1、首先你要创建好一个Ionic的项目。
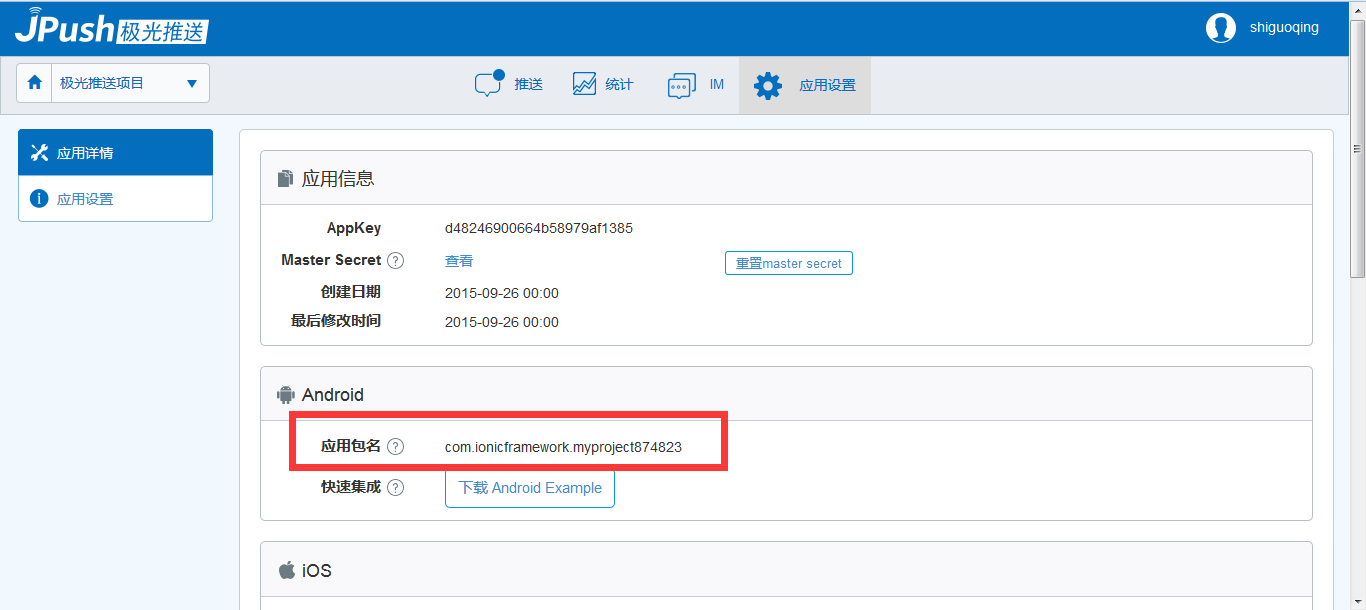
2、你要去JPush官网注册一个账号,并新建一个应用,这个管理平台是可以手动发送消息,并统计分析的。

3、在上图中的应用包名要注意,这个得去项目中去找,要和项目中的一致。

这一部分其实就是按着github上的步骤来的,但是github上的不够详细有很多细节如果是第一次搞很容易弄错,所以我统一总结为以下的步骤。
1、从github上下载jpush-phonegap-plugin 压缩包并解压,将文件夹命名为$JPUSH_PLUGIN_DIR
2、将$JPUSH_PLUGIN_DIR/plugin.xml文件中的AppKey(下边的your appkey的位置)替换为在Portal(上面注册的那个管理平台)上注册该应用的的Key,例如(9fed5bcb7b9b87413678c407)
<meta-data android:name="JPUSH_APPKEY" android:value="your appkey"/>
3、打开$JPUSH_PLUGIN_DIR/src/ios/PushConfig.plist文件将文件中的7d431e42dfa6a6d693ac2d04替换为在Portal上注册该应用的的Key,例如(9fed5bcb7b9b87413678c407)
4、在$JPUSH_PLUGIN_DIR/src/android/JPushPlugin.java 文件import your.package.name.R替换为在Portal上注册该应用的包名,例如(com.thi.pushtest)

