首先安装 NVM
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.8/install.sh | bash source ~/.bashrc
接着安装 Nodejs
nvm ls-remote --lts 查询最新版本号 v8.9.0 (LTS: Carbon) v8.9.1 (LTS: Carbon) v8.9.2 (LTS: Carbon) v8.9.3 (LTS: Carbon) v8.9.4 (LTS: Carbon) v8.10.0 (LTS: Carbon) v8.11.0 (LTS: Carbon) v8.11.1 (LTS: Carbon) v8.11.2 (LTS: Carbon) -> v8.11.3 (Latest LTS: Carbon)
安装最新版8.11.3
nvm install 8.11.3
然后下载 Webssh2
git clone cd WebSSH2 npm install --production 修改 webssh 源码使其支持 秘钥登录 vim /usr/local/WebSSH2/server/socket.js #文件开头添加 var fs = require(‘fs‘) #修改 conn.connect 方法 username: ‘root‘, privateKey: fs.readFileSync(‘/root/.ssh/id_rsa‘) 运行 Webssh2 npm start
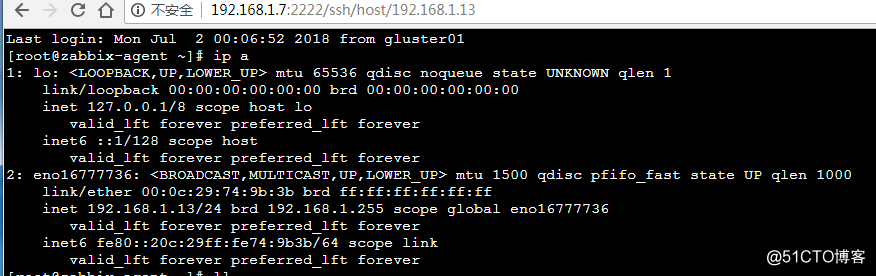
使用浏览器打开http://Webssh服务器IP:Webssh端口/ssh/host/SSH服务器IP
默认端口号是2222 也可以在 config.json中自定义端口号
http://192.168.1.7:2222/ssh/host/192.168.1.13

简单方便
原文:http://blog.51cto.com/superleedo/2134754