1、html代码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="blog.css"> </head> <body> <!--左边 开始--> <div class="left"> <div class="head-img"> <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt=""> </div> <!--blog标题--> <h3 class="blog-name">我的blog</h3> <!--介绍信息--> <div class="introduce"> <p>这个人很懒,什么都没有留下。</p> </div> <!--博客连接无序列表 开始--> <ul class="blog-links"> <li><a href="">关于我</a></li> <li><a href="">微信公众号</a></li> <li><a href="">微博</a></li> </ul> <!--博客连接 结束--> <!--博客的标签 开始--> <ul class="blog-tags"> <li><a href="">HTML</a></li> <li><a href="">CSS</a></li> <li><a href="">JavaScript</a></li> </ul> <!--博客的标签 结束--> </div> <!--左边 结束--> <!--右边 开始 --> <div class="right"> <!--w文章列表 开始--> <div class="article-list"> <!--文章 开始--> <div class="article"> <div class="head"> <h1 class="article-title">海燕</h1> <span class="article-date">2018-03-10</span> </div> <div class="content"> 在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="tag-list"> <span>HTML</span> <span>CSS</span> </div> </div> <!--文章 结束--> <!--文章 开始--> <div class="article"> <div class="head"> <h1 class="article-title">海燕</h1> <span class="article-date">2018-03-10</span> </div> <div class="content"> 在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="tag-list"> <span>HTML</span> <span>CSS</span> </div> </div> <!--文章 结束--> <!--文章 开始--> <div class="article"> <div class="head"> <h1 class="article-title">海燕</h1> <span class="article-date">2018-03-10</span> </div> <div class="content"> 在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="tag-list"> <span>HTML</span> <span>CSS</span> </div> </div> <!--文章 结束--> <!--文章 开始--> <div class="article"> <div class="head"> <h1 class="article-title">海燕</h1> <span class="article-date">2018-03-10</span> </div> <div class="content"> 在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="tag-list"> <span>HTML</span> <span>CSS</span> </div> </div> <!--文章 结束--> <!--文章 开始--> <div class="article"> <div class="head"> <h1 class="article-title">海燕</h1> <span class="article-date">2018-03-10</span> </div> <div class="content"> 在苍茫的大海上,狂风卷积着乌云。在乌云和大海之间,海燕像黑色的闪电,在高傲的飞翔。 </div> <div class="tag-list"> <span>HTML</span> <span>CSS</span> </div> </div> <!--文章 结束--> </div> <!--w文章列表 结束--> </div> <!--右边 结束--> </body> </html>
