1.css的引入方式:
(1)链接引入:
<link type="text/css" href="Css文件地址" />
(2)文档内设置css:
<style type="text/css">
<!--
.STYLE1 {color: #0066CC}
-->
</style>
2.css的基本语法:
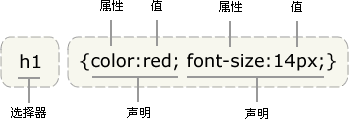
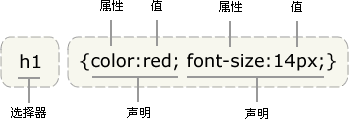
(1)CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
例如:h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}

CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
(2)选择器的分组:用逗号进行分割
h1,h2,h3,h4,h5,h6 {
color: green;
}
Css基本概念及其引入方式介绍
原文:http://www.jb51.net/css/103893.html