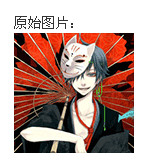
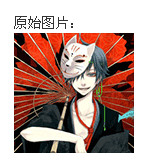
既然是实现圆形图片,原始图片肯定不是圆形的喽,一般来说是正方形的,如何用CSS实现突破圆形呢?经过查找,找到了方法如下:

圆形图片的代码:
<div style="width:120px; height:120px; border-radius:50%; overflow:hidden;">
<img src="avatar.png" alt="正方形的原始图片" />
</div>

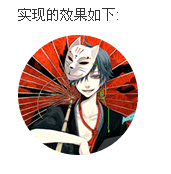
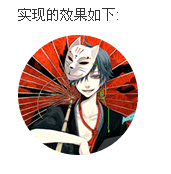
css圆形图片处理示例(方形图片变圆形图片)
原文:http://www.jb51.net/css/152445.html