debug教程源自Phantomjs Coock book
关于phantomjs http://phantomjs.org/
PhantomJS 是一个基于 WebKit 的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。 PhantomJS 可以用于 页面自动化 , 网络监测 , 网页截屏 ,以及 无界面测试 等。
由于phantomjs没有界面,所以debug的时候比较麻烦。因此通过远程debug端口进行debug。
首先准备一段js代码:
var page = require(‘webpage‘).create();
page.onResourceReceived = function(res) {
if (res.stage === ‘end‘) {
console.log(JSON.stringify(res, undefined, 2));
}
};
// 这里是地址根据你自己的项目输入
page.open(‘http://www.baidu.com‘, function(status) {
if (status === ‘success‘) {
console.log(‘All done.‘);
phantom.exit();
} else {
console.error(‘Could not open page! (Is it running?)‘);
phantom.exit(1);
}
});
安装phantomjs 到path下面,然后执行:(recipe08.js是上面的js保存的名称)
phantomjs --remote-debugger-port=9000 --remote-debugger-autorun=true recipe08.js
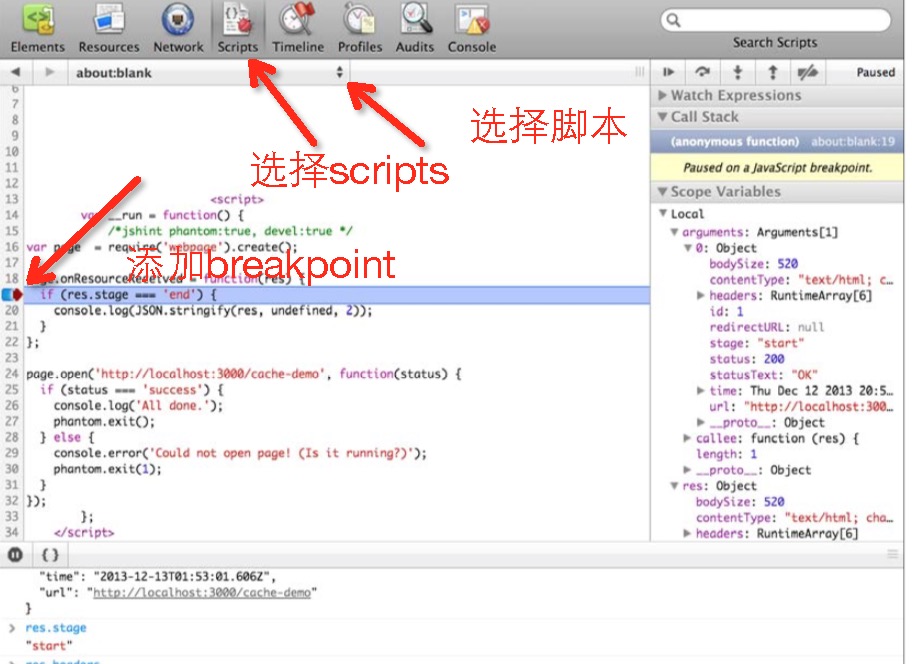
启动以后,打开chrome浏览器,或者safari浏览器。这里使用chrome,看到这个界面。

进入刀www.baidu.com之后,看到的页面是这样的:

然后选择:

这样就可以在chrome下面进行debug操作了。
原文:http://my.oschina.net/dacoolbaby/blog/516366