5、cordova cli 添加jpush phonegap插件和依赖的device插件:
cordova plugin add $JPUSH_PLUGIN_DIR的物理路径 #例如C:\PROJECT\pingpp\myproject>cordova plugin add C:\Users\shiguoqing\Desktop\$JPUSH_PLUGIN_DIR cordova plugin add cordova-plugin-device #注意这里的plugin不是 org.apache.cordova.device
6、在js中调用函数,初始化jpush sdk。打包之后就可以在jpush管理平台进行测试消息发送,或者用后台服务推送。
.run(function ($ionicPlatform) {
$ionicPlatform.ready(function () {// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard// for form inputs)
if (window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
} if (window.StatusBar) {
StatusBar.styleDefault();
}
//启动极光推送服务
window.plugins.jPushPlugin.init();
//调试模式,这样报错会在应用中弹出一个遮罩层显示错误信息
window.plugins.jPushPlugin.setDebugMode(true);
var onGetRegistradionID = function(data) {
try{
alert("JPushPlugin:registrationID is"+data);
model.console.push("JPushPlugin:registrationID is " + data);
}catch(exception){
model.console.push(exception);
}
};
window.plugins.jPushPlugin.getRegistrationID(onGetRegistradionID);
});
})
//由于phonegap插件采用了Lazy load的特性, 所以这里建议在js文件能执行的最开始就加
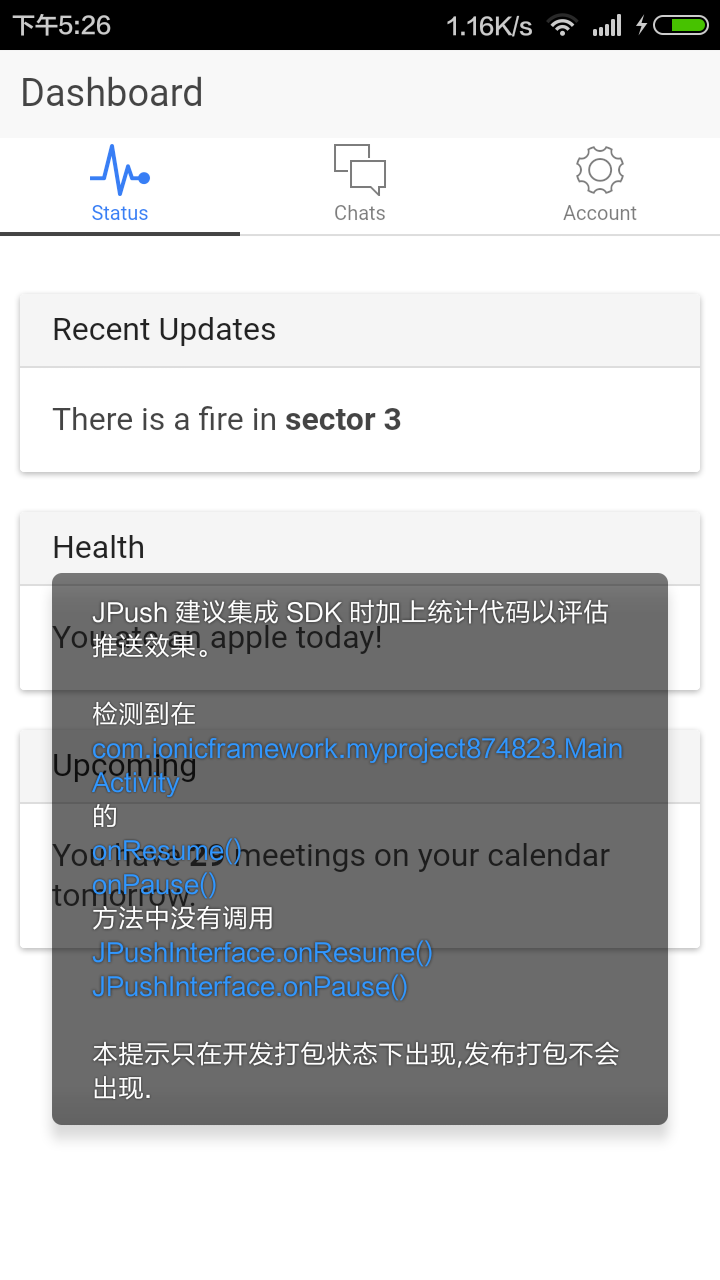
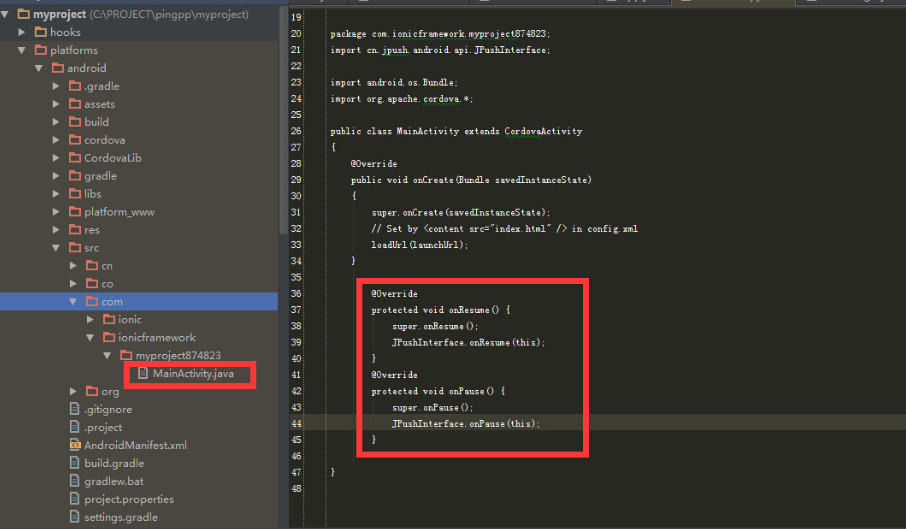
7、在运行中会一直显示缺少统计代码,对java文件,文件位置 在platforms/android/src/com/ionichina/ioniclub/MainActiovity.java文件作如下修改
@Override
protected void onResume() {
super.onResume();
JPushInterface.onResume(this);
}
@Override
protected void onPause() {
super.onPause();
JPushInterface.onPause(this);
}

