<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>学号</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>运行结果:

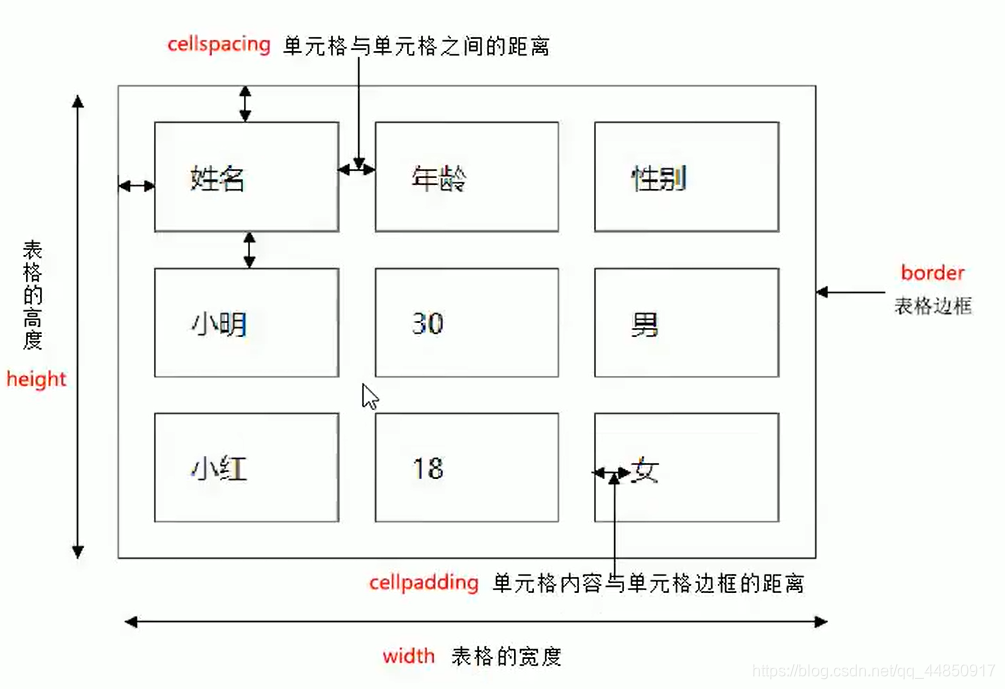
| 属性名 | 含义 | 常用属性值 |
| border | 设置表格的边框(默认border=“0”无边框) | 像素值 |
| cellspacing | 设置单元格与单元格之间的空白间距 | 像素值默认为1像素 |
| cellpadding | 设置单元格内容与单元格边框之间的空白间距 | |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left.ceter,right |

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="center">
<tr>
<td>学号</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="center">
<tr>
<th>学号</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
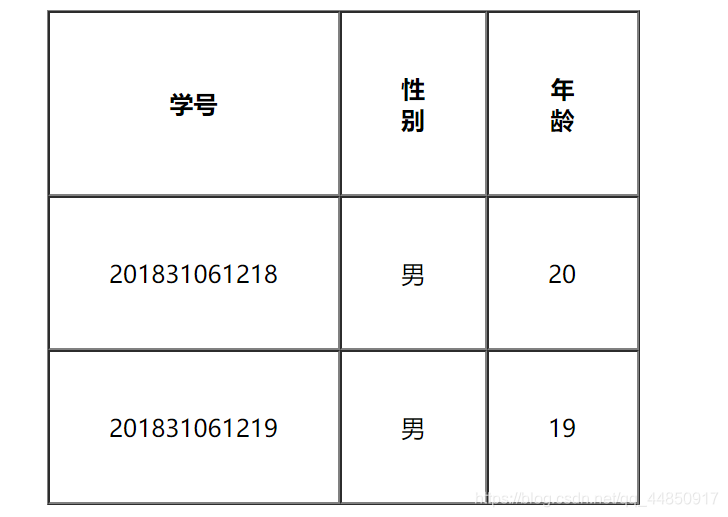
</html>运行结果:

1,定义及用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 练习使用:width,height,cellspacing,cellpadding,align,border<br />
-->
<table border="1" width="300" height="300" cellspacing ="0" cellpadding="40" align="left">
<caption>个人信息表</caption>
<tr>
<th>学号</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td> 201831061218</td>
<td>男</td>
<td>20 </td>
</tr>
<tr>
<td>201831061219</td>
<td>男</td>
<td>19</td>
</tr>
</table>
</body>
</html>
| 标签名 | 定义 | 说明 |
|---|---|---|
| < table> < / table> | 表格标签 | 就是一个四方的盒子 |
| < tr>< /tr> | 表格行标签 | 行标签要再table标签内部才有意义 |
| < td>< /td> | 单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
| < th>< /th> | 表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
| < caption>< /caption> | 表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
| clospan和rowspan | 合并属性 | 用来合并单元格的 |
(1)表格划分结构(了解)
1)< thead>< /head>用来定义表格头部,< thead>内部必须拥有< tr>标签
2)< tbody>< /body>用于定义表格的主体,放数据本体
3)< tfoot>< /tfoot>放表格脚注之类 以上标签都是放在table标签内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>啦啦啦</title>
</head>
<body>
<table border="1" cellspacing="0" width="300" height="300">
<caption>个人信息</caption>
<thead>
<tr>
<th>姓名</th>
<th>姓别</th>
<th>年龄</th>
<th>照片</th>
</tr>
</thead>
<tbody>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
<tr>
<td>姓名</td>
<td>姓别</td>
<td>年龄</td>
<td>照片</td>
</tr>
</tbody>
</table>
</html>原文:https://www.cnblogs.com/-believe-me/p/12216064.html