2、css样式代码
/*通用的样式*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
/*左边 样式*/
.left {
width: 20%;
float: left;
background-color: #4d4d4d;
height: 100%;
position: fixed;
bottom: 0;
}
/*头像*/
.head-img {
height: 120px;
width: 120px;
border-radius: 60px;
border: 3px solid white;
overflow: hidden;
margin: 15px auto;
}
.head-img img {
max-width: 100%;
}
.blog-name,
.introduce,
.blog-links,
.blog-tags{
text-align: center;
color: white;
}
.introduce {
margin-top: 20px;
}
.blog-links a,
.blog-tags a{
color: black;
}
.blog-links a:hover,
.blog-tags a:hover {
color: white;
}
.blog-links,
.blog-tags {
margin-top: 25px;
}
/*右边的样式*/
.right {
width: 80%;
float: right;
background-color: #eeeeee;
}
.article-list {
width: 85%;
margin-left: 20px;
}
.head {
border-left: 5px solid red;
padding: 15px;
}
.article-date {
float: right;
}
.article-title {
display: inline-block;
}
.article {
background-color: white;
margin-bottom: 20px;
}
.content,
.tag-list {
margin-top: 20px;
}
.content {
padding: 15px;
}
.tag-list {
margin-left: 15px;
padding: 15px 15px 15px 0;
border-top: 1px solid #4d4d4d;
}
.tag-list span:before {
content: "#";
3、网页效果

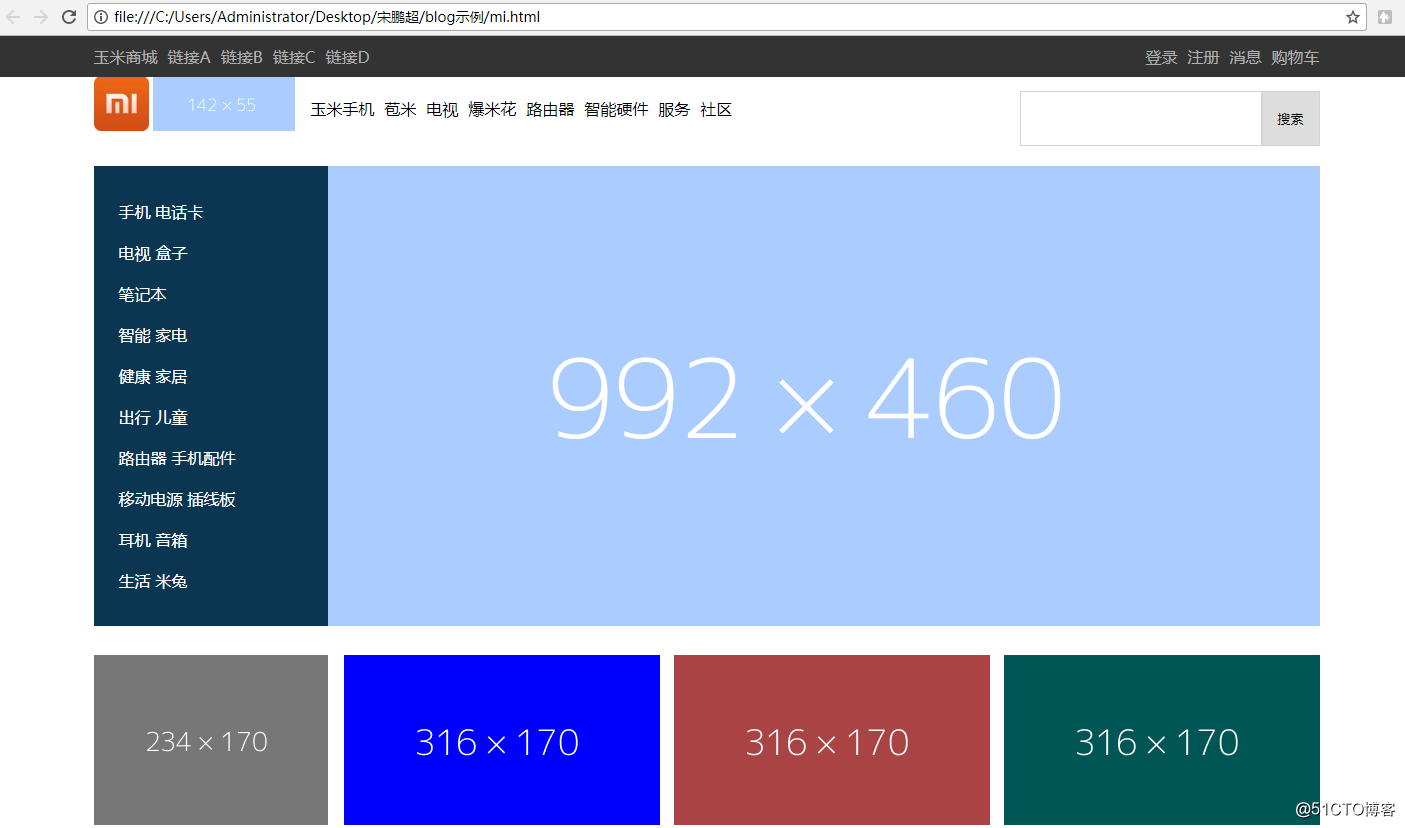
二、电商网页
1、html代码
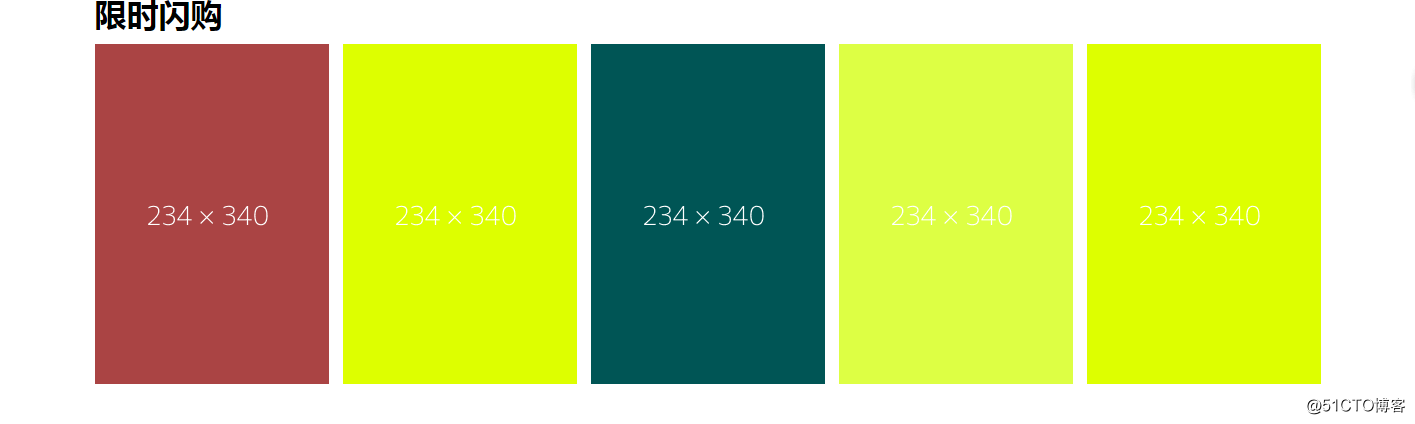
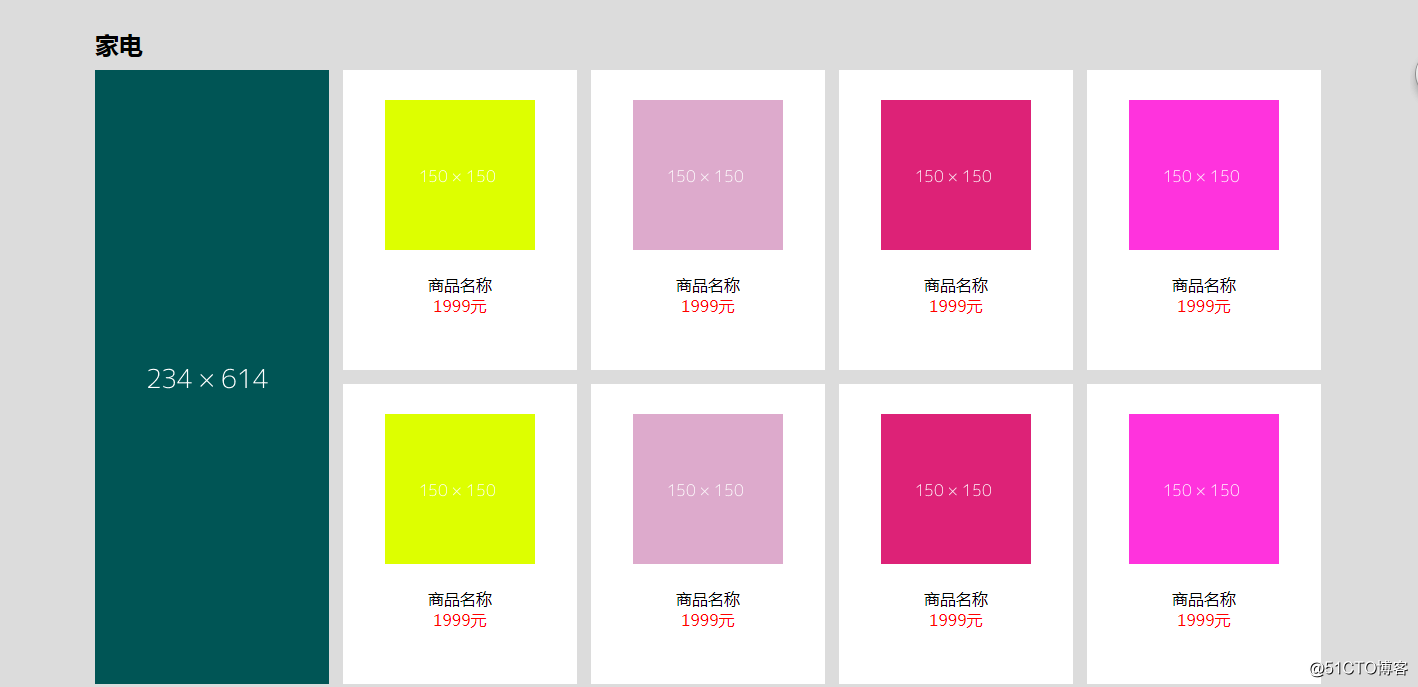
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>mi.com</title> <link rel="stylesheet" href="mi.css"> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav clearfix"> <div class="container clearfix"> <ul class="nav_left fl"> <li><a href="">玉米商城</a></li> <li><a href="">链接A</a></li> <li><a href="">链接B</a></li> <li><a href="">链接C</a></li> <li><a href="">链接D</a></li> </ul> <!--<div></div>--> <ul class="nav_right fr"> <li><a href="">购物车</a></li> <li><a href="">消息</a></li> <li><a href="">注册</a></li> <li><a href="">登录</a></li> </ul> </div> </div> <!-- 顶部导航栏 结束 --> <!--首屏开始--> <div> <div> <!--logo区开始--> <div class="logo clearfix" > <div class="logo_img fl"> <img id="logo" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1521607594379&di=aed379c97a2685487e711b70516e0ba0&imgtype=0&src=http%3A%2F%2Fd.hiphotos.baidu.com%2Fbaike%2Fw%3D268%2Fsign%3D60adafdcd60735fa91f049bfa6530f9f%2F8b82b9014a90f603b83891803b12b31bb151ed69.jpg" alt=""> <img src="https://dummyimage.com/142x55/ACF/fff.png" alt=""> </div> <!