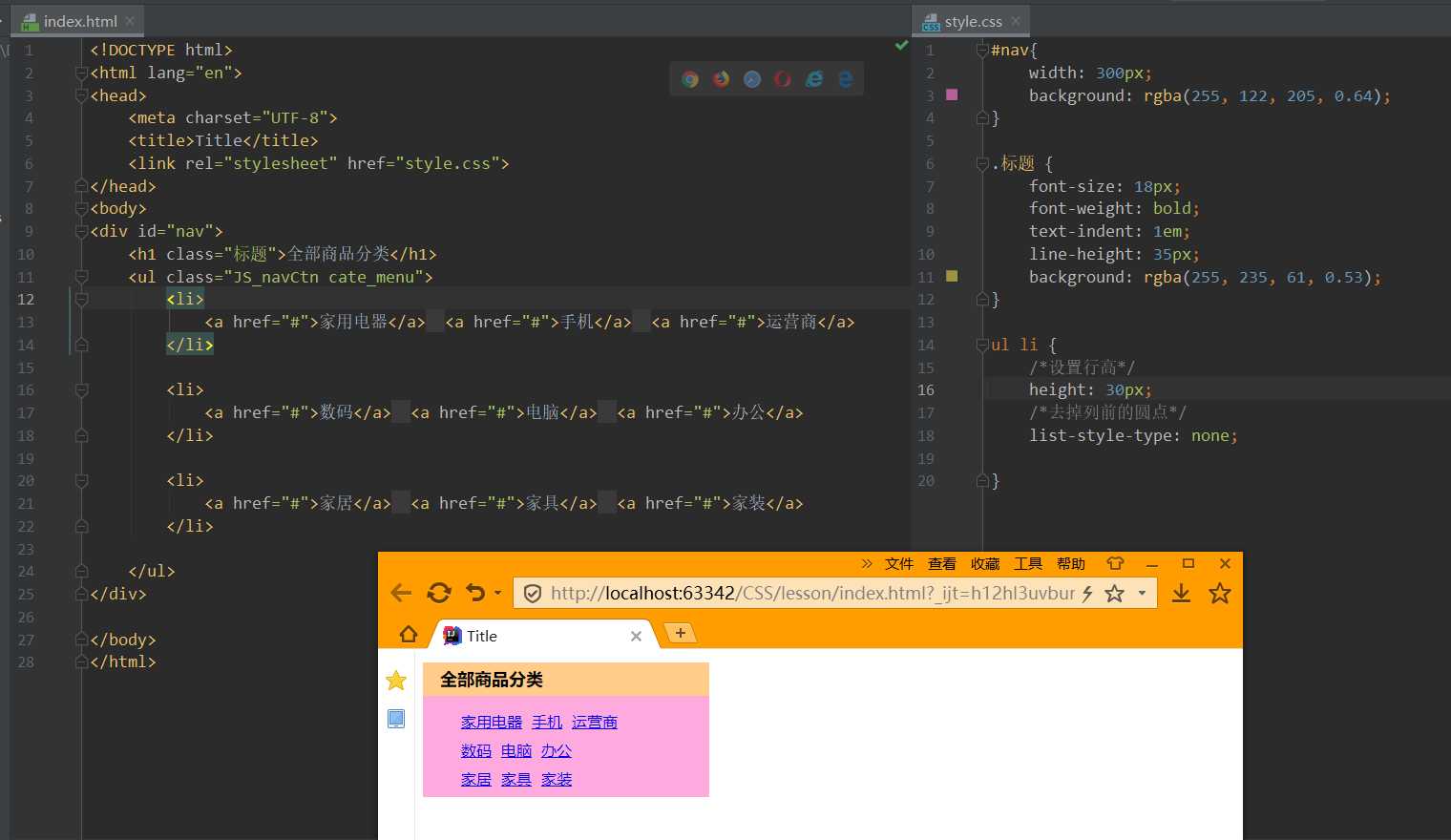
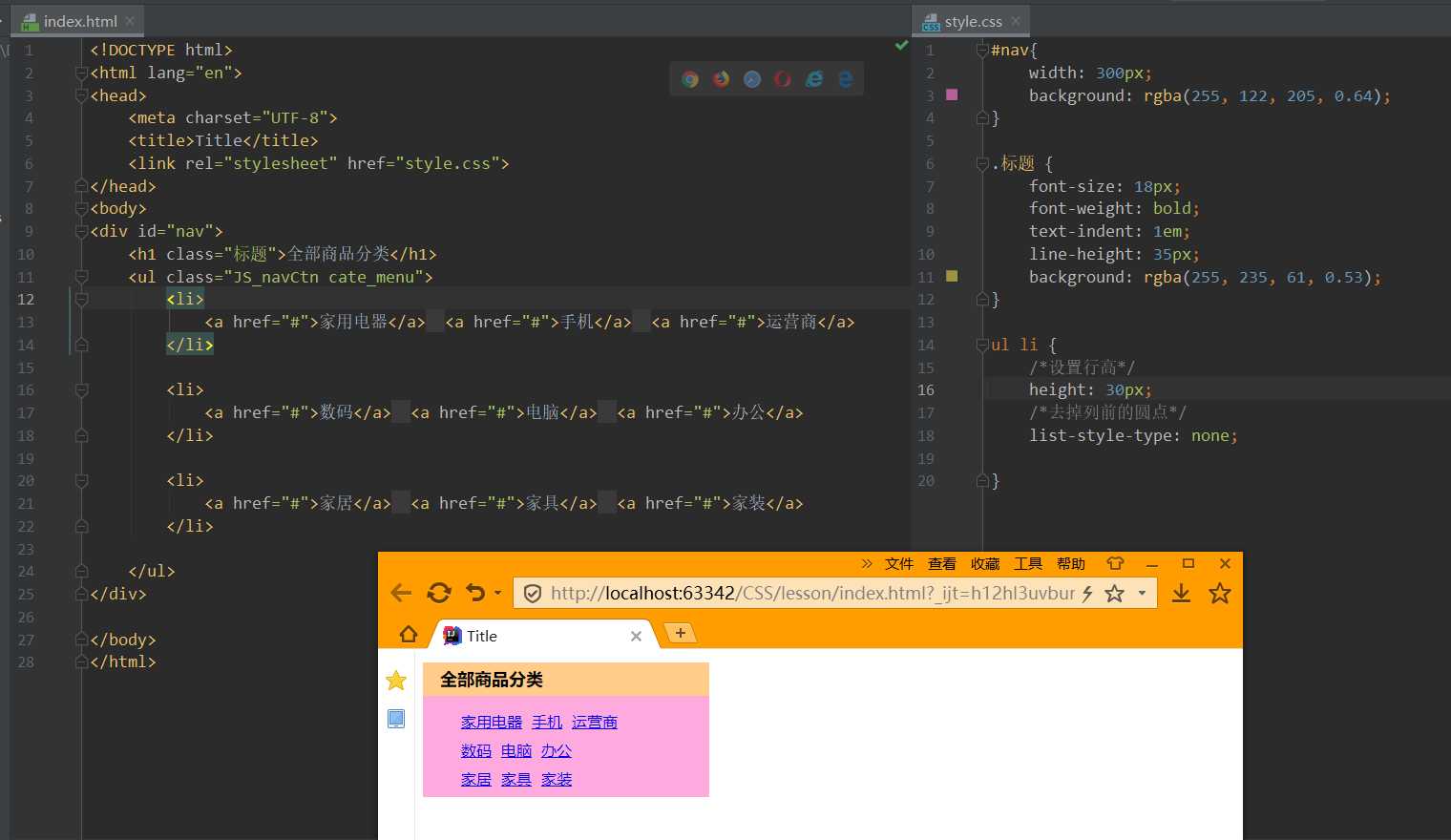
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="nav">
<h1 class="标题">全部商品分类</h1>
<ul class="JS_navCtn cate_menu">
<li>
<a href="#">家用电器</a> <a href="#">手机</a> <a href="#">运营商</a>
</li>
?
<li>
<a href="#">数码</a> <a href="#">电脑</a> <a href="#">办公</a>
</li>
?
<li>
<a href="#">家居</a> <a href="#">家具</a> <a href="#">家装</a>
</li>
?
</ul>
</div>
?
</body>
</html>
CSS:
#nav{
width: 300px;
background: rgba(255, 122, 205, 0.64);
}
?
.标题 {
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: rgba(255, 235, 61, 0.53);
}
?
ul li {
效果:

CSS的列表样式
原文:https://www.cnblogs.com/WZ-BeiHang/p/12352290.html