




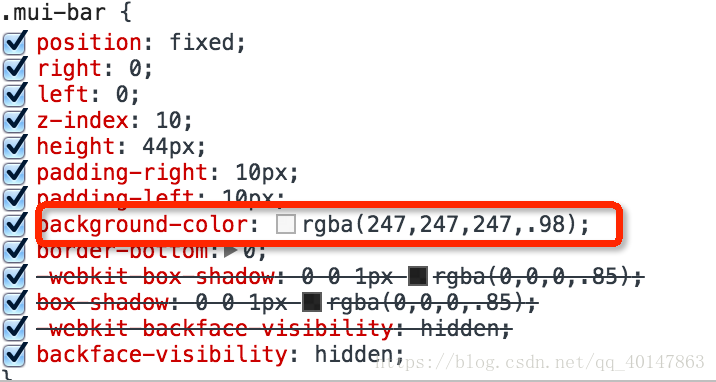
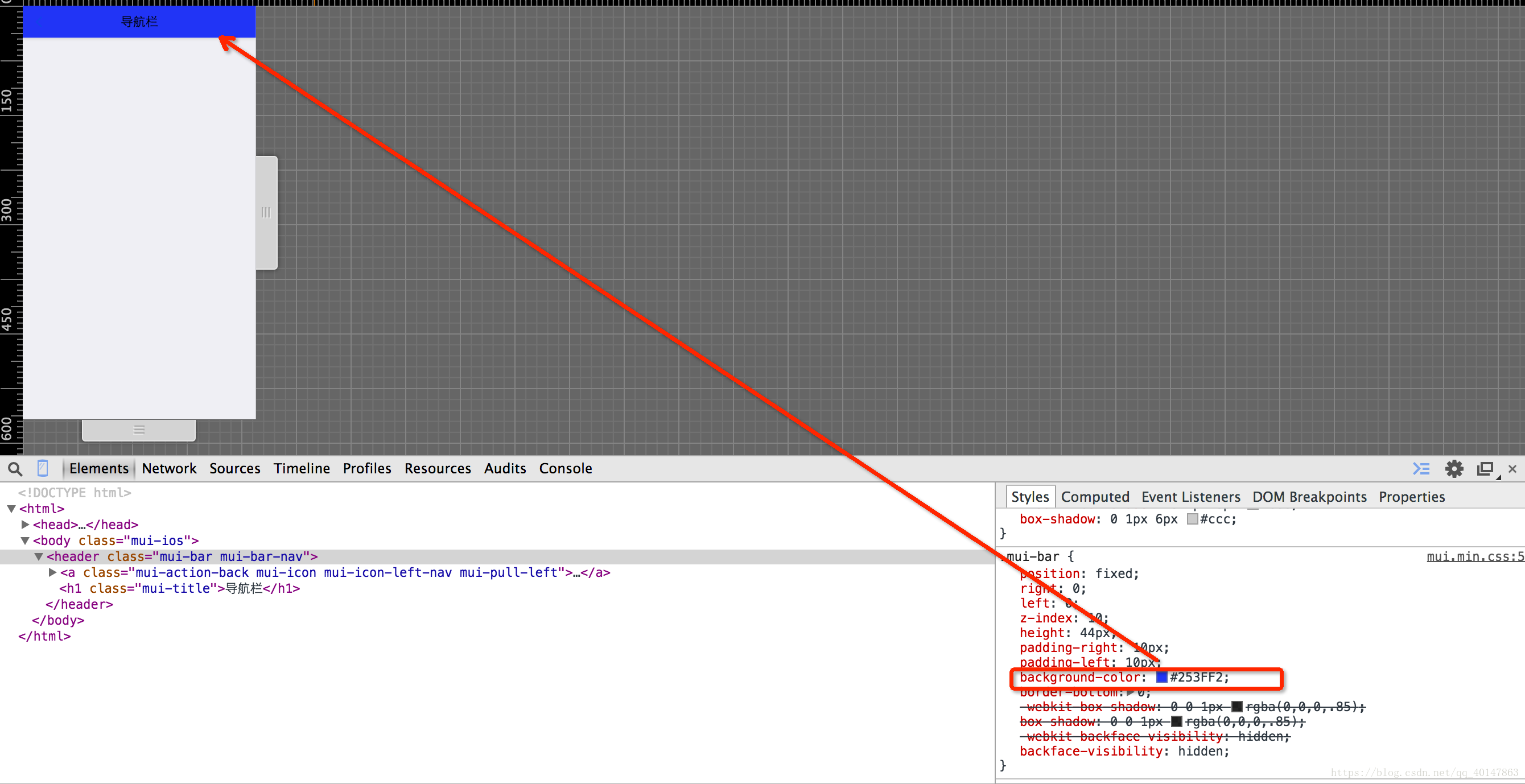
.mui-bar{
background-color: #253FF2;
}<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">导航栏</h1>
</header>
修改后效果:
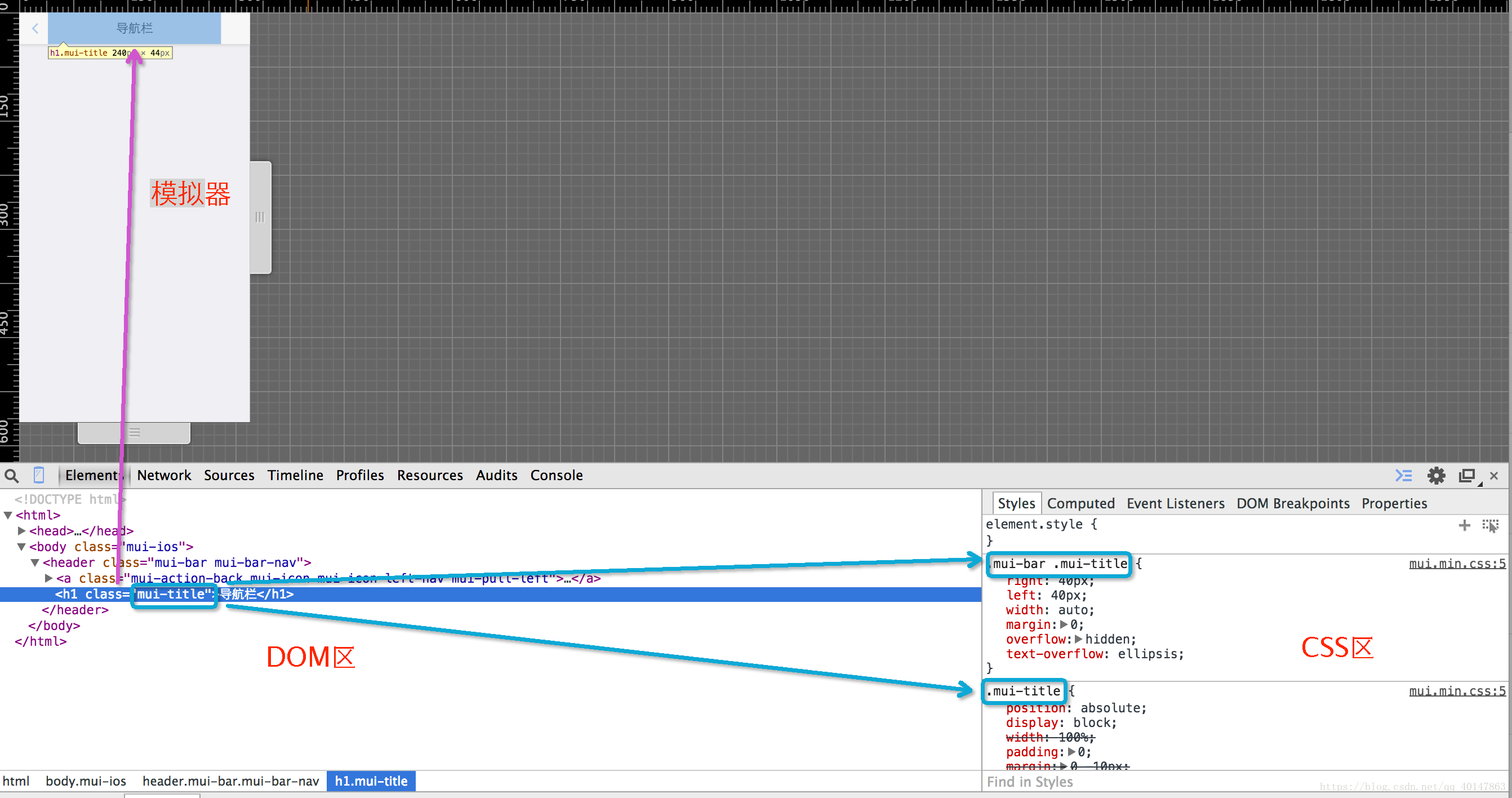
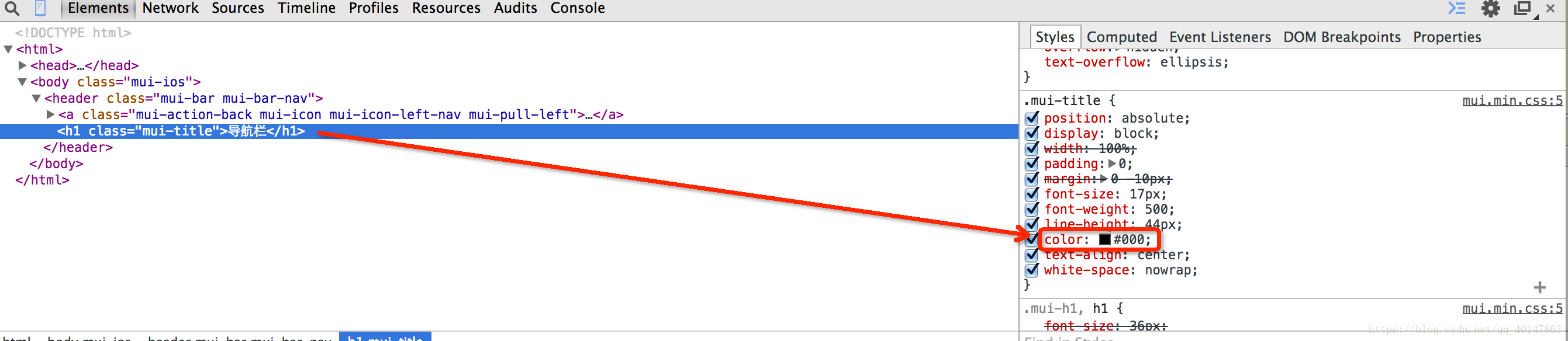
同样复制保存css定义,如下:
.mui-title{
color:#fff
}9、最后,还剩一个左侧返回箭头的颜色值,我们也以同样的方法修改,左侧DOM区选中节点,然后在右侧css区查看css定义,找到color颜色定义的地方,然后同样修改为#fff,修改结果如下:
10、以同样方式拷贝css代码到html文件,最终复写的css代码为
.mui-bar{
background-color: #253FF2;
}
.mui-title{
color:#fff;
}
a{
color:#fff;
}<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left" style="color: #fff;"></a>
<h1 class="mui-title">导航栏</h1>
</header>原文:https://www.cnblogs.com/xpwi/p/9701115.html