--顶部菜单 开始--> <div class="top_menu fl"> <ul> <li><a href="">玉米手机</a></li> <li><a href="">苞米</a></li> <li><a href="">电视</a></li> <li><a href="">爆米花</a></li> <li><a href="">路由器</a></li> <li><a href="">智能硬件</a></li> <li><a href="">服务</a></li> <li><a href="">社区</a></li> </ul> </div> <!--顶部菜单 结束--> <!--搜索开始--> <div class="search_box fr"> <input type="text"> <input type="button" value="搜索"> </div> <!--搜索结束--> </div> <!--logo区结束--> <!--左侧菜单和轮播图 开始--> <div class="menu_ad clearfix"> <div class="left_menu fl"> <ul> <li><a href="">手机 电话卡</a></li> <li><a href="">电视 盒子</a></li> <li><a href="">笔记本</a></li> <li><a href="">智能 家电</a></li> <li><a href="">健康 家居</a></li> <li><a href="">出行 儿童</a></li> <li><a href="">路由器 手机配件</a></li> <li><a href="">移动电源 插线板</a></li> <li><a href="">耳机 音箱</a></li> <li><a href="">生活 米兔</a></li> </ul> </div> <div class="carousel fl"> <img src="https://dummyimage.com/992x460/ACF/fff.png" alt=""> </div> </div> <!--左侧菜单和轮播图 结束--> <!--推广区 开始--> <div class="push_ad clearfix"> <div class="left fl"> <a href=""><img src="https://dummyimage.com/234x170/777/fff.png" alt=""></a> </div> <div class="right fr"> <a href=""><img src="https://dummyimage.com/316x170/GHF/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/316x170/A44/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/316x170/H55/fff.png" alt=""></a> </div> </div> <!--推广区 结束--> <!--闪购区 开始--> <div> <h1>限时闪购</h1> <div> <a href="" style="margin-left: 0"><img src="https://dummyimage.com/234x340/A44/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/234x340/DFG/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/234x340/H55/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/234x340/DF4/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/234x340/DFH/fff.png" alt=""></a> </div> </div> <!--闪购区 结束--> </div> </div> <!--首屏结束--> <!--------------------------------------------------商品展示区 开始-------------------------------------> <div> <div> <h2>家电</h2> <div class="goods_box clearfix"> <div class="left fl"> <a href=""><img src="https://dummyimage.com/234x614/H55/fff.png" alt=""></a> </div> <div class="right fr"> <div class="right_top clearfix"> <div> <a href=""><img