在运用webpack开发项目的时候经常会遇到各种各样的问题,我对实际开发项目中实际遇到的一些问题 进行总结,希望能帮助到大家。
??
Module not found:"xxx(例:react)" in "项目文件"??
这种情况是由于"xxx(例:react)"未添加依赖,解决办法如下:
npm install xxx(react) --save 或 yarn add xxx(react) ??
??
Failed to minify the bundle . Error : xxx from UglifyJs
??
这种情况一般出现在项目build过程中,解决办法如下:
删除项目中的node_modules文件夹,用npm或yarn重装后,重新build:
npm install 或 yarn install依赖包之间版本不兼容,这需要回忆一下最近新添加的依赖包,对相对应的包进行升降版本(以yarn为例):
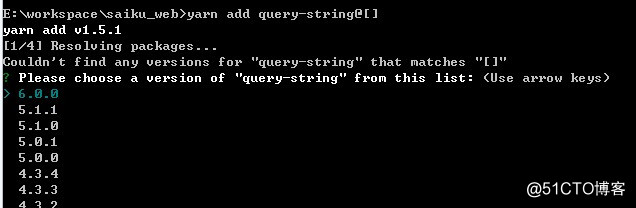
yarn add xxx@[] 然后进行版本切换(以query-string为例):

最后重新build项目。
SynatxError:Unexpected identifier??出现这种错误,一般是因为js代码中书写不规范造成错误(例:符号缺失、格式不正确或手抖删除了些代码都是有可能的),仔细检查下代码是可以避免的。
原文:http://blog.51cto.com/13677514/2103157