
Github链接 - https://github.com/Cleveroad/PlayWidget
以高清质量看看YouTube上的动画。- https://www.youtube.com/watch?v=-8Yt8EZUdZE&feature=youtu.be&list=PLi-FH7__aeiydOwY_1q5I8P2EUSseqUCj
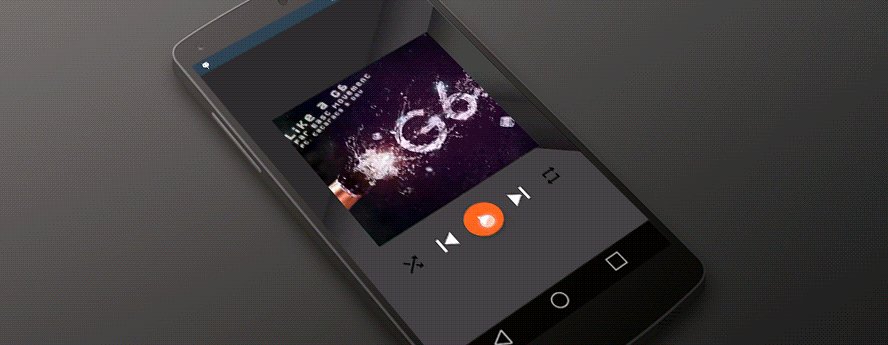
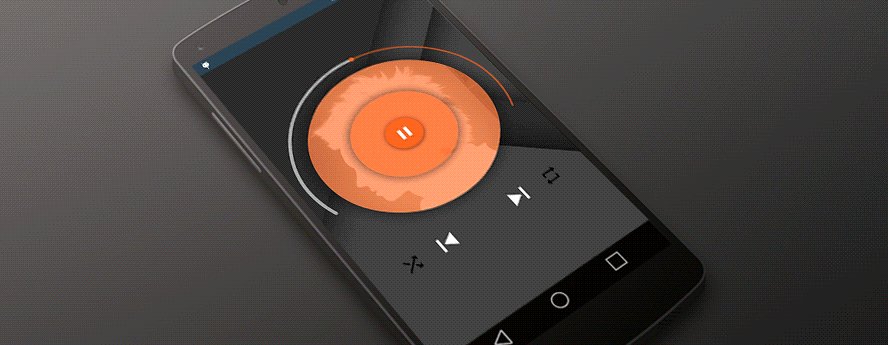
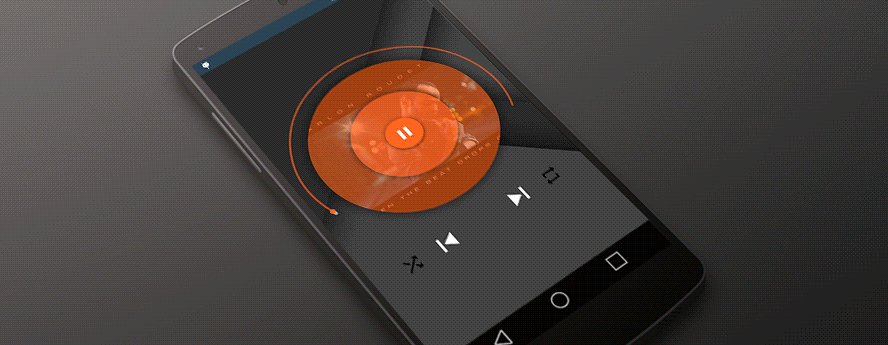
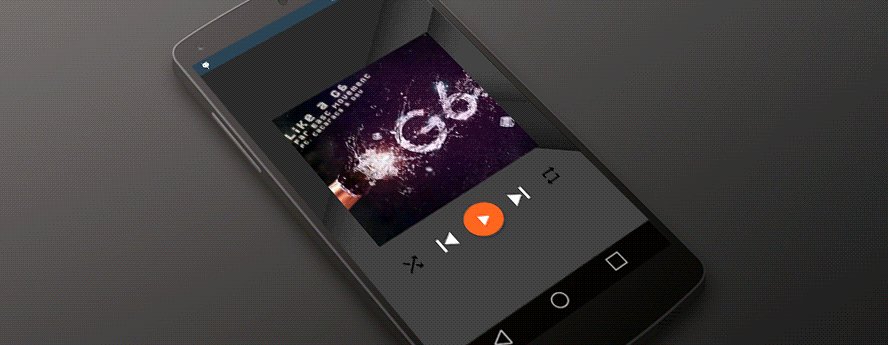
新的不同的事情鼓勵用戶再次啟動您的應用程序。將Play Widget組件添加到您的應用程序,享受好處 – 很容易作為一二三。
要包含這個庫項目中添加的依賴關係的build.gradle文件:
依賴關係{
編譯“ com.cleveroad:打小部件:1.0.0
’
}
在佈局文件中使用PlayLayout
<com.cleveroad.play_widget.PlayLayout
android:id="@+id/playLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:pa_progress_line_enabled="true"
app:pa_buttons_size="48dp"
app:pa_image_src="@drawable/pa_image"
app:pa_progress_ball_color="#01999933"
app:pa_progress_complete_line_color="#77FFFFFF"
app:pa_progress_line_color="#34FF0000"
app:pa_progress_ball_radius="4dp"
app:pa_progress_complete_line_stroke_width="5dp"
app:pa_progress_line_stroke_width="3dp"
app:pa_progress_line_padding="10dp"
app:pa_diffusers_padding="15dp"
app:pa_big_diffuser_shadow_width="30dp"
app:pa_medium_diffuser_shadow_width="25dp"
app:pa_small_diffuser_shadow_width="20dp"
app:pa_big_diffuser_color="#009933"
app:pa_medium_diffuser_color="#003399"
app:pa_play_button_background_tint="#123456"
/>
或編程
mPlayLayout = new PlayLayout.Builder(context)
.setLayoutParams(params)
.setBigDiffuserColorResource(R.color.test_blue)
.setMediumDiffuserColorResource(R.color.test_green)
.setBigDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setMediumDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setSmallDiffuserShadowWidthResource(R.dimen.test_dimen_10)
.setProgressLinePaddingResource(R.dimen.test_dimen_10)
.setProgressBallRadiusResource(R.dimen.test_dimen_20)
.setProgressCompleteLineStrokeWidthResource(R.dimen.test_dimen_10)
.setProgressLineStrokeWidthResource(R.dimen.test_dimen_20)
.setProgressLineColorResource(R.color.test_blue)
.setProgressCompleteColorResource(R.color.test_green)
.setProgressBallColorResource(R.color.test_red)
.setDiffusersPaddingResource(R.dimen.test_dimen_30)
.setButtonsSizeResource(R.dimen.test_dimen_30)
.setPlayButtonBackgroundTintList(colorStateList)
.setImageResource(R.drawable.imgpsh_fullsize_hd)
.build();
container.addView(playLayout);
用於更改您可以通過xml中的屬性設置的任何設置的方法:
void setProgressEnabled(boolean enabled)
void setButtonsSize(int buttonsSize)
void setImageBitmap(Bitmap bm)
void setImageURI(@Nullable Uri uri)
void setImageDrawable(@Nullable Drawable
drawable)
void setImageResource(@DrawableRes int resId)