src="https://dummyimage.com/150x150/DFG/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/DAC/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/D27/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/F3D/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> </div> <div class="right-down clearfix"> <div> <a href=""><img src="https://dummyimage.com/150x150/DFG/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/DAC/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/D27/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/F3D/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> </div> </div> </div> </div> <div class="goods clearfix"> <h2>智能</h2> <div> <div class="left fl"> <a href=""><img src="https://dummyimage.com/234x300/H55/fff.png" alt=""></a> <a href=""><img src="https://dummyimage.com/234x300/H55/fff.png" alt=""></a> </div> <div class="right fr"> <div class="right_top clearfix"> <div> <a href=""><img src="https://dummyimage.com/150x150/DFG/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/DAC/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/D27/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/F3D/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> </div> <div class="right-down clearfix"> <div> <a href=""><img src="https://dummyimage.com/150x150/DFG/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/DAC/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/D27/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> <div> <a href=""><img src="https://dummyimage.com/150x150/F3D/fff.png" alt=""></a> <p1>商品名称</p1> <p2>1999元</p2> </div> </div> </div> </div> </div> <div> <h2>热评商品</h2> <div class="hot_goods_box clearfix"> <div> <a href="" style="margin-left: 0"><img src="https://dummyimage.com/296x220/DAC/fff.png" alt=""></a> <h5>东西不错,很好用的插线板,做工外观没的挑,3个USB接口很实用,充电快,价格便宜,建议不包邮的应该在......</h5> <p3>来源于水军一号的评价</p3> <h4>插线板| <spam>49元</spam> </h4> </div> <div> <a href=""><img src="https://dummyimage.com/296x220/DGF/fff.png" alt=""></a> <h5>东西不错,很好用的插线板,做工外观没的挑,3个USB接口很实用,充电快,价格便宜,建议不包邮的应该在......</h5> <p3>来源于水军一号的评价</p3> <h4>插线板| <spam>49元</spam> </h4> </div> <div> <a href=""><img src="https://dummyimage.com/296x220/D37/fff.png" alt=""></a> <h5>东西不错,很好用的插线板,做工外观没的挑,3个USB接口很实用,充电快,价格便宜,建议不包邮的应该在......