小程序云开发基本结构:
1.cloudfunctions:指定腾讯云项目的目录
2.miniprogarm:小程序端的代码
3.project.config.json:对小程序项目的配置tabBar项:底部通栏,一般需要自己添加,与window是同级,tabBar中list数组中的每一个对象代表tabBar中的每一个Tab
不需要搭建服务器,只需要小程序调用原生的接口,就可以实现云数据库,云函数,云存储的操作,释放开发者的手脚,专注的业务需求的开发
- 云开发提供了一个JSON数据库,提供2GB免费存储空间
- 操作云数据库
+ 小程序控制(读写数据库受权限控制限制)
+ 云函数控制(拥有所有读写数据库的权限)
+ 控制台控制(拥有所有读写数据库的权限)
- 数据库初始化:
+ 初始化:const db = wx.cloud.database()
+ 切换环境: const testDB = wx.cloud.database({ env:'test' })
- 插入数据:
+ 先在云数据库中创建一个user集合
+ 在小程序中插入:
db.collection('user').add({
data:{
name:'jerry',
age:18
},
success:res=>{ //插入成功后的回调函数
console.log(res);
},
fail:err=>{ //插入失败后
console.log(err);
}
})
//这是原生写法,在实际开发中推荐使用Promise来写
- 数据更新:
根据每条数据的唯一标识(id)来更改
db.collection('user').doc('数据id值').updata({
data:{
age:21
}
})
- 数据查找:
db.collection('user').where({
name:'jerry'
}).get().then(res=>{}).catch(err=>{})
- 数据删除:
db.collection('user').doc('数据id值').remove().then(res=>{})
在小程序当中,是不能批量删除数据的,必须在云函数中来实现 一段运行再云端的代码,相当于服务端的后台代码,通过一键的上传部署,就可以运行这些代码
小程序的云函数运行环境是node.js
如何新建云函数:
右击cloudfunction,创建node.js云函数
每次修改云函数,都需要重新上传并部署
如果运行的时候,报错wx-server-sdk,代表我们需要安装sdk:
在终端打开cloudfunction,运行npm install --save wx-serve-sdk@latest
云函数(求和案例):
//入口
exports.main = async (event,context)=>{
return {
//event参数包含小程序端调用传入的data
sum: event.a + event.b
}
}
在小程序端调用云函数:
wx.cloud.callFunction({
//调用一个叫sum的云函数
name:'sum',
data:{
a:2,
b:3
}
}).then(res=>{
console.log(res)
}).catch(err=>{
})
获取用户的openid
wx.cloud.callFunction({
name:'login'
}).then(res=>{
console.log(res)
}).catch(err=>{
})
在云函数中操作云数据库:
//先获取数据库对象
const db = cloud.database()
//然后再云函数的入口中调用数据库对象进行操作
exports.main=async(event,context)=>{
