今天在学习webpack的使用的时候,由于学习的教程是2018年初的,使用的是 webpack 3.x 和 babel 6.x ,然后学习的过程中出现的了很多问题。
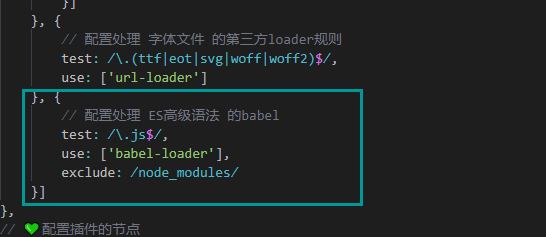
解决问题之后,总结一下新的 babel 7.x 结合 webpack 4.x 配置 的正确方法
参考了官方文档:https://www.babeljs.cn/docs/setup/#installation
参考资料 升级指南 Upgrade to Babel 7



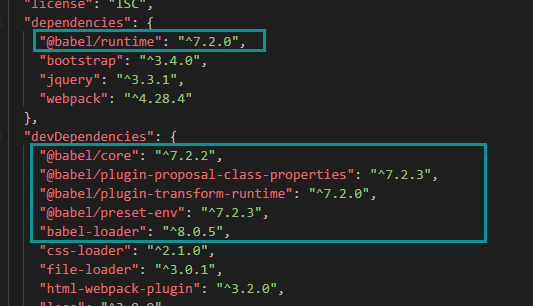
babel舍弃了以前的 babel-- 的命名方式,改成了@babel/-
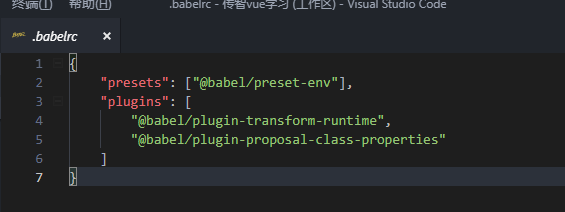
stage-× 已经被弃用,要把babel-preset-stage-0 卸载,然后修改.babelrc文件
原文:https://www.cnblogs.com/amcy/p/10273929.html