</h5> <p3>来源于水军一号的评价</p3> <h4>插线板| <spam>49元</spam> </h4> </div> <div> <a href=""><img src="https://dummyimage.com/296x220/EFH/fff.png" alt=""></a> <h5>东西不错,很好用的插线板,做工外观没的挑,3个USB接口很实用,充电快,价格便宜,建议不包邮的应该在......</h5> <p3>来源于水军一号的评价</p3> <h4>插线板| <spam>49元</spam> </h4> </div> </div> </div> </div> <!--------------------------------------------------商品展示区 结束-------------------------------------> <!--页脚 开始--> <div> <div class="links clearfix"> <div> <ul> <li><a href="">预约维修</a></li> <li><a href="">7天无理由退货</a></li> <li><a href="">15天免费换货</a></li> <li><a href="">满150元包邮</a></li> <li><a href="">520余家售后网点</a></li> </ul> </div> </div> <div>©为发骚而生</div> </div> <!--页脚 结束--> </body> </html>
2、css样式代码
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
ul {
list-style-type: none;
}
/*-----------------------导航开始--------------------------*/
.nav {
background-color: #333;
padding: 10px 0;
position: fixed; /* 固定不滚动 */
top:0;
width: 100%;
}
.nav a {
color: #b0b0b0;
}
.nav a:hover {
color: white;
}
.container {
width: 1226px;
margin: 0 auto;
}
.fl {
float: left;
}
.fr {
float:right;
}
.nav_left li {
float: left;
margin-right: 10px;
}
.nav_right li {
float: right;
margin-left: 10px;
}
/*清除浮动的副作用*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
/*-----------------------导航结束--------------------------*/
/*--------------------------首屏开始-----------------------------*/
.main {
margin-top: 40px;
}
.logo_img #logo {
height: 55px;
}
.top_menu li {
float: left;
line-height: 55px;
margin-right: 10px;
}
.top_menu {
padding-top: 5px;
margin-left: 15px;
}
.top_menu a{
color: black;
}
.top_menu a:hover{
color:tomato;
}
.search_box {
width: 300px;
margin-top: 15px;
}
.search_box input {
border: 1px solid #d3d3d3; /* 自定义边框 */
}
.search_box input[type="text"]{
width: 80%;
outline: 0; /* 去掉原来的边框 */
float: left;
height: 53px;
font-size: 28px; /* 输入的字体的大小 */
}
.search_box input[type="button"]{
width: 19.3%;
float: right;
height: 55px;
}
/*左侧菜单和轮播图 开始*/
.menu_ad {
margin-top: 20px;
}
.left_menu {
width: 234px;
height: 460px;
background-color: #0a3651;
}
.left_menu a {
color: white;
}
.left_menu ul {
margin: 25px 0;
}
.left_menu li{
padding: 10px 0 10px 25px;
}
.left_menu li:hover{
background-color: tomato;
}
/*左侧菜单和轮播图 结束*/
/*推广区 开始*/
.push_ad {