在MainActivity类中增加这两个方法就可以了 不增加的话会在手机提示没有安装统计方法

8、效果

这几种类型还不知道怎么个用法,稍后完善

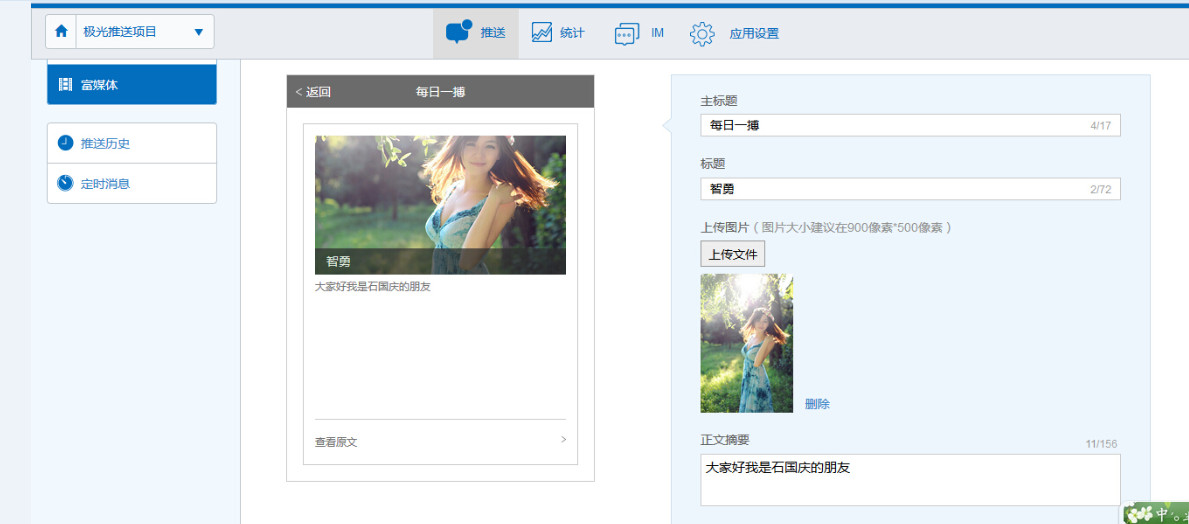
还可以推送富媒体的东西,在手机中的效果就像打开一个浏览器

手机中效果,上边有一个叉,关闭就回到应用了

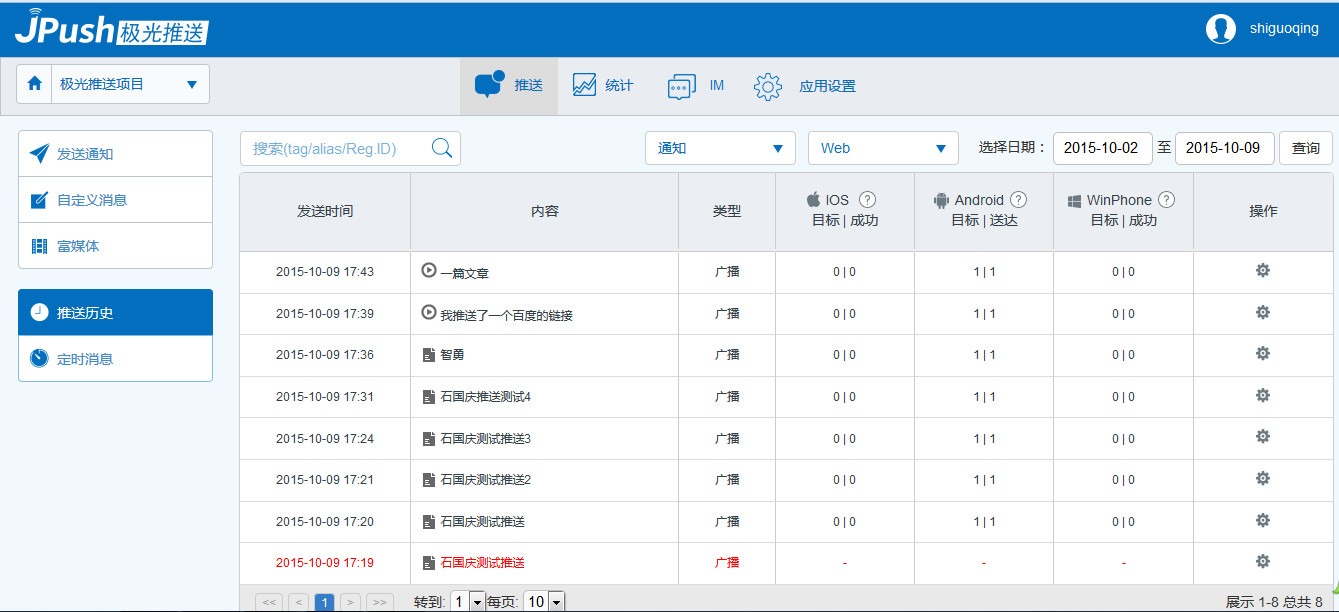
推送结果界面

明天弄
推送的回调函数
跳转到指定页面
地方http://blog.hainuo.info/blog/67_jpush-in-ionic.html
第一个要看上面的网址
http://ionichina.com/topic/54f96e7b59a9bdef119234a1
加我的消息的 本地推送
Ionic中的插件添加和配置修改
服务端API
原文:http://my.oschina.net/u/1416844/blog/514952