
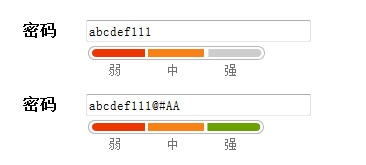
<script> //下面的正则表达式建议各位收藏哦,项目上有可能会用得着$(function(){ $(‘#pass‘).blur(function(e) { // alert(‘---------‘); //密码为八位及以上并且字母数字特殊字符三项都包括 var strongRegex = new RegExp("^(?=.{8,})(?=.*[A-Z])(?=.*[a-z])(?=.*[0-9])(?=.*\\W).*$", "g"); //密码为七位及以上并且字母、数字、特殊字符三项中有两项,强度是中等 var mediumRegex = new RegExp("^(?=.{7,})(((?=.*[A-Z])(?=.*[a-z]))|((?=.*[A-Z])(?=.*[0-9]))|((?=.*[a-z])(?=.*[0-9]))).*$", "g"); var enoughRegex = new RegExp("(?=.{6,}).*", "g"); if (false == enoughRegex.test($(this).val())) { $(‘#passstrength‘).html(‘More Characters‘); } else if (strongRegex.test($(this).val())) { $(‘#passstrength‘).className = ‘ok‘; $(‘#passstrength‘).html(‘Strong!‘); } else if (mediumRegex.test($(this).val())) { $(‘#passstrength‘).className = ‘alert‘; $(‘#passstrength‘).html(‘Medium!‘); } else { $(‘#passstrength‘).className = ‘error‘; $(‘#passstrength‘).html(‘Weak!‘); } return true; });}); </script> <input type="password" name="pass" id="pass" /> <span id="passstrength"></span>原文:http://www.cnblogs.com/sjqq/p/6382287.html