margin-top: 25px;
}
.push_ad .right img {
margin-left: 9px;
}
/*推广区 结束*/
/*闪购区 开始*/
.flash_items a{
display: block;
float: left;
margin-left: 14px;
}
.flash_items {
margin-top: 10px;
}
/*闪购区 结束*/
/*--------------------------首屏结束-----------------------------*/
/**************************8商品展示区 开始*****************************/
.goods_show {
background-color: gainsboro;
margin-top: 390px;
padding-bottom: 50px;
}
h2 {
padding: 30px 0 10px 0;
}
.goods {
margin-left: 100px;
width: 1226px;
}
.right_top {
height: 300px;
width: 992px;
margin: 0 0 14px 0;
}
.right_top_img {
width: 234px;
height: 300px;
background-color: white;
float: left;
margin-left: 14px;
}
.right_top_img a {
float: left;
margin: 30px 42px 20px 42px;
}
p1 {
margin-left: 85px;
color: black;
}
p2 {
color: red;
margin: 30px 90px 20px 90px;
padding-bottom: 10px;
}
.right_down {
height: 300px;
width: 992px;
}
.right_down_img {
width: 234px;
height: 300px;
background-color: white;
float: left;
margin-left: 14px;
}
.right_down_img a {
float: left;
margin: 30px 42px 20px 42px;
}
.goods_box .left {
height: 614px;
width: 234px;
}
.goods_box .left img {
padding-bottom: 10px;
}
.hot_goods h2 {
padding: 30px 0 10px 100px;
}
.hot_goods_box {
margin-left: 100px;
height:400px;
width: 1226px;
}
.hot_goods_item {
height:400px;
width: 296px;
background-color: white;
float: left;
margin-right: 14px;
}
.hot_goods_item4{
margin: 0 0;
background-color: white;
height:400px;
width: 296px;
float: right;
}
h5 {
width: 260px;
margin: 20px 0 10px 30px;
color: dimgrey;
}
p3 {
margin-left: 30px;
color:darkgray;
}
h4 {
margin:10px 0 10px 30px;
}
spam {
color: orangered;
}
/**************************8商品展示区 结束*****************************/
/*页脚 开始*/
.footer {
background-color: gainsboro;
}
.links {
background-color:white;
width: 100%;
height: 40px;
}
.links_text {
margin: 22px 100px;
height: 20px;
width: 1226px;
}
.links_text li {
float: left;
line-height: 20px;
padding: 0 70px;
border-right: 1px solid #dddddd; /*文字标签右边加竖线*/
height: 20px;
}
.links_text li:last-child {
border-right:none; /*最后的文字标签右边竖线去掉*/
}
.slogan {
width: 100%;
text-align: center; /*文本文字居中*/
color: dimgrey;
}
.links_text a {
color: dimgrey;
}
/*页脚 结束*/3、网页效果





原文:http://blog.51cto.com/qidian510/2089309