<div style="background: red;">
标签里面直接写style属性
</div>注意:一个html页面ID不能(最好不要)重复,所以这相当于<ID选择器>,给自己的ID定义了一个特定的样式。如果把id写重复了,重复的ID也会应用对应的样式。

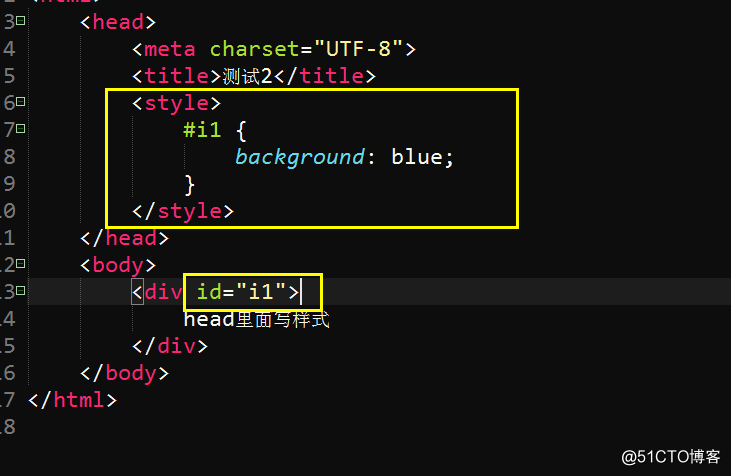
以#开头定义的css样式,是id选择器,标签使用id=""来引用
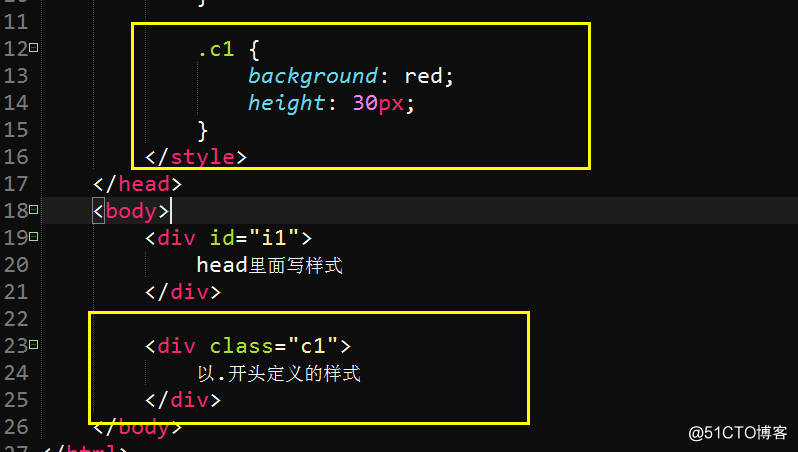
以.开头定义的css样式,是class选择器,标签使用class=""来引用(常用!!!)
原文:http://blog.51cto.com/kexiaoke/2343040