void setProgressBallColor(int progressBallColor)
void setProgressCompleteColor(int progressCompleteColor)
void setProgressLineColor(int progressLineColor)
void setProgressBallRadius(float radius)
void setProgressCompleteLineStrokeWidth(float progressCompleteLineStrokeWidth)
void setProgressLineStrokeWidth(float progressLineStrokeWidth)
void setProgressLinePadding(int padding)
void setDiffusersPadding(int padding)
void setBigDiffuserShadowWidth(int bigDiffuserShadowWidth)
void setMediumDiffuserShadowWidth(int mediumDiffuserShadowWidth)
void setSmallDiffuserShadowWidth(int smallDiffuserShadowWidth)
void setBigDiffuserColor(int color)
void setMediumDiffuserColor(int color)
void setPlayButtonBackgroundTintList(@Nullable ColorStateList tint)
檢查擴散器是否開放使用方法:
boolean isOpen();
設置進度使用方法(0.0f - 1.0f):
void setProgress(float progress)
為提供按鈕監聽器使用:
void setOnButtonsClickListener(new OnButtonsClickListener() {
@Override
public void onShuffleClicked()
{ }
@Override
public void onSkipPreviousClicked()
{ }
@Override
public void onSkipNextClicked()
{ }
@Override
public void onRepeatClicked()
{ }
@Override
public void onPlayButtonClicked()
{ }
});
void setOnButtonsLongClickListener(new OnButtonsLongClickListener() {
@Override
public void onShuffleLongClicked()
{}
@Override
public void onSkipPreviousLongClicked()
{}
@Override
public void onSkipNextLongClicked()
{}
@Override
public void onRepeatLongClicked()
{}
@Override
public void onPlayButtonLongClicked()
{}
});
為提供進度更改偵聽器使用:
void setOnProgressChangedListener(new OnProgressChangedListener() {
@Override
void onPreSetProgress();
@Override
public void onProgressChanged(float progress)
{}
});
方法onPreSetProgress將被調用,當用戶觸摸進度線開始改變的進展。對於更改陰影參數,您可以使用方法:
void shadowChanged(
float bigDiffuserShadowPercentage,
float mediumDiffuserShadowPercentage,
float smallDiffuserShadowPercentage
);
您可以使用影子提供 VisualizerShadowChanger。VisualizerShadowChanger聆聽來自android系統的音頻和翻譯為擴散器的陰影變化。為了實現你自己的影子數據提供商,剛剛從擴展您的類PlayLayout.ShadowPercentageProvider類,並使用changeShadow方法來設置新的陰影百分比。
protected void changeShadow(
float bigDiffuserShadowPercentage,
float mediumDiffuserShadowPercentage,
float smallDiffuserShadowPercentage
)
要設置shadow提供程序使用:
mPlayLayout.setShadowProvider(
VisualizerShadowChanger.newInstance(yourAudioSessionId)
);
其中,yourAudioSessionId從MediaPlayer的或AudioTrack或0 audioSession對於使用VisualizerShadowChanger需要提供權限:
<uses-permission android:name="android.permission.RECORD_AUDIO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS"/>
如果您對使用這個庫的其他任何問題,請聯繫我們的支持在info@cleveroad.com(郵件主題:“Android的PlayWidget widget支持的請求。”)