在调试JavaScript程序时,有时需要dump某些对象的详细信息。通过手工编写JavaScript代码可以完成这一工作:针对对象的属性进行循环,将循环到的每一个属性值打印出来;可见,这一过程是比较繁琐的。在具备调试工具的浏览器上,这一工作可以通过console.dir()语句来方便的完成。
console.dir()的使用
console.dir()的使用非常简单,直接将需要dump的对象传入该语句即可。比如以下的例子:
代码如下:
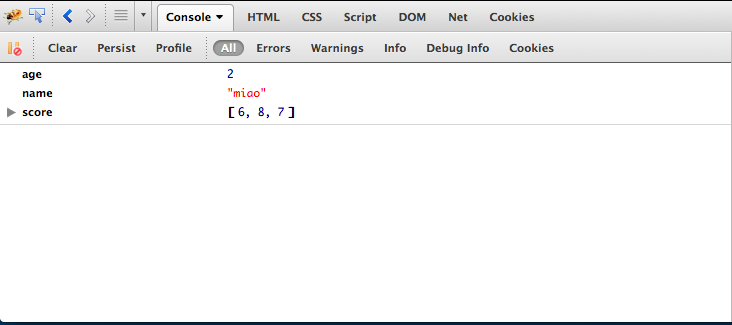
通过使用console.dir(),新建的cat对象信息被dump出来了。在Firebug控制台中其显示结果为:

如果需要dump的是一个DOM对象,那么使用console.dirxml()会得到更好的显示效果。
浏览器支持
console.dir()和console.dirxml()在有调试工具的浏览器上支持较好,各大浏览器均支持此功能。
console.dir() 与 console.dirxml() 的使用
原文:http://www.cnblogs.com/hubl/p/5766151.html