db.collection('user').where({
name:'jerry'
}).remove();
}

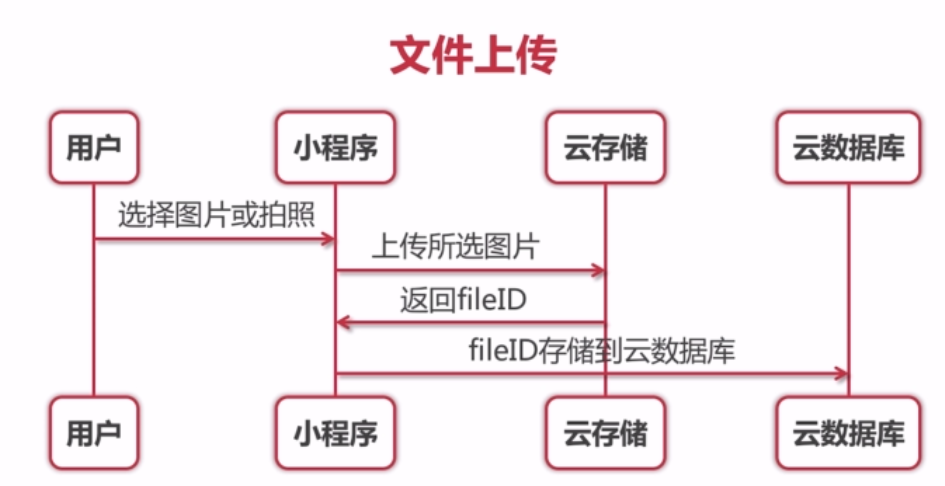
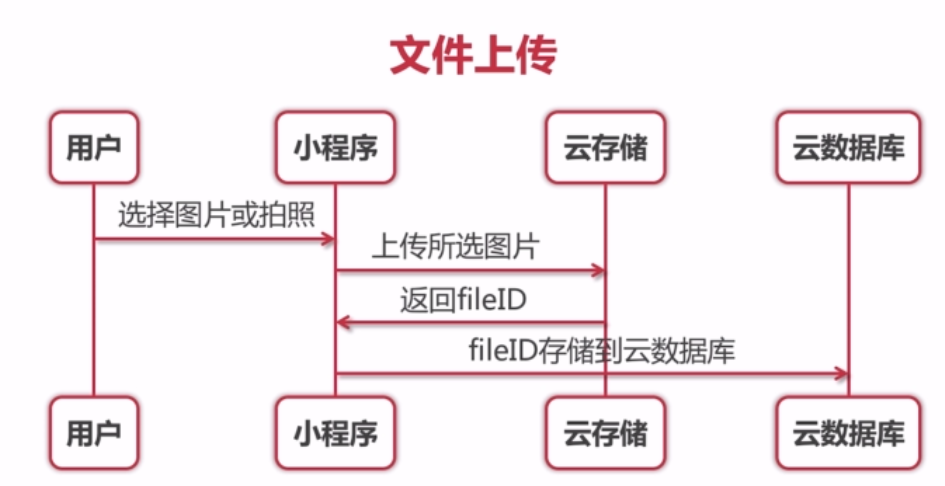
1. 定义一个按钮,点击,让用户选择图片
2. 在小程序点击事件中,完成选择图片,上传文件的API的使用
upload:function(){
//选择图片功能
wx.chooseImage({
count: 1,//上传一张图片,最多九张
sizeType: ['original', 'compressed'], //图片选择原图还是压缩后的
sourceType: ['album', 'camera'],//调用相册还是相机
//选择成功后的回调函数
success (res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
//调用上传图片API
wx.cloud.uploadFile({
//为了防止图片名称一样,图片被覆盖,所以用时间戳来代替
cloudPath:new Date().getTime()+'.png', //上传至云端的路径
filePath:tempFilePaths[0] //小程序临时文件路径
success:res>{
//返回文件的id
console.log(res.fileID)
//在此回调函数中,在讲上传图片的fileID传入到数据库中
db.collection('img').add({
data:{
fileID:res.fileID
}
}).then().catch(2 )
}
fail:console.error
})
}
})
}
3.将上传的图片展示出来
通过云存储中的数据,去查到当前用户的所管理的图片
因为不可能去看到别的用户上传的图片
首先应该获取当前用户的信息(知道当前用户的openid是什么)
wx.cloud.callFunction({
name:'login',
}).then(res=>{
//根据login返回值中的openid来查询当前用户上传的图片
db.collection('image').where({
_openid:res.result.openid
}).get().then(res2=>{
console.log(res2)
//在data中定义一个images数组用来接收上传的图片路劲
this.setData({
//images图片对象数组,每个对象中的fileID就是图片的路径
//在小程序中只要用img中src="{{item.fileID}}"就可以将图片展示出来
images:res2.data
})
})
});
4. 文件下载
需要调用小程序云存储的API接口
在下载按钮的点击事件中使用API
wx.cloud.downloadFile({
//通过事件对象,获取之前在button按钮中自定义的fileid数据
fileID: event.target.dataset.fileid //文件id
}).then(res => {
//根据图片路径,将图片保存至相册
wx.saveImageToPhotosAlbum({
filePath:res.tempFilePatg
success(res) {
//成功后调用showTost,显示下载成功
wx.showToast({
title:'保存成功',
})
}
})
}).catch(error => {
// handle error
})原文:https://www.cnblogs.com/JCDXH/